这次给大家带来Vue打包之后文件路径出错如何处理,Vue打包之后文件路径出错处理的注意事项有哪些,下面就是实战案例,一起来看一下。
这里以vue-cli创建的项目为例
1、文件路径不对
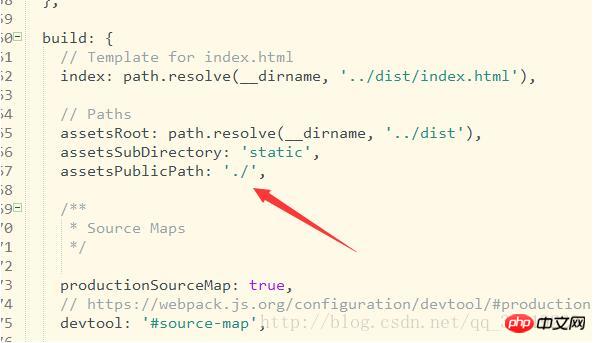
找到config文件夹下的index.js文件修改一下位置

看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将‘/'改为‘./'
2、背景图片路径不对

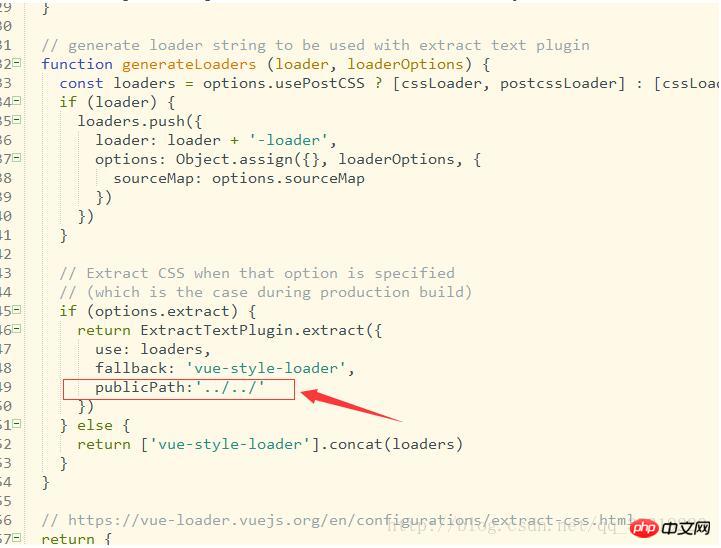
在css中写的background-img的路径出错 需要找到build文件夹下的utils.js,修改一下位置
加入红框内字段即可。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Vue打包之后文件路径出错如何处理的详细内容。更多信息请关注PHP中文网其他相关文章!
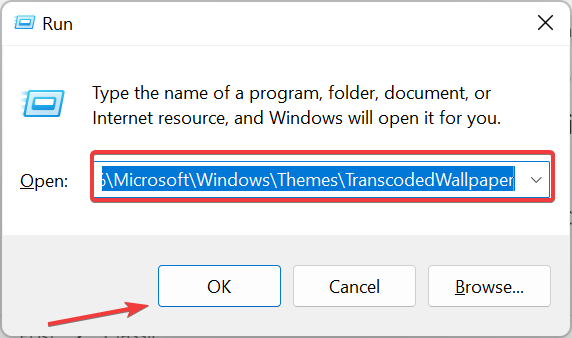
 主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AM
主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AMWindows11具有如此多的自定义选项,包括一系列主题和壁纸。虽然这些主题以自己的方式是美学,但一些用户仍然想知道他们在Windows11上的后台位置。本指南将展示访问Windows11主题背景位置的不同方法。什么是Windows11默认主题背景?Windows11默认主题背景是一朵盛开的抽象宝蓝色花朵,背景为天蓝色。这种背景是最受欢迎的背景之一,这要归功于操作系统发布之前的预期。但是,操作系统还附带了一系列其他背景。因此,您可以随时更改Windows11桌面主题背景。主题背景存储在Windo
 winreagent是什么文件夹Aug 26, 2022 am 11:23 AM
winreagent是什么文件夹Aug 26, 2022 am 11:23 AMwinreagent是在系统更新或升级的过程中创建的文件夹;该文件夹中通常包含临时文件,当更新或升级失败时,系统将通过还原先前创建的临时文件来回滚到执行更新或升级过程之前的版本。
 baidunetdiskdownload是什么文件夹Aug 30, 2022 am 10:45 AM
baidunetdiskdownload是什么文件夹Aug 30, 2022 am 10:45 AMbaidunetdiskdownload是百度网盘默认下载文件的文件夹;百度网盘是百度推出的一项云存储服务,只要下载东西到百度网盘里,都会默认保存到这个文件夹中,并且可跨终端随时随地查看和分享。
 如何修复错误:在Java中找不到或加载主类Oct 26, 2023 pm 11:17 PM
如何修复错误:在Java中找不到或加载主类Oct 26, 2023 pm 11:17 PM由于技术错误,无法播放此视频。(错误代码:102006)本指南提供了针对此常见问题的简单修复,并继续您的编码之旅。我们还将讨论Java错误的原因以及将来如何防止它。什么是Java中的“错误:找不到或加载主类”?Java是一种强大的编程语言,使开发人员能够创建广泛的应用程序。然而,它的多功能性和效率伴随着开发过程中可能发生的一系列常见错误。其中一个中断是错误:找不到或加载主类user_jvm_args.txt,当Java虚拟机(JVM)找不到主类来执行程序时会出现这种情况。此错误充当了障碍,甚至在
 斜杠和反斜杠在文件路径中的不同使用Feb 26, 2024 pm 04:36 PM
斜杠和反斜杠在文件路径中的不同使用Feb 26, 2024 pm 04:36 PM文件路径是操作系统中用于识别和定位文件或文件夹的字符串。在文件路径中,常见的有两种符号分隔路径,即正斜杠(/)和反斜杠()。这两个符号在不同的操作系统中有不同的使用方式和含义。正斜杠(/)是Unix和Linux系统中常用的路径分隔符。在这些系统中,文件路径是以根目录(/)为起始点,每个目录之间使用正斜杠进行分隔。例如,路径/home/user/Docume
 Win11系统中“我的电脑”路径有何不同?快速查找方法!Mar 29, 2024 pm 12:33 PM
Win11系统中“我的电脑”路径有何不同?快速查找方法!Mar 29, 2024 pm 12:33 PMWin11系统中“我的电脑”路径有何不同?快速查找方法!随着Windows系统的不断更新,最新的Windows11系统也带来了一些新的变化和功能。其中一个常见的问题是用户在Win11系统中找不到“我的电脑”的路径,这在之前的Windows系统中通常是很简单的操作。本文将介绍Win11系统中“我的电脑”的路径有何不同,以及快速查找的方法。在Windows1
 .gz是什么文件Aug 31, 2022 am 11:18 AM
.gz是什么文件Aug 31, 2022 am 11:18 AM“.gz”是压缩文件;该文件是由标准“GNU zip”压缩算法压缩的存档文件,Gzip格式可以有效地压缩和解压缩单个或多个文件,通常用于在Unix和Linux系统上压缩文件,Linux和OSX都可以直接解压使用这种压缩文件。
 .torrent是什么文件Aug 30, 2022 am 10:52 AM
.torrent是什么文件Aug 30, 2022 am 10:52 AM“.torrent”文件是BT种子文件;该格式的文件被BitTorrent协议所定义,BitTorrent协议的种子文件可以保存一组文件的元数据,装有BT下载必须的文件信息,bt种子的作用就相当于HTTP下载里的URL链接。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





