这次给大家带来webpack字体图标无法显示怎么解决,解决webpack字体图标无法显示的注意事项有哪些,下面就是实战案例,一起来看一下。
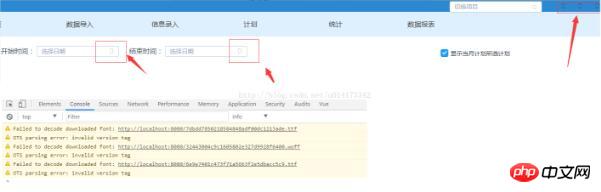
问题:在项目开发时使用字体图标,报错如下:

所有的字体图标都不能正常显示了,报错提示不能解码字体。
解决问题:找了很久,最后发现是在webpack配置的时候自己手动添加了下面的代码而引起的错误:在 webpack.base.conf.js文件中删除
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
总结:
其实采用vue-cli 自动生成的配置文件已经完成了字体图标文件的编译,自己写的和自动生成的产生冲突
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是webpack字体图标无法显示怎么解决的详细内容。更多信息请关注PHP中文网其他相关文章!
 VUE3入门教程:使用Webpack进行打包和构建Jun 15, 2023 pm 06:17 PM
VUE3入门教程:使用Webpack进行打包和构建Jun 15, 2023 pm 06:17 PMVue是一款优秀的JavaScript框架,它可以帮助我们快速构建交互性强、高效性好的Web应用程序。Vue3是Vue的最新版本,它引入了很多新的特性和功能。Webpack是目前最流行的JavaScript模块打包器和构建工具之一,它可以帮助我们管理项目中的各种资源。本文就为大家介绍如何使用Webpack打包和构建Vue3应用程序。1.安装Webpack
 vite和webpack的区别是什么Jan 11, 2023 pm 02:55 PM
vite和webpack的区别是什么Jan 11, 2023 pm 02:55 PM区别:1、webpack服务器启动速度比vite慢;由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。2、vite热更新比webpack快;vite在HRM方面,当某个模块内容改变时,让浏览器去重新请求该模块即可。3、vite用esbuild预构建依赖,而webpack基于node。4、vite的生态不及webpack,加载器、插件不够丰富。
 如何使用PHP和webpack进行模块化开发May 11, 2023 pm 03:52 PM
如何使用PHP和webpack进行模块化开发May 11, 2023 pm 03:52 PM随着Web开发技术的不断发展,前后端分离、模块化开发已经成为了一个广泛的趋势。PHP作为一种常用的后端语言,在进行模块化开发时,我们需要借助一些工具来实现模块的管理和打包,其中webpack是一个非常好用的模块化打包工具。本文将介绍如何使用PHP和webpack进行模块化开发。一、什么是模块化开发模块化开发是指将程序分解成不同的独立模块,每个模块都有自己的作
 webpack怎么将es6转成es5的模块Oct 18, 2022 pm 03:48 PM
webpack怎么将es6转成es5的模块Oct 18, 2022 pm 03:48 PM配置方法:1、用导入的方法把ES6代码放到打包的js代码文件中;2、利用npm工具安装babel-loader工具,语法“npm install -D babel-loader @babel/core @babel/preset-env”;3、创建babel工具的配置文件“.babelrc”并设定转码规则;4、在webpack.config.js文件中配置打包规则即可。
 深入探讨“高并发大流量”访问的解决思路和方案May 11, 2022 pm 02:18 PM
深入探讨“高并发大流量”访问的解决思路和方案May 11, 2022 pm 02:18 PM怎么解决高并发大流量问题?下面本篇文章就来给大家分享下高并发大流量web解决思路及方案,希望对大家有所帮助!
 web前端打包工具有哪些Aug 23, 2022 pm 05:31 PM
web前端打包工具有哪些Aug 23, 2022 pm 05:31 PMweb前端打包工具有:1、Webpack,是一个模块化管理工具和打包工具可以将不同模块的文件打包整合在一起,并且保证它们之间的引用正确,执行有序;2、Grunt,一个前端打包构建工具;3、Gulp,用代码方式来写打包脚本;4、Rollup,ES6模块化打包工具;5、Parcel,一款速度极快、零配置的web应用程序打包器;6、equireJS,是一个JS文件和模块加载器。
 Webpack是什么?详解它是如何工作的?Oct 13, 2022 pm 07:36 PM
Webpack是什么?详解它是如何工作的?Oct 13, 2022 pm 07:36 PMWebpack是一款模块打包工具。它为不同的依赖创建模块,将其整体打包成可管理的输出文件。这一点对于单页面应用(如今Web应用的事实标准)来说特别有用。
 使用Spring Boot和Webpack构建前端工程和插件系统Jun 22, 2023 am 09:13 AM
使用Spring Boot和Webpack构建前端工程和插件系统Jun 22, 2023 am 09:13 AM随着现代Web应用程序的复杂性不断增加,构建优秀的前端工程和插件系统变得越来越重要。随着SpringBoot和Webpack的流行,它们成为了一个构建前端工程和插件系统的完美组合。SpringBoot是一个Java框架,它以最小的配置要求来创建Java应用程序。它提供了很多有用的功能,比如自动配置,使开发人员可以更快、更容易地搭建和部署Web应用程序。W


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





