提及图表应用,用HTML5和jQuery制作的网页图表更加方便和使用,而且无论是功能还是外观,定制起来都比较灵活。本文就向大家分享9个经典华丽的HTML5图表应用,也许对你的前端开发会有帮助,一起来看看吧。
1、超酷HTML5 Canvas图表应用Chart.js
今天我们要介绍一款基于HTML5 Canvas的图表应用Chart.js,它的功能非常强大,有很多图表类型,包括折线图、柱状图、饼图、放射图等,你可以下载并将它们应用到自己的项目中。

柱形图 圈饼图 折线图 饼图 极面图 雷达区域图 源码下载
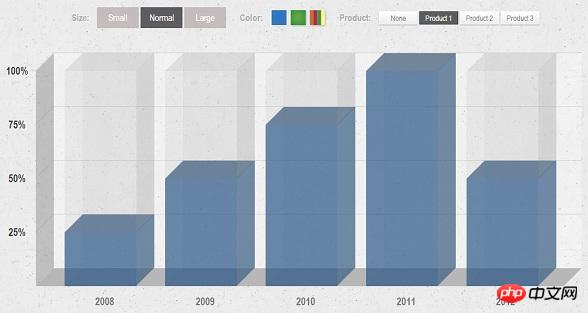
2、HTML5 3D动画柱状图表
这次我们要分享一款很酷的HTML5 3D图表应用,它是一款柱状图表,呈3D的外观样式,并且我们可以改变图表的颜色主题,让其更加符合你的需求。这款HTML5图表可以切换需要查看的图表数据,在切换的时候有不错的动画效果,而且,我们还可以切换图表的大小,以适应不同大小的浏览窗口。

在线演示 源码下载
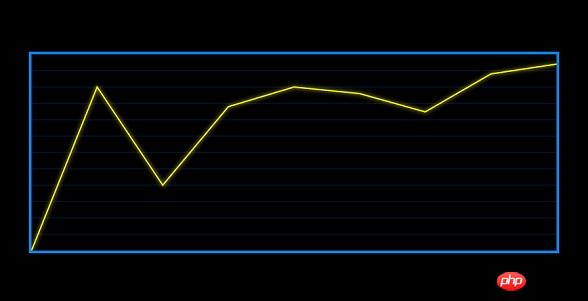
3、HTML5 Canvas发光折线图表应用
今天我们要分享一款基于HTML5 Canvas的折线图表应用,其实我们仅仅是在canvas上面绘制了一条发光的折线,当然图表的x、y坐标你可以自己绘制上去。

在线演示 源码下载
4、实时更新数据的jQuery highcharts图表插件
今天我们要来分享一款基于jQuery的highcharts实时图表插件,highcharts图表插件定义了每隔一秒钟更新数据,然后根据每个数据点绘制一条折线,随着数据的更新,折线也就会不停的向前移动,形成一个类似CPU实时监控的曲线图表。这款jQuery图表插件应用比较广泛,兼容所有浏览器。

在线演示 源码下载
5、基于HTML5的SVG动画折线图表 线颜色渐变
今天给大家带来一款HTML5图表应用,图表是基于SVG结构的折线图。遗憾的是这款HTML5图表不可以自定义数据点,但是有一个特点是折线的颜色是渐变的,并且在图表数据初始化的时候,折线显示是带有动画特效的。

在线演示 源码下载
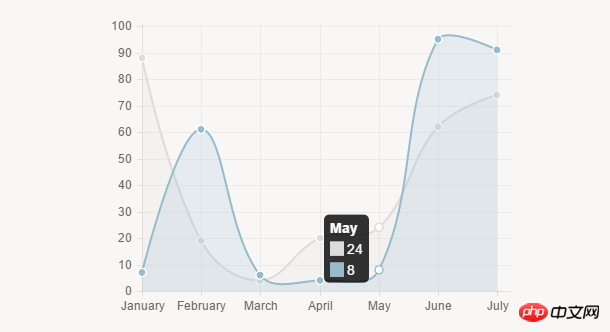
6、华丽的HTML5图表 可展示实时数据
HTML5在图表应用中也十分广泛,比起以前的网页图表,HTML5图表制作更便捷,功能更强大。这款HTML5图表插件外观十分华丽和专业,在数据展示方面也很有优势,图表不仅支持多维数据展示,而且支持区域选择数据功能,利用该HTML5图表可以更加方便地管理你的数据。

在线演示 源码下载
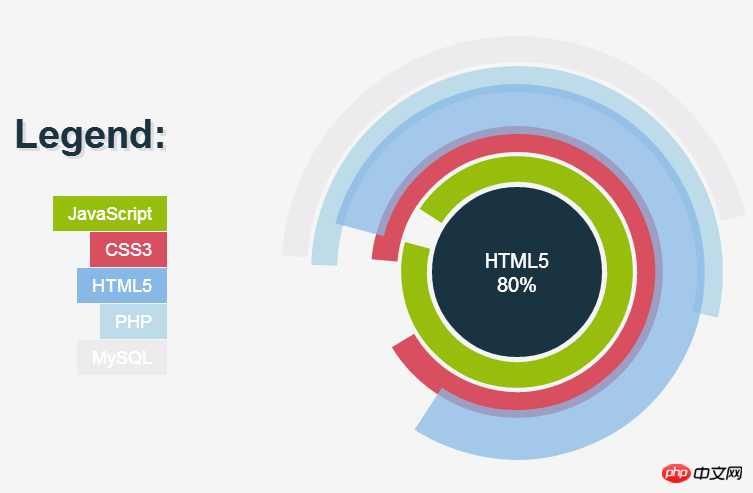
7、jQuery环形百分比图表插件
这次我们要分享一款非常富有创意的jQuery图表插件,这款jQuery环形百分比图表插件有以下特点:1.图表外观是环形的,因此也十分特别。2.图表数据有百分比显示,你可以直截了当地看到当前数据情况。3.鼠标滑过环形时,将突出显示该项数据,并显示百分比。

在线演示 源码下载
8、HTML5 Canvas动画折线图 可动态添加节点
今天我们要来分享一款基于HTML5 Canvas的折线图表,这款HTML5折线图表的特点有两个,一个是图表是有动画效果的,即在图表初始化的时候带有动画特效;第二个是这个HTML5折线图表可以让你动态添加数据节点,并且用折线平滑地连接,Canvas是这款折线图的一个画板。

在线演示 源码下载
9、HTML5/SVG区域线图表 可显示图表数据项
今天我们要分享一款基于HTML5和SVG的图表应用,这款图表是用区域块来表示一种数据的,用区域线来表示该项数据在图表的范围,每一块区域都可以定义自己的颜色,这样可以让图表数据非常清晰明了。另外,我们只要将鼠标移到区域线上,即可弹出一个该坐标点的图表数据详情。

在线演示 源码下载
以上就是9个经典华丽的HTML5图表应用,希望你会喜欢。
以上是9个经典华丽的html5图表应用的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM如何设计菜单中的虚线分割效果?在设计菜单时,菜名和价格的左右对齐通常不难实现,但中间的虚线或点如何...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






