本文主要和大家分享js基础知识---编译语言与解释型语言,希望能帮助到大家。
1、原始型类型与引用型1. 编译语言与解释型语言的区别
编译型语言:通篇先编译出一个文件,程序会自动执行这个文件。
优点:快;
缺点:不能跨平台。
服务器要求稳定性强,用Linux系统,客户端大多数使用Windows,产生跨平台问题,编译型语言生成的编译文件无法同时多个平台执行。
解释型语言:编译一句执行一句,没有编译文件,相当于直接编译成1010机器语言,然后执行。
优点:跨平台;
缺点:稍微慢。
注意:java严格意义上不算编译语言也不是解释型语言,编译出文件后,java虚拟机解释执行,使java可跨平台。
2. js引擎是单线程-----同一时间只能做一件事
异步----多件事同时执行;同步----等待一件事完成,再做另一件事。
轮转时间片:js看似在同时执行两个动画,实际上是js将两个动画的过程分为无数个稀小的时间片段形成一个栈,每次执行其中一个,争抢时间片没有先后顺序,顺序随机。然后就按栈的顺序执行动画,看似两个都在动而已。
3. 主流浏览器----shell和内核
IE----trident; Chrome-----webkit/blink; firefox---Gecko; safari----webkit; Opera---presto
4. js基础知识点
a 变量名可以由$ _ 英文 数字组成,但是首字母只能是$ _ 英文,另外取名避开特殊含义的单词,同时兼顾语义性。
b 原始值:null undefined string number boolean ; 引用值:object array function (其实就是对象类型)
原始值---赋值相当于是给一个复制品放在新的变量里,如果给已经赋值的变量再次赋值,实际上会在内存里将该变量与原来的值切断索引关系,再次在内存里新的地方开一块地方索引为这个变量名,值为新的值。ps 直到内存提示满了,你清空一部分东西,然后再存东西,才会覆盖原先的地方。
var num = 1; var num1 = num; num = 2; console.log(num,num1); //2,1。。。。但是这个num已经不是原来的num了
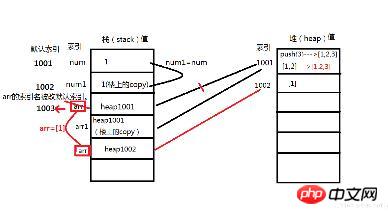
引用值---相当于是在栈里索引值为这个变量名,值为堆里存这个真正的值的地址,堆里索引为地址,值为真正需要的值,所以变量赋值的时候,相当于是把栈里的值(地址---堆的索引)赋值给新的变量,导致两个变量同时指向一个地址,那么改变这个地址里的东西就会造成两个变量的值都改变。ps 如果给变量赋值(一个新的引用值或者原始值),那么另一个变量不会改变,相当于在堆里重新开一块地方,把这个地址给了变量,另一个变量的地址还是不变。
var arr=[1,2]; var arr1=arr; arr.push(3);//改变同一个地址的arr的内容,两个变量都会改变 console.log(arr,arr1);//[1,2,3],[1,2,3] arr=[1];//给arr重新赋值了一个地址,arr1的地址不会发生改变,还是原来的地址 console.log(arr,arr1)//[1],[1,2,3]
具体可以看图,原始值赋值,就是复制一份给另一个变量。引用值就是复制地址给另一个变量,修改这个地址里的东西,会导致两个变量的值都发生改变,引用值重新赋值,相当于重新在栈里开一块内容,然后新给一个地址,不影响另一个元素,并且原来的内存的地方其实还是占用的,只是变回了默认索引,找不到而已。

c : 1/0----Infinity(Number型) 0/0---NaN (Number型)
d : ++a在所在的当前语句前执行a+1,a++在当前语句执行完再执行a+1。即(++a)等于a等于(a+1),(a++)等于a原来的值,a=a+1
以上内容为看查阅资料视频学习以及结合个人实践理解总结,如有侵犯并非有意,可通知我进行修改。
以上是js编译语言与解释型语言详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Atom编辑器mac版下载
最流行的的开源编辑器






