本文主要和大家分享js表单验证实现代码,运用了正则表达式,进行匹配。希望能帮助到大家。
javascript的17种正则表达式
"^\\d+$" //非负整数(正整数 + 0) "^[0-9]*[1-9][0-9]*$" //正整数 "^((-\\d+)|(0+))$" //非正整数(负整数 + 0) "^-[0-9]*[1-9][0-9]*$" //负整数 "^-?\\d+$" //整数 "^\\d+(\\.\\d+)?$" //非负浮点数(正浮点数 + 0) "^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮点数 "^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$" //非正浮点数(负浮点数 + 0) "^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数 "^(-?\\d+)(\\.\\d+)?$" //浮点数 "^[A-Za-z]+$" //由26个英文字母组成的字符串 "^[A-Z]+$" //由26个英文字母的大写组成的字符串 "^[a-z]+$" //由26个英文字母的小写组成的字符串 "^[A-Za-z0-9]+$" //由数字和26个英文字母组成的字符串 "^\\w+$" //由数字、26个英文字母或者下划线组成的字符串 "^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$" //email地址 "^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$" //url
当然也可以通过使用JQurey插件实现,我们为了体现实现的过程。
中间的表单应该使用4e03a9f77e0d2f6355f3680822961874标签来定位,而不是使用p,这样出现的不美观,不能统一牌面。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
h4{
background-color: aquamarine;
width: 100%;
}
a{
color: red;
}
p{
margin-left: 300px;
}
</style>
<script>
function nameve(){
var name=document.getElementById("name");
var name1=document.getElementById("name1");
var verify=name.value;
if(verify==""){
name1.innerHTML="账号不能为空";
name1.style.color="red";
}
if((verify.length<4&&verify.length>0)||verify.length>16){
name1.innerHTML="长度过长或过短";
name1.style.color="red";
}
if(verify.length>=4&&verify.length<=16){
name1.innerHTML="格式正确";
name1.style.color="green";
}
}
function passve(){
var name=document.getElementById("pass");
var name1=document.getElementById("pass1");
var verify=name.value;
if(verify==""){
name1.innerHTML="密码不能为空";
name1.style.color="red";
}
if((verify.length<6&&verify.length>0)||verify.length>16){
name1.innerHTML="长度过长或过短";
name1.style.color="red";
}
if(verify.length>=6&&verify.length<=16){
name1.innerHTML="格式正确";
name1.style.color="green";
}
}
function passwordve(){
var name=document.getElementById("password");
var name1=document.getElementById("password1");
var pass=document.getElementById("pass");
var verify=name.value;
var verify1=pass.value;
if(verify==verify1){
name1.innerHTML="正确";
name1.style.color="green";
}
else{
name1.innerHTML="两次输入的密码不一致";
name1.style.color="red";
}
}
function ageve(){
var age0=/^((19\d{2})|(20\d{2}))--(0?[1-9]|1[0-2])--(0?[1-9]|[1-2]\d|3[0-1])$/;
var age=document.getElementById("age").value;
var age1=document.getElementById("age1");
if(age0.test(age)==true){
age1.innerHTML="正确";
age1.style.color="green";
}
else{
age1.innerHTML="格式错误";
age1.style.color="red";
}
}
function emave(){
var ema0=/^\w+@\w+.[A-Za-z]{2,3}(.[A-Za-z]{2,3})?$/;
var ema=document.getElementById("ema").value;
var ema1=document.getElementById("ema1");
if(ema0.test(ema)==true){
ema1.innerHTML="正确";
ema1.style.color="green";
}
else{
ema1.innerHTML="格式错误";
ema1.style.color="red";
}
}
function telve(){
var tel0=/^1\d{10}$/;
var ema=document.getElementById("tel").value;
var ema1=document.getElementById("tel1");
if(tel0.test(ema)==true){
ema1.innerHTML="正确";
ema1.style.color="green";
}
else{
ema1.innerHTML="格式错误";
ema1.style.color="red";
}
}
</script>
</head>
<body>
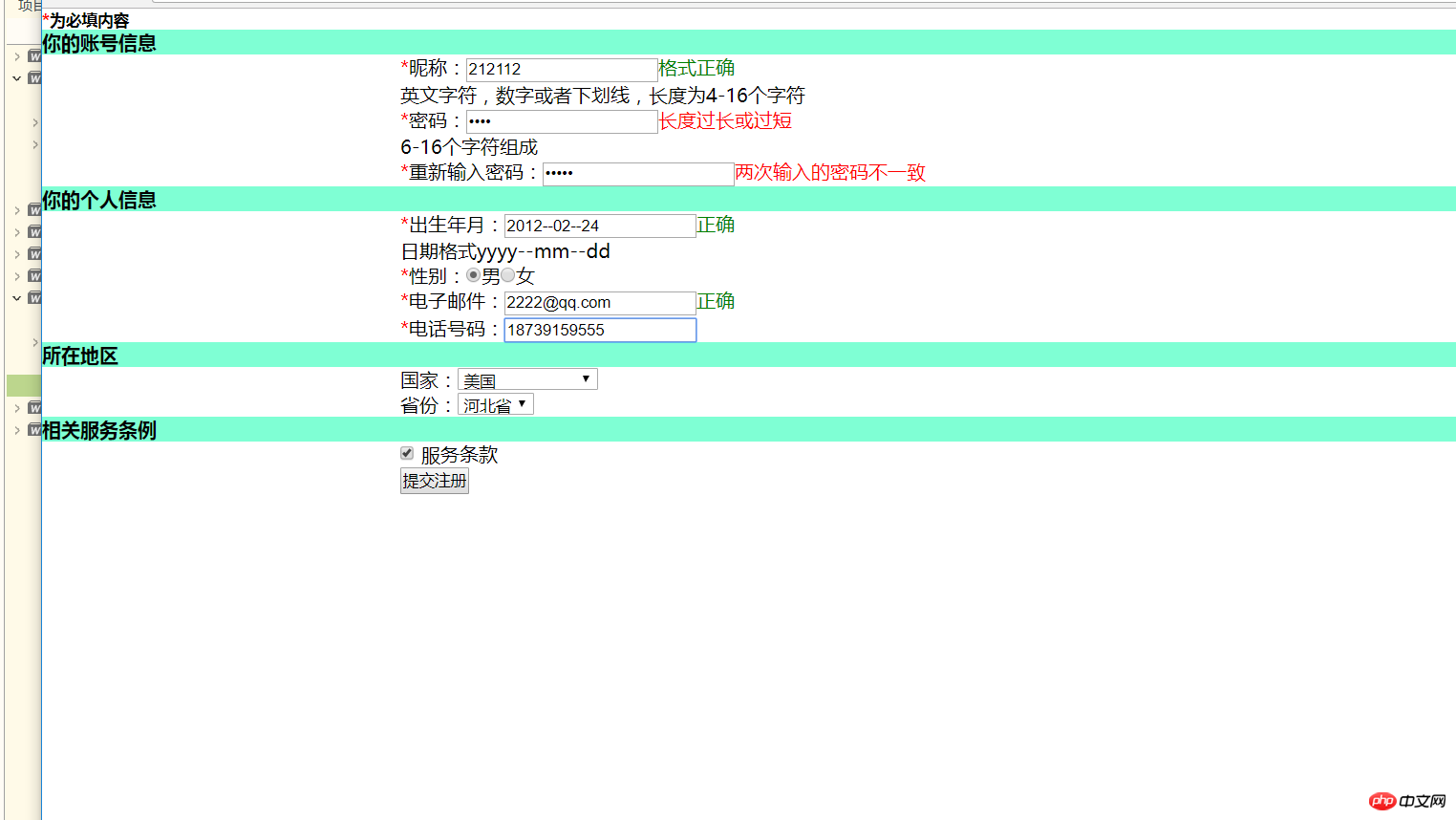
<form action="" method="get">
<h5><a>*</a>为必填内容</h5>
<h4>你的账号信息</h4>
<p><p><a>*</a>昵称:<input id="name" type="text" onblur="nameve()" /><a id="name1"></a>
<br />英文字符,数字或者下划线,长度为4-16个字符
</p>
</p>
<p><p><a>*</a>密码:<input id="pass" type="password" onblur="passve()" /><a id="pass1"></a>
<br />6-16个字符组成
</p>
</p>
<p><p><a>*</a>重新输入密码:<input id="password" type="password" onblur="passwordve()" /><a id="password1"></a>
<br />
</p>
</p>
<h4>你的个人信息</h4>
<p><p><a>*</a>出生年月:<input id="age" type="text" onblur="ageve()" /><a id="age1"></a>
<br />日期格式yyyy--mm--dd
</p>
</p>
<p ><p><a>*</a>性别:<input type="radio" id="man" />男<input type="radio" id="woman" />女
<br />
</p>
</p>
<p><p><a>*</a>电子邮件:<input type="email" id="ema" onblur="emave()"/><a id="ema1"></a>
</p>
</p>
<p><p><a>*</a>电话号码:<input type="tel" id="tel" onblur="telve()"/><a id="tel1"></a>
<br />
</p>
</p>
<h4>所在地区</h4>
<p><p>国家:<select>
<option value="中华人民共和国">中华人民共和国</option>
<option value="华侨">美国</option>
</select>
</p>
</p>
<p><p>省份:<select>
<option value="河南省">河南省</option>
<option value="河北省">河北省</option>
</select>
</p>
</p>
<h4>相关服务条例</h4>
<p><p><input type="checkbox" value="我同意以下条款" />
服务条款
</p>
</p>
<p><p><input type="submit" value="提交注册" />
</p></p>
</form>
</body>
</html>相关推荐:
以上是js表单验证实现代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





