iview的select下拉框选项错位怎么处理
- php中世界最好的语言原创
- 2018-03-27 17:34:093057浏览
这次给大家带来iview的select下拉框选项错位怎么处理,解决iview的select下拉框选项错位注意事项有哪些,下面就是实战案例,一起来看一下。
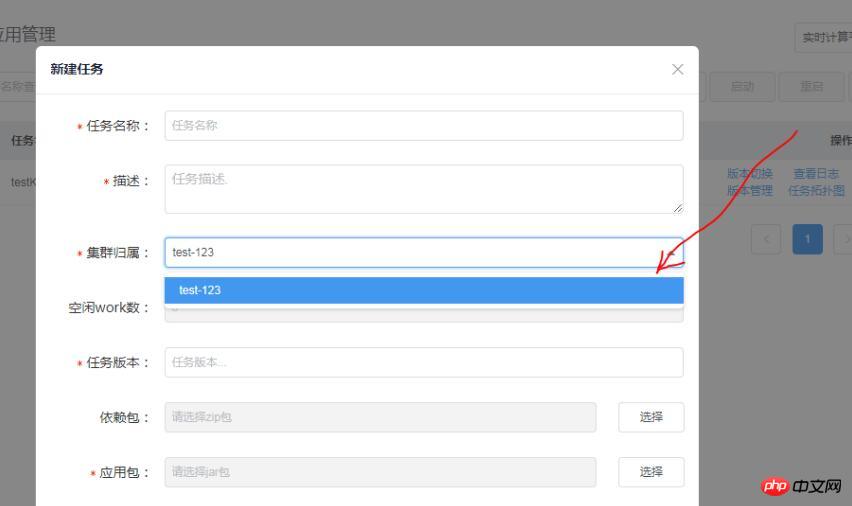
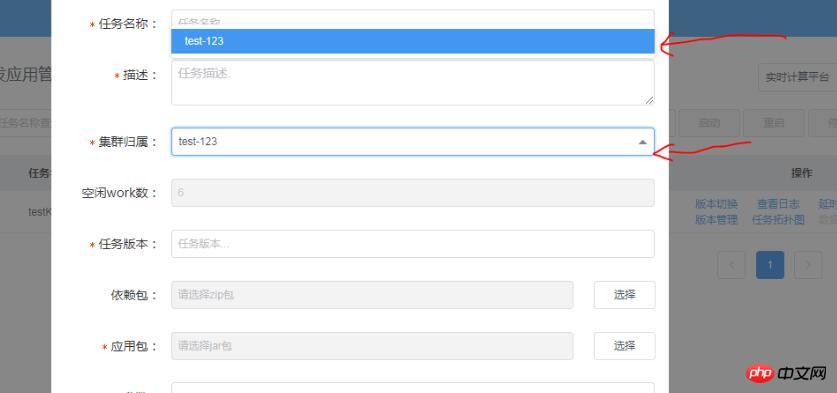
在使用iview的过程中,我遇到这样一个问题,在Model中使用select下拉框组件。但是当弹出框超过一屏需要滚动时,select的下拉选项会出现错位(下图1为正常,图2为滚动后,下拉选项错位。)
图1:

图2:

在分析组件代码后,发现以下一个样式:
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}
解决方案
正是这个样式影响了下拉框的定位,解决的方式是覆盖作者的原来样式。
但是,很不巧的是,作者加了一个 !important ,改变了优先级。
那么,如何让自己的样式优先级比他高呢,可以在自定义的样式文件里加入这样的样式:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}
这样就解决了上述提到的问题。关于为什么加个body,就能改变样式的优先级,可以参照我的博客相关文章(how2js.cn)
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是iview的select下拉框选项错位怎么处理的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

