node.js搭建服务器方法
- 小云云原创
- 2018-03-20 16:48:093436浏览
做前端的都知道,公司的项目在自己的电脑上搭建环境是挺麻烦的一件事情,本文主要和大家分享node.js搭建服务器方法,希望能帮助到大家。
首先:一般个人电脑没公司的配置性能好,
其次:搭建公司项目在自己电脑涉及很多缓存环境,资源环境包,数据库等的限制,加起来够搞一天了(熟悉公司搭建的环境除外)
就我自身公司而言情况是这样,我作为前端工程师,
前端目前是基于polymer——实现最近遇到的问题就是不知道自己写的页面有没有什么问题,但是要成功启动项目的tomcat才能看,因为这些页面无法直接打开,会包资源解析错误,
于是我在想,如何才能把前端页面不依赖tomcat这些蛋疼的部署服务器呢?
于是百度看到了nodejs和nginx,带着对前端服务器的好奇开始了自己的实践,一个晚上也请教了一些同学,然后得到了一些启发
步骤如下
1、到nodejs官网下载安装包http://nodejs.cn/安装完成后自动映射了环境到系统中,不需要自己配置环境变量,然后打开控制台
输入命令:node
没有报错表示运行成功
2、接着在与测试目录同级目录下面新建下面两个js文件
http.js(服务器脚本配置文件)
var PORT = 3000;//var http = require('http');var url=require('url');var fs=require('fs');var mine=require('./mine').types;//var path=require('path');var server = http.createServer(function (request, response) {
var pathname = url.parse(request.url).pathname; var realPath = path.join("webapp", pathname); //这里设置自己的文件名称;
var ext = path.extname(realPath);
ext = ext ? ext.slice(1) : 'unknown';
fs.exists(realPath, function (exists) {
if (!exists) {
response.writeHead(404, { 'Content-Type': 'text/plain'
});
response.write("This request URL " + pathname + " was not found on this server.");
response.end();
} else {
fs.readFile(realPath, "binary", function (err, file) {
if (err) {
response.writeHead(500, { 'Content-Type': 'text/plain'
});
response.end(err);
} else { var contentType = mine[ext] || "text/plain";
response.writeHead(200, { 'Content-Type': contentType
});
response.write(file, "binary");
response.end();
}
});
}
});
});
server.listen(PORT);
console.log("Server runing at port: " + PORT + ".");mine.js(引入对应的文件)
exports.types = { "css": "text/css", "gif": "image/gif", "html": "text/html", "ico": "image/x-icon",
"jpeg": "image/jpeg", "jpg": "image/jpeg", "js": "text/javascript",
"json": "application/json", "pdf": "application/pdf", "png": "image/png", "svg": "image/svg+xml",
"swf": "application/x-shockwave-flash", "tiff": "image/tiff", "txt": "text/plain", "wav": "audio/x-wav",
"wma": "audio/x-ms-wma", "wmv": "video/x-ms-wmv", "xml": "text/xml"};上面两个js新建成功后,打开http.js,接着在里面找到路径设置,把我当前webapp改成你自己的名字项目名称
Friendship tips:(前提是跟js在同级个目录。如果测试项目在其他文件,那么路径可能要设置绝对路径了_这个我没尝试)
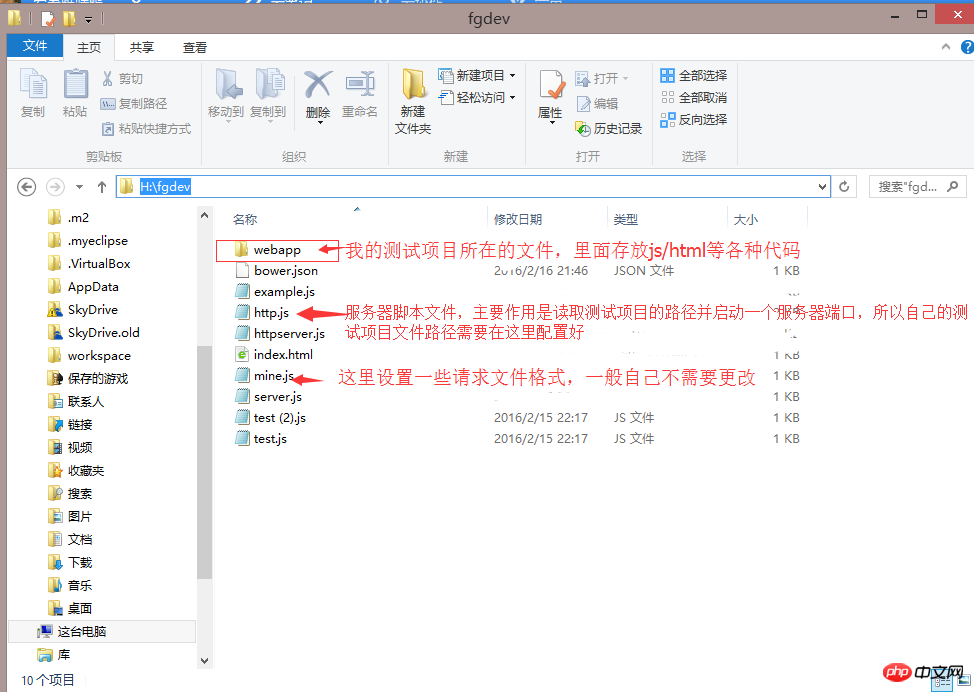
下面是我的目录对应的文件,三个箭头是必备的其他无需设置

3、控制台启动服务器测试是否成功
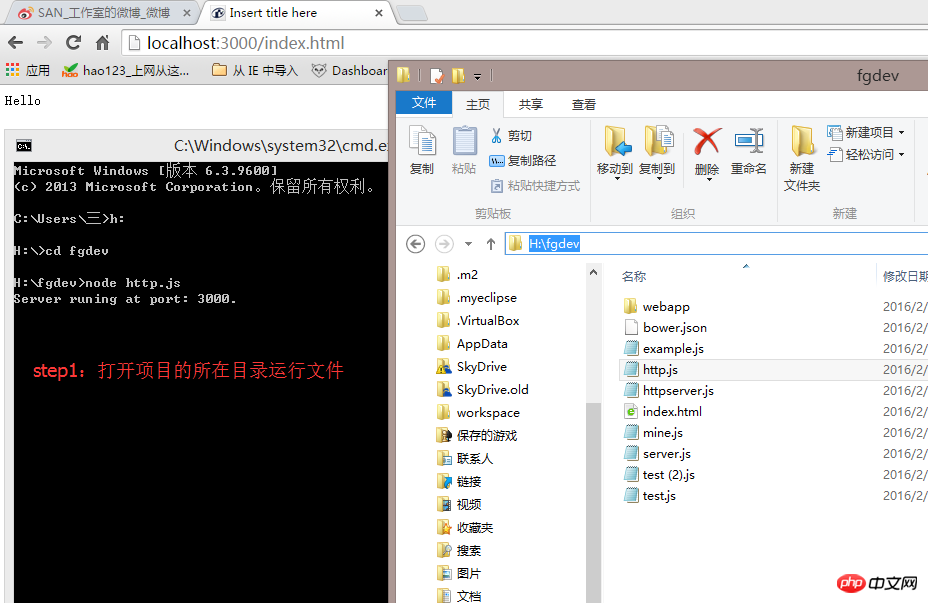
见下图:
打开项目所在目录输入node http.js
接着提示端口启动成功,
接着直接输入自己需要测试的文件地址就行了。比如我的
http://localhost:3000/index.html
到此全部部署完成!

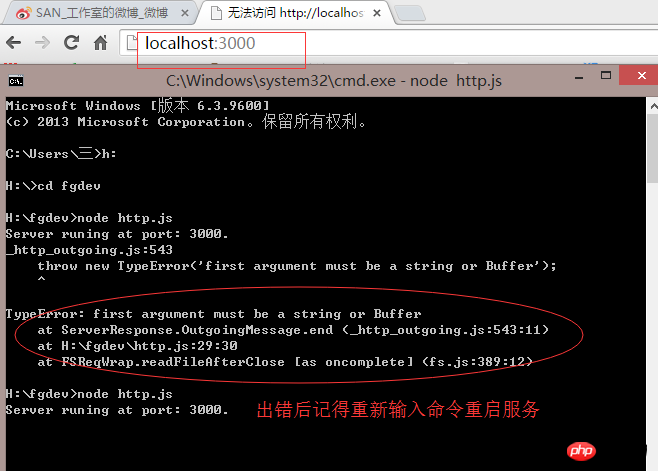
这里注意:一定要在端口号后面加上自己文件路径才能运行成功。不然会报错因为http.js里面写的比较简单,暂时未直接映射
http://localhost:3000
如果出错了那么请重写启动服务
即:node.js
当然你有兴趣的话可以重写node.js完善它 
最后表示:这两个js都是我在博客和百度上看到一些大牛写的,不过他们的写的教程不够清晰(本人水平不足不能跟上他们的思路),
所以再次感谢这些博客大牛,
接着尝试:
在nginx上运行测试文件,
搭建nodejs+mangodb测试项目 迁移angularjs的树到polymer
angular的树是前任前端大牛写的,一直不太看懂,我也没去百度看其他大牛写的ng树(也许有更厉害的很多)
相关推荐:
以上是node.js搭建服务器方法的详细内容。更多信息请关注PHP中文网其他相关文章!

