H5中的video标签无法播放mp4文件如何解决
- php中世界最好的语言原创
- 2018-03-26 15:59:178444浏览
这次给大家带来H5中的video标签无法播放mp4文件如何解决,解决H5中video标签无法播放mp4文件的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
最近发现了一个问题,在手机录制了一个1.mp4文件,主流浏览器都能正常播放。但使用格式工厂将rmvb文件转码为2.mp4却不能播放。通过查找相关的资料终于解决了,下面分享出来供大家参考学习,下面来看看详细的介绍:
问题分析

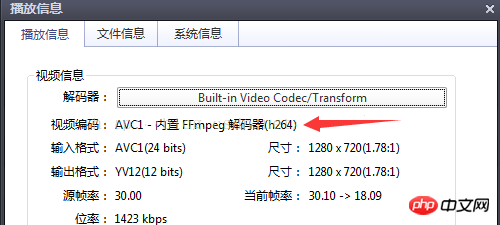
格式化工厂转码的视频属性:

首先排除代码问题,路径问题,浏览器不支持等问题。转码后的视频编码是mp4v,这是不能播放的原因,转换为AVC(H264)编码即可。
查阅文档,关于video标签所支持的视频格式和编码:
MPEG4 = 带有H.264视频编码和AAC音频编码的MPEG4文件
WebM = 带有VP8视频编码和Vorbis音频编码的 WebM文件
Ogg = 带有Theora视频编码和Vorbis音频编码的Ogg文件
通过上面的信息我们发现只有h264编码的MP4视频(MPEG-LA公司)、VP8编码的webm格式的视频(Google公司)和Theora编码的ogg格式的视频(iTouch开发)可以支持html5的
解决方法
video标签允许多个source元素,source元素可以链接不同的视频文件,浏览器将使用第一个可识别的格式,这样可用来解决浏览器兼容问题。
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
H5的多线程(Worker SharedWorker)使用详解
以上是H5中的video标签无法播放mp4文件如何解决的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:前端页面跳转并取值的实现下一篇:H5拖放API进行拖放排序

