这次给大家带来如何在本地进行API接口测试,在本地进行API接口测试的注意事项有哪些,下面就是实战案例,一起来看一下。
最近写API接口,每写一个接口,我自己需要先测试一下,看有没有语法错误,请求的数据对不对,但是很多都是POST请求,没法直接在浏览器中打开链接进行测试,所以必须要有个可以在本地发HTTP请求的模拟工具,模拟一下数据请求。
一开始我是这么干的,在本机wampserver运行目录下创建一个文件,在里边写Curl请求,进行模拟请求测试,但是每个接口需要的参数都不一样,我需要不断地修改请求的参数和API,很是不方便。到后来我的这个请求文件里边乱糟糟的数据,我都分不清了:

在网上找了找相关的工具,有不少在线测试的,比如:ATOOL在线工具、Apizza等等,看了下他们做的都很好,使用非常方便,界面很漂亮,服务也很周到。但是我在考虑安全问题,同时它给我返回的是原始的JSON格式的数据,我习惯于看数组格式的,比较直观。
于是乎,本着自己动手丰衣足食的理念,我就在本地写一个简易的API测试页面,提交数据之后在本地实现API请求测试功能,既不用考虑安全问题,又可以对结果随便转换。只需要两个文件就搞定,一个是填写数据的页面post.html,另一个是接收post.html页面传过来的数据并处理请求实现功能的post.php文件。
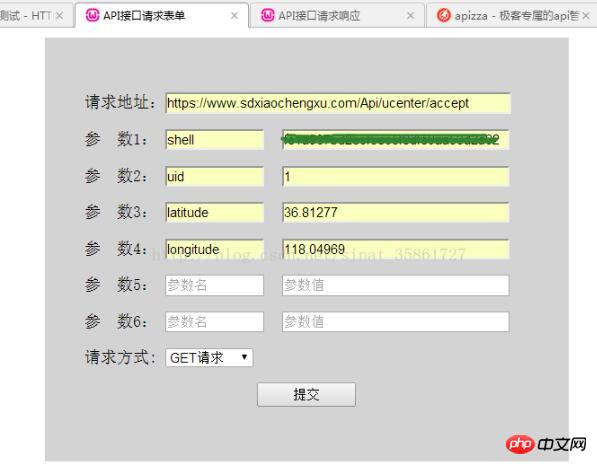
1、前端页面文件post.html

只是是简易的页面,没有复杂的布局,没有JS特效,暂时只写了6个参数,一般来说也够了,不够的可以自行添加。这里默认传的都是body请求参数,请求方式也只使用了GET和POST。
<html xmlns="http://blog.csdn.net/sinat_35861727?viewmode=contents">
<head>
<meta http-equiv = "Content-Type" content = "text/html;charset = utf8">
<meta name = "description" content = "提交表单">
<title>API接口请求表单</title>
</head>
<style type="text/css">
.key1{
width:100px;
}
.value1{
width:230px;
margin:0 0 0 10px;
}
.main{
margin:0 auto;
width:450px;
height:auto;
background:lightgray;
padding:40px 40px;
}
.refer{
width:100px;
height:24px;
}
.url{
width:350px;
}
</style>
<body>
<p class="main">
<form method="POST" action="post.php" target="_blank">
<p>请求地址:<input class="url" type="text" name="curl" placeholder="API接口地址"></p>
<p>参 数1: <input class="key1" type="text" name="key1" placeholder="参数名">
<input class="value1" type="text" name="value1" placeholder="参数值"></p>
<p>参 数2: <input class="key1" type="text" name="key2" placeholder="参数名">
<input class="value1" type="text" name="value2" placeholder="参数值"></p>
<p>参 数3: <input class="key1" type="text" name="key3" placeholder="参数名">
<input class="value1" type="text" name="value3" placeholder="参数值"></p>
<p>参 数4: <input class="key1" type="text" name="key4" placeholder="参数名">
<input class="value1" type="text" name="value4" placeholder="参数值"></p>
<p>参 数5: <input class="key1" type="text" name="key5" placeholder="参数名">
<input class="value1" type="text" name="value5" placeholder="参数值"></p>
<p>参 数6: <input class="key1" type="text" name="key6" placeholder="参数名">
<input class="value1" type="text" name="value6" placeholder="参数值"></p>
<p>请求方式: <select name="method">
<option value="POST">POST请求</option>
<option value="GET">GET请求</option>
</select></p>
<p style="text-align:center;"><input class="refer" type="submit" value="提交"></p>
</form>
</p>
</body>
</html>
2、数据处理文件post.php
接收post.html页面传过来的数据,并发送请求然后处理请求结果,前端页面传过来的都是Body请求参数,如果还需要Header参数的话,可以在这个文件手动添加上去。
<?php
echo '<title>API接口请求响应</title>';
/**
* 设置网络请求配置
* @param [string] $curl 请求的URL
* @param [bool] true || false 是否https请求
* @param [string] $method 请求方式,默认GET
* @param [array] $header 请求的header参数
* @param [object] $data PUT请求的时候发送的数据对象
* @return [object] 返回请求响应
*/
function ihttp_request($curl,$https=true,$method='GET',$header=array(),$data=null){
// 创建一个新cURL资源
$ch = curl_init();
// 设置URL和相应的选项
curl_setopt($ch, CURLOPT_URL, $curl); //要访问的网站
//curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_HTTPHEADER, $header);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
if($https){
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
//curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, true);
}
if($method == 'POST'){
curl_setopt($ch, CURLOPT_POST, true); //发送 POST 请求
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
}
// 抓取URL并把它传递给浏览器
$content = curl_exec($ch);
if ($content === false) {
return "网络请求出错: " . curl_error($ch);
exit();
}
//关闭cURL资源,并且释放系统资源
curl_close($ch);
return $content;
}
//检查是否是链接格式
function checkUrl($C_url){
$str="/^http(s?):\/\/(?:[A-za-z0-9-]+\.)+[A-za-z]{2,4}(?:[\/\?#][\/=\?%\-&~`@[\]\':+!\.#\w]*)?$/";
if (!preg_match($str,$C_url)){
return false;
}else{
return true;
}
}
//检查是不是HTTPS
function check_https($url){
$str="/^https:/";
if (!preg_match($str,$url)){
return false;
}else{
return true;
}
}
if($_SERVER['REQUEST_METHOD'] != 'POST') exit('请求方式错误!');
//发送请求
function curl_query(){
$data = array(
$_POST['key1'] => $_POST['value1'],
$_POST['key2'] => $_POST['value2'],
$_POST['key3'] => $_POST['value3'],
$_POST['key4'] => $_POST['value4'],
$_POST['key5'] => $_POST['value5'],
$_POST['key6'] => $_POST['value6']
);
//数组去空
$data = array_filter($data); //post请求的参数
if(empty($data)) exit('请填写参数');
$url = $_POST['curl']; //API接口
if(!checkUrl($url)) exit('链接格式错误'); //检查连接的格式
$is_https = check_https($url); //是否是HTTPS请求
$method = $_POST['method']; //请求方式(GET POST)
$header = array(); //携带header参数
//$header[] = 'Cache-Control: max-age=0';
//$header[] = 'Connection: keep-alive';
if($method == 'POST'){
$res = ihttp_request($url,$is_https,$method,$header,$data);
print_r(json_decode($res,true));
}else if($method == 'GET'){
$curl = $url.'?'.http_build_query($data); //GET请求参数拼接
$res = ihttp_request($curl,$is_https,$method,$header);
print_r(json_decode($res,true));
}else{
exit('error request method');
}
}
curl_query();
?>
写的很简单,功能也不是很全面,正常情况下的POST和GET请求还是可以满足的,至少本地测试查看结果是没有问题的,有需要的小伙伴可下载代码下来,然后根据自己的需求自行修改完善功能。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
ThinkPHP实现微信支付(jsapi支付)流程教程详解_php实例
以上是如何在本地进行API接口测试的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何检查PHP会话是否已经开始?Apr 30, 2025 am 12:20 AM
如何检查PHP会话是否已经开始?Apr 30, 2025 am 12:20 AM在PHP中,可以使用session_status()或session_id()来检查会话是否已启动。1)使用session_status()函数,如果返回PHP_SESSION_ACTIVE,则会话已启动。2)使用session_id()函数,如果返回非空字符串,则会话已启动。这两种方法都能有效地检查会话状态,选择使用哪种方法取决于PHP版本和个人偏好。
 描述一个场景,其中使用会话在Web应用程序中至关重要。Apr 30, 2025 am 12:16 AM
描述一个场景,其中使用会话在Web应用程序中至关重要。Apr 30, 2025 am 12:16 AMsessionsarevitalinwebapplications,尤其是在commercePlatform之前。
 如何管理PHP中的并发会话访问?Apr 30, 2025 am 12:11 AM
如何管理PHP中的并发会话访问?Apr 30, 2025 am 12:11 AM在PHP中管理并发会话访问可以通过以下方法:1.使用数据库存储会话数据,2.采用Redis或Memcached,3.实施会话锁定策略。这些方法有助于确保数据一致性和提高并发性能。
 使用PHP会话的局限性是什么?Apr 30, 2025 am 12:04 AM
使用PHP会话的局限性是什么?Apr 30, 2025 am 12:04 AMPHPsessionshaveseverallimitations:1)Storageconstraintscanleadtoperformanceissues;2)Securityvulnerabilitieslikesessionfixationattacksexist;3)Scalabilityischallengingduetoserver-specificstorage;4)Sessionexpirationmanagementcanbeproblematic;5)Datapersis
 解释负载平衡如何影响会话管理以及如何解决。Apr 29, 2025 am 12:42 AM
解释负载平衡如何影响会话管理以及如何解决。Apr 29, 2025 am 12:42 AM负载均衡会影响会话管理,但可以通过会话复制、会话粘性和集中式会话存储解决。1.会话复制在服务器间复制会话数据。2.会话粘性将用户请求定向到同一服务器。3.集中式会话存储使用独立服务器如Redis存储会话数据,确保数据共享。
 说明会话锁定的概念。Apr 29, 2025 am 12:39 AM
说明会话锁定的概念。Apr 29, 2025 am 12:39 AMSessionlockingisatechniqueusedtoensureauser'ssessionremainsexclusivetooneuseratatime.Itiscrucialforpreventingdatacorruptionandsecuritybreachesinmulti-userapplications.Sessionlockingisimplementedusingserver-sidelockingmechanisms,suchasReentrantLockinJ
 有其他PHP会议的选择吗?Apr 29, 2025 am 12:36 AM
有其他PHP会议的选择吗?Apr 29, 2025 am 12:36 AMPHP会话的替代方案包括Cookies、Token-basedAuthentication、Database-basedSessions和Redis/Memcached。1.Cookies通过在客户端存储数据来管理会话,简单但安全性低。2.Token-basedAuthentication使用令牌验证用户,安全性高但需额外逻辑。3.Database-basedSessions将数据存储在数据库中,扩展性好但可能影响性能。4.Redis/Memcached使用分布式缓存提高性能和扩展性,但需额外配
 在PHP的上下文中定义'会话劫持”一词。Apr 29, 2025 am 12:33 AM
在PHP的上下文中定义'会话劫持”一词。Apr 29, 2025 am 12:33 AMSessionhijacking是指攻击者通过获取用户的sessionID来冒充用户。防范方法包括:1)使用HTTPS加密通信;2)验证sessionID的来源;3)使用安全的sessionID生成算法;4)定期更新sessionID。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





