这次给大家带来php最基本入门知识点,下面就是实战案例,一起跟随小编来看一下吧。
大家知道PHP搭建环境蛮麻烦的,咱们前端攻城狮就没必要去钻研环境的搭建了,网上已经有集成好的PHP环境可以直接下载,wamp和phpstudy(点击进入下载页),安装只需下一步就行。
因为我一直是使用wamp,一下就以wamp为例来讲解。
安装好wamp后,屏幕右下角会出现这个图标。

如果你英语不是很好的话,可以右击图标,选择中文。
wamp打开后会默认开启所有服务,你也可以左击图标,选择启动所有服务,并且切换到在线状态。
到此,PHP运行的环境就准备好了。
下面开始写demo了。
点击右下角小图标,有个www目录,进入后创建一个叫php的项目文件夹:

在文件夹中新建这几个文件:

我们先打开login.html,写入一个简单的表单:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="success.php" method="post"> 用户名:<input type="text" name="username"><br/><br/> 密码:<input type="password" name="pwd"><br/><br/> <input type="submit" name="submit" value="提交"> </form> </body> </html>
效果如下:

我们需要实现用户点击提交时,把用户输入的用户名和密码保存在本地的data.txt文件里,并且在success.php页面提示用户登录成功。
下面我们开始关键的php代码,打开success.php文件,敲入以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<?php
$name = $_POST["username"];
$pwd = $_POST["pwd"];
$fp = fopen("./data.txt", "a");
$str = "user:".$name."&password:".$pwd."\r\n";
fwrite($fp,$str);
fclose($fp);
echo "<h1>欢迎回来,".$name."!</h1>";
?>
</body>
</html>
大家要注意,PHP代码可以和HTML代码混合使用,包裹在标签内的代码,服务器就会用PHP的解析器去解析,我们来分析一下上面的代码。
因为表单使用post方式提交的,所以我们需要用POST方式去接收,PHP接收POST发送过来的数据使用$_POST[""];语句,get用法一样,把POST改成GET,在中括号内填写你需要获取表单项的name名。
接下来我们要把所得到的数据写入到data.txt文件内,实际项目开发中,这些数据都是写入到数据库中。
我们用fopen命令打开一个文件,fopen接收两个参数,第一个是要打开文件的路径;第二个是打开的方式,这里使用"a"写入方式打开,将文件指针指向文件末尾,如果文件不存在,则会尝试创建这个文件。(其他参数详情请到W3school查看)
还需要注意的是,PHP中的变量声明并不是用var,而是$+变量名。
接下来把用户名和密码拼接成字符串,PHP中的字符串拼接和JavaScript也有差异,PHP使用"."来做拼接符。
我们用fwrite命令来写入文件,它接收两个参数,第一个是要打开的文件,也就是我们前面定义的$fp;第二个是要写入的内容,把之前拼接好的字符串放入。
最后还需要关闭文件,使用fclose命令,传入需要关闭的文件。如果不关闭文件的话,这个文件就会一直被占用,别人就不能读写这个文件了,所以这一步千万不能忘记。
最后,我么在success.php页面输出一条消息,JavaScript中可以用document.write来输出内容,PHP使用echo语句来输出内容,支持输入HTML标签。
到此,一个简单的PHP_Demo就写好了,我们来测试一下吧。

提交后,页面跳转到success.php,我们看到如下内容:

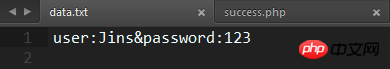
我们打开data.txt文件,看看数据是否被写入了。

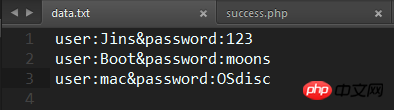
的确按照我们规定的格式写入了数据,我来多登录几次试试:

测试成功!
以上是php最基本入门知识点的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP行动:现实世界中的示例和应用程序Apr 14, 2025 am 12:19 AM
PHP行动:现实世界中的示例和应用程序Apr 14, 2025 am 12:19 AMPHP在电子商务、内容管理系统和API开发中广泛应用。1)电子商务:用于购物车功能和支付处理。2)内容管理系统:用于动态内容生成和用户管理。3)API开发:用于RESTfulAPI开发和API安全性。通过性能优化和最佳实践,PHP应用的效率和可维护性得以提升。
 PHP:轻松创建交互式Web内容Apr 14, 2025 am 12:15 AM
PHP:轻松创建交互式Web内容Apr 14, 2025 am 12:15 AMPHP可以轻松创建互动网页内容。1)通过嵌入HTML动态生成内容,根据用户输入或数据库数据实时展示。2)处理表单提交并生成动态输出,确保使用htmlspecialchars防XSS。3)结合MySQL创建用户注册系统,使用password_hash和预处理语句增强安全性。掌握这些技巧将提升Web开发效率。
 PHP和Python:比较两种流行的编程语言Apr 14, 2025 am 12:13 AM
PHP和Python:比较两种流行的编程语言Apr 14, 2025 am 12:13 AMPHP和Python各有优势,选择依据项目需求。1.PHP适合web开发,尤其快速开发和维护网站。2.Python适用于数据科学、机器学习和人工智能,语法简洁,适合初学者。
 PHP的持久相关性:它还活着吗?Apr 14, 2025 am 12:12 AM
PHP的持久相关性:它还活着吗?Apr 14, 2025 am 12:12 AMPHP仍然具有活力,其在现代编程领域中依然占据重要地位。1)PHP的简单易学和强大社区支持使其在Web开发中广泛应用;2)其灵活性和稳定性使其在处理Web表单、数据库操作和文件处理等方面表现出色;3)PHP不断进化和优化,适用于初学者和经验丰富的开发者。
 PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AM
PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AMPHP在现代Web开发中仍然重要,尤其在内容管理和电子商务平台。1)PHP拥有丰富的生态系统和强大框架支持,如Laravel和Symfony。2)性能优化可通过OPcache和Nginx实现。3)PHP8.0引入JIT编译器,提升性能。4)云原生应用通过Docker和Kubernetes部署,提高灵活性和可扩展性。
 PHP与其他语言:比较Apr 13, 2025 am 12:19 AM
PHP与其他语言:比较Apr 13, 2025 am 12:19 AMPHP适合web开发,特别是在快速开发和处理动态内容方面表现出色,但不擅长数据科学和企业级应用。与Python相比,PHP在web开发中更具优势,但在数据科学领域不如Python;与Java相比,PHP在企业级应用中表现较差,但在web开发中更灵活;与JavaScript相比,PHP在后端开发中更简洁,但在前端开发中不如JavaScript。
 PHP与Python:核心功能Apr 13, 2025 am 12:16 AM
PHP与Python:核心功能Apr 13, 2025 am 12:16 AMPHP和Python各有优势,适合不同场景。1.PHP适用于web开发,提供内置web服务器和丰富函数库。2.Python适合数据科学和机器学习,语法简洁且有强大标准库。选择时应根据项目需求决定。
 PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AMPHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器





