这次给大家带来H5+C3做出优酷视频截图效果,H5+C3做出优酷视频截图效果的注意事项有哪些,下面就是实战案例,一起来看一下。
一般的视频网站对于用户上传的视频,在用户上传完成后,可以对播放的视频进行截图,然后作为视频的展示图。项目中也可以引入这样的功能给用户一种不错的体验,而不是让用户额外上传一张展示图。
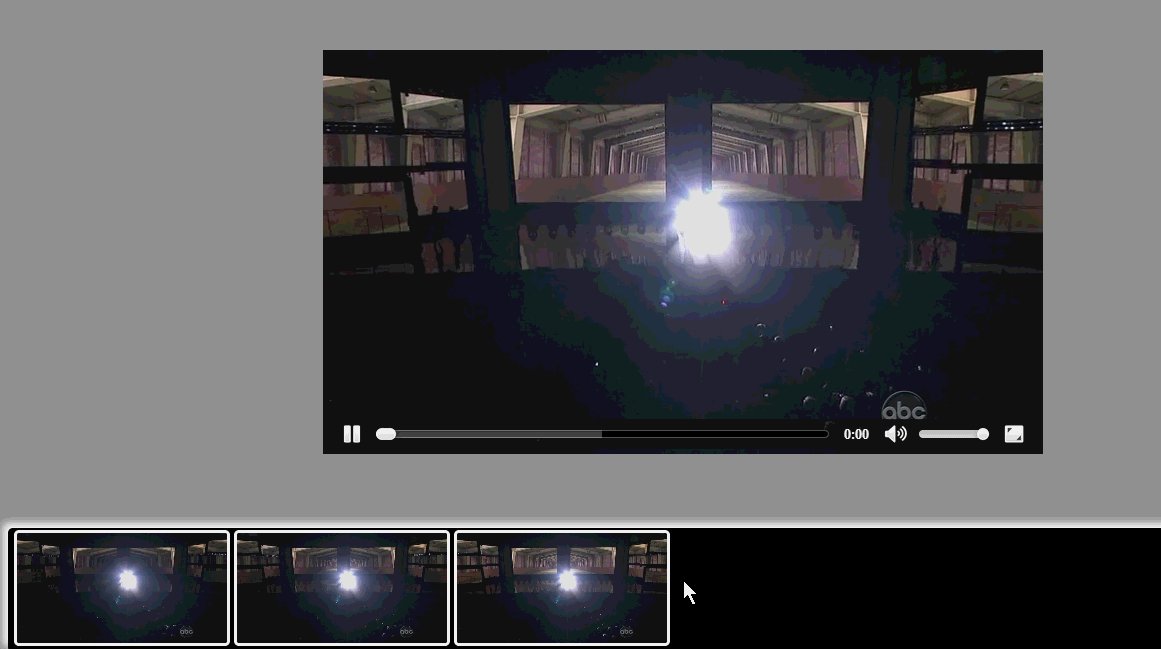
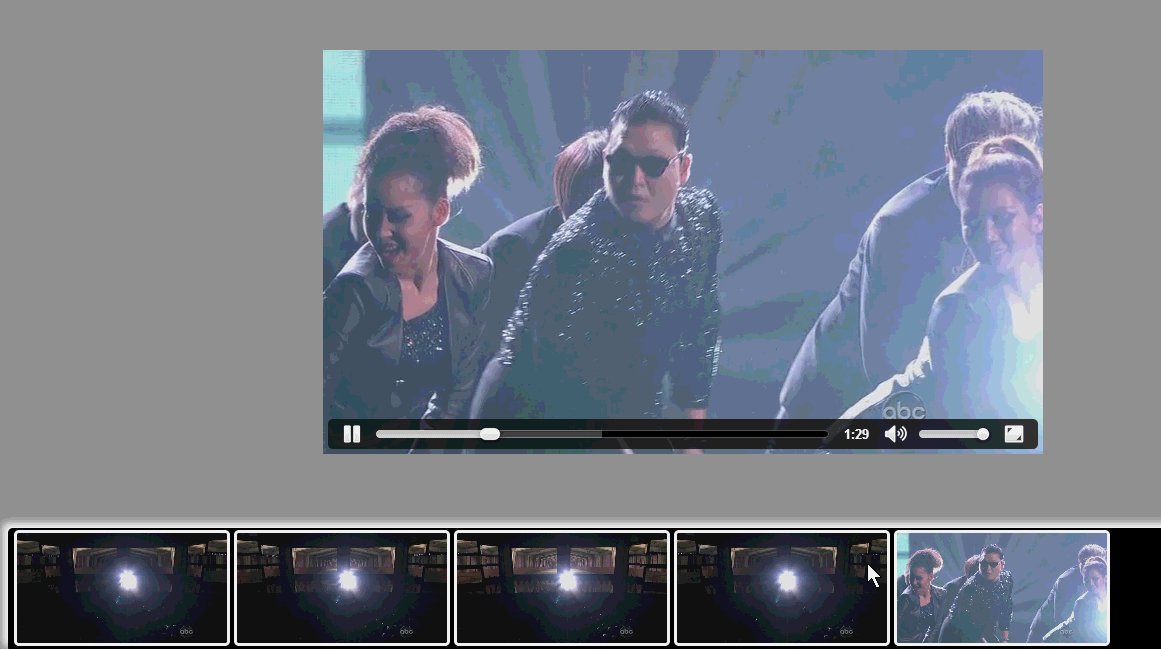
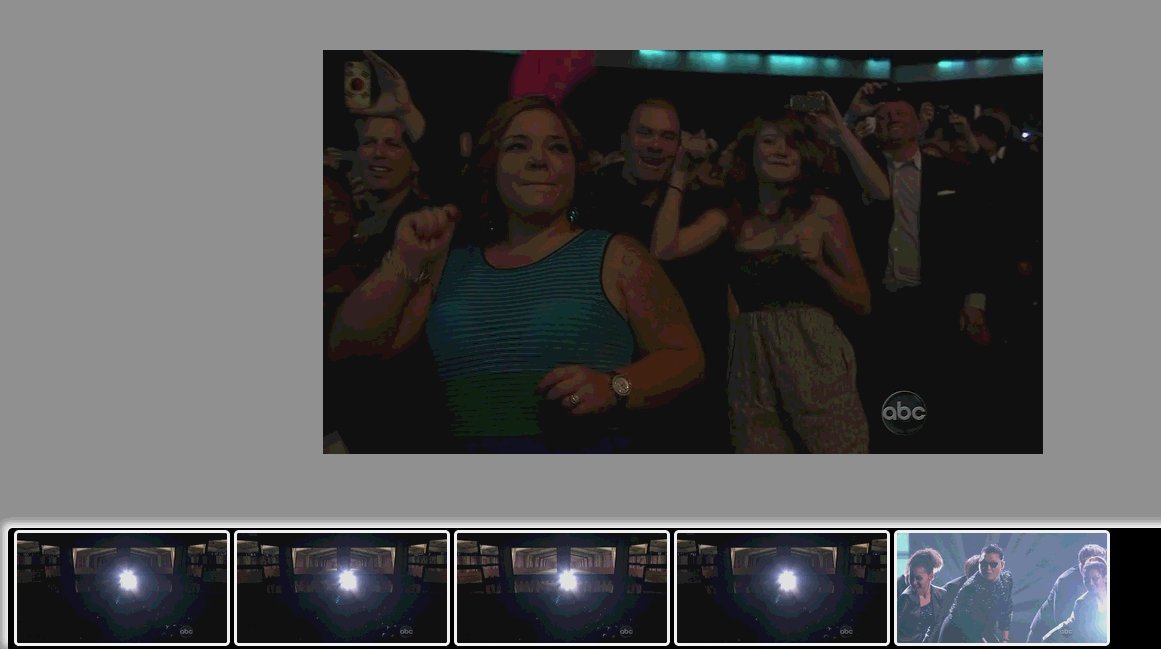
效果图:

看起来还是很不错,下面我给大家分析下,极其核心代码很简单:
_canvas = document.createElement("canvas");
_ctx = _canvas.getContext("2d");
_ctx.fillStyle = '#ffffff';
_ctx.fillRect(0, 0, _videoWidth, _videoWidth);
_ctx.drawImage(_video, 0, 0, _videoWidth, _videoHeight, 0, 0, _videoWidth, _videoHeight);
var dataUrl = _canvas.toDataURL("image/png");
核心代码就这几行,利用了ctx.drawImage时,第一个参数可以为video对象,然后就是通过canvas拿到DataUrl,赋值给Img标签了。关键点就这些。
下面来看整个例子:
HTML:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
html
{
overflow: hidden;
}
body
{
background-color: #999;
}
video
{
display: block;
margin: 60px auto 0;
}
#shotBar
{
position: absolute;
bottom: 5px;
height: 120px;
width: 98%;
background-color: #000;
box-shadow: -5px -5px 10px #fff;
border-radius: 5px;
padding: 2px;
overflow: auto;
}
#shotBar img
{
border: 3px solid #fff;
border-radius: 5px;
height: 110px;
width: 210px;
margin-left: 4px;
}
</style>
<script type="text/javascript" src="../../../jquery-1.8.3.js"></script>
<script type="text/javascript" src="videoshot.js"></script>
<script type="text/javascript">
$(function ()
{
ZhangHongyang.click2shot.init();
});
</script>
</head>
<body>
<video src="media/style.mp4" controls id="video">
</video>
<p id="shotBar">
</p>
</body>
</html>
html和css都是相当简单的。
主要看Js的代码:
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 14-6-18
* Time: 上午12:24
* To change this template use File | Settings | File Templates.
*/
var ZhangHongyang = {};
ZhangHongyang.click2shot = (function ()
{
var _ID_VIDEO = "video";
var _ID_SHOTBAR = "shotBar";
var _videoWidth = 0;
var _videoHeight = 0;
var _canvas = null;
var _ctx = null;
var _video = null;
function _init()
{
_canvas = document.createElement("canvas");
_ctx = _canvas.getContext("2d");
_video = document.getElementById(_ID_VIDEO);
_video.addEventListener("canplay", function ()
{
_canvas.width = _videoWidth = _video.videoWidth;
_canvas.height = _videoHeight = _video.videoHeight;
console.log(_videoWidth + " , " + _videoHeight);
_ctx.fillStyle = '#ffffff';
_ctx.fillRect(0, 0, _videoWidth, _videoWidth);
$("#" + _ID_SHOTBAR).click(_click2shot);
_video.removeEventListener("canplay", arguments.callee);
});
}
function _click2shot(event)
{
_video.pause();
_ctx.drawImage(_video, 0, 0, _videoWidth, _videoHeight, 0, 0, _videoWidth, _videoHeight);
var dataUrl = _canvas.toDataURL("image/png");
//创建一个和video相同位置的图片
var $imgBig = $("<img/>");
$imgBig.width(_videoWidth).height(_videoHeight).css({position: "absolute", left: _video.offsetLeft, top: _video.offsetTop, width: _videoWidth + "px", height: _videoWidth + "px"}).attr("src", dataUrl);
$("body").append($imgBig);
//创建缩略图,准备加到shotBar
var $img = $("<img>");
$img.attr("src", dataUrl);
$(this).append($img);
var offset = _getOffset($img[0]);
$img.hide();
//添加动画效果
$imgBig.animate({left: offset.x + "px", top: offset.y + "px", width: $img.width() + "px", height: $img.height() + "px"}, 200, function ()
{
$img.attr("src", dataUrl).show();
$imgBig.remove();
_video.play();
});
}
/**
* 获取元素在显示区域的leftOffset和topOffset
* @param elem
* @returns {{x: (Number|number), y: (Number|number)}}
* @private
*/
function _getOffset(elem)
{
var pos = {x: elem.offsetLeft, y: elem.offsetTop};
var offsetParent = elem.offsetParent;
while (offsetParent)
{
pos.x += offsetParent.offsetLeft;
pos.y += offsetParent.offsetTop;
offsetParent = offsetParent.offsetParent;
}
return pos;
}
return {init: _init}
})();
需要注意的是,video.canplay事件中获取完属性和一些操作后,一定要removeEventLinstener,否则暂停播放会一直调用此方法。点击事件时,会暂停video,然后在video的位置生成一张图片,使用jquery动画移动到缩略图的位置,然后移除文档,缩略图显示,造成的动画效果。
得到图片之后的上传之类的操作,大家可以自己添加。还有很重要的一点:canvas.toDataURL("image/png");可能需要在服务器中访问才能正常使用,我把写好的页面拖到了tomcat中,大家可以随便启动个什么服务器,不然会报安全问题。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是H5+C3做出优酷视频截图效果的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





