JS添加元素新节点
- php中世界最好的语言原创
- 2018-03-17 15:43:193897浏览
这次给大家带来JS添加元素新节点,JS添加元素新节点的注意事项有哪些,下面就是实战案例,一起来看一下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS添加新节点的几种方法</title>
</head>
<body>
<p id="d">
<span id="s">
1234567890
</span>
</p>
</body>
<script type="text/javascript">
//首先找到Id为d的元素
var d=document.getElementById('d');
//创建一个节点
var a=document.createElement('a');
//设置a的属性
a.href='https://www.baidu.com/';
a.innerText='ggggg';
//添加元素 将创建的节点添加到Id为d的p里
d.appendChild(a);
//在指定节点前插入新节点
var p=document.createElement('p');
//添加文本内容
p.innerText='ppppppppppppppppp';
//d.appendChild(p);
//参数1:要添加的元素 参数2:要放到哪个节点的前面
d.insertBefore(p,a);
//获取目标元素
var s=document.getElementById('s');
//克隆新元素
var spanc= s.cloneNode(true);//默认参数是false
d.appendChild(spanc);
</script>
</html>
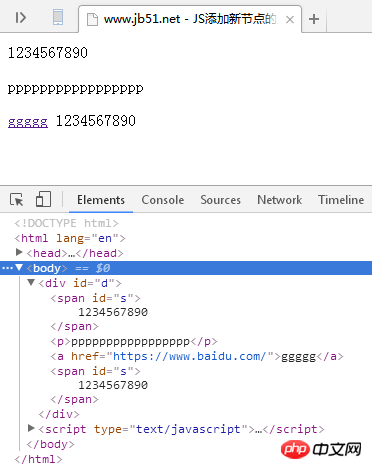
运行效果截图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是JS添加元素新节点的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

