本文主要和大家分享php使用短信宝发送短信的方法,使用短信宝需要先在官网上注册一个用户名密码,希望能帮助到大家。
注意:如果没有购买短信,则只用来测试短信速度,短信内容不可编辑,只可修改验证码数字。。
测试操作如图:

进入正题:
使用短信宝,需要一个SmsBao.class.php文件,这个文件会放在Org目录下,文件内容在最下方

调用代码:
<?phpnamespace Home\Controller;use Think\Controller;use Org\Sms\SmsBao;class IndexController extends Controller { public function index(){
$sms = new SmsBao("账号", "密码");
$msg = $sms->sendSms("1537539****", "这是一个测试短信!"); if($msg['status'] == 0) { echo '发送成功!';
} else { echo '发送失败!';
} echo $sms->getBalance(); // 返回剩余条数 }
}访问后会显示

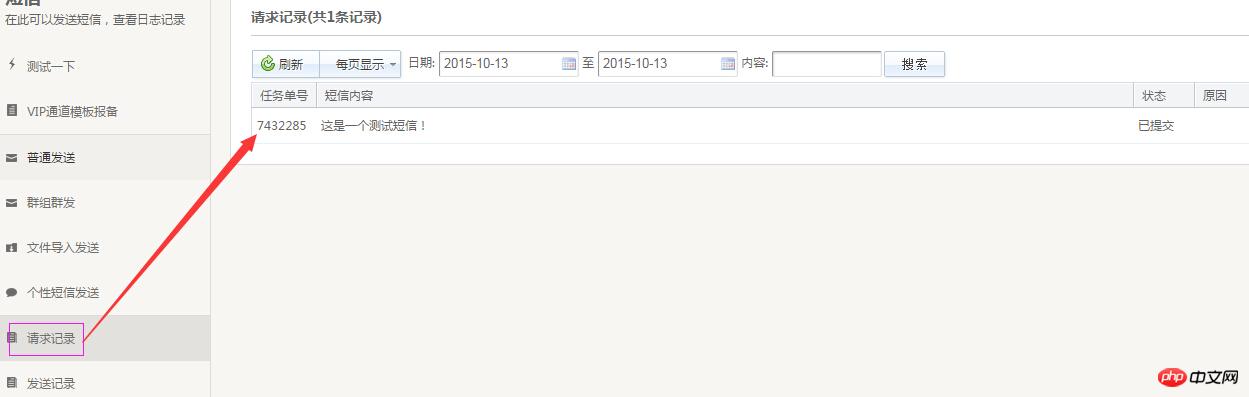
登录短信宝,进入请求记录会看到

如果从短信宝测试入口测试,可以在手机上看到短信,然后在官网的发送记录会看到内容
回复的话,会在回复记录中看到回复的内容
附加:
SmsBao.class.php 内容
<?php// +----------------------------------------------------------------------// | smsbao for thinkPHP// +----------------------------------------------------------------------// | Copyright (c) 2005 http://smsbao.com All rights reserved.// +----------------------------------------------------------------------// | Licensed ( http://smsbao.com )// +----------------------------------------------------------------------namespace Org\Sms;/** * SmsBao实现类 * @category Think * @package Think * @subpackage Sms */class SmsBao { private $account;//短信包账户 private $password;//密码 private $balance;//短信剩余条数 const sendSmsUrl = "http://api.smsbao.com/sms"; const queryBalanceUrl = "http://api.smsbao.com/query"; /** * 架构函数 * @access public * @param string $account 在短信宝注册的账户名 * @param string $password 在短信宝注册的账户名的密码 */ public function __construct($account,$password) { if (empty($account) || empty($password)) { E("用户名和密码不可为空!");
}
$this->account = $account;
$this->password = $password;
}
/** * 发送短信函数 * @access public * @param string $mobile 手机号,多个手机号用英文逗号分隔 * @param string $content 发送内容 * @return array 返回值为数组,其中status为0表明发送成功,其他情况下发送失败,失败原因为msg */ public function sendSms($mobile,$content){
$param['u'] = $this->account;
$param['p'] = md5($this->password);
$param['m'] = $mobile;
$param['c'] = $content;
$ret = self::http(self::sendSmsUrl, $param);
$data['status'] = $ret;
$data['msg'] = $ret == 0 ?'发送成功' : self::getResult($ret); return $data;
}
/** * 获取短信剩余条数函数 * @access public */ public function getBalance(){
$param['u'] = $this->account;
$param['p'] = md5($this->password);
$ret = self::http(self::queryBalanceUrl, $param);
$retArr = split("\n", $ret);
$balanceArr = split(",", $retArr[1]);
$this->balance = $retArr[0] == 0 ? $balanceArr[1] : self::getResult($ret); return $this->balance;
} /** * 发送http请求 * @access protected * @param string $url 请求地址 * @param string $param get方式请求内容,数组形式,post方式时无效 * * @param string $data post请求方式时的内容,get方式时无效 * @param string $method 请求方式,默认get */ protected static function http($url, $param, $data = '', $method = 'GET'){
$opts = array(
CURLOPT_TIMEOUT => 30,
CURLOPT_RETURNTRANSFER => 1,
CURLOPT_SSL_VERIFYPEER => false,
CURLOPT_SSL_VERIFYHOST => false,
);
/* 根据请求类型设置特定参数 */ $opts[CURLOPT_URL] = $url . '?' . http_build_query($param);
if(strtoupper($method) == 'POST'){
$opts[CURLOPT_POST] = 1;
$opts[CURLOPT_POSTFIELDS] = $data;
if(is_string($data)){ //发送JSON数据 $opts[CURLOPT_HTTPHEADER] = array( 'Content-Type: application/json; charset=utf-8', 'Content-Length: ' . strlen($data),
);
}
}
/* 初始化并执行curl请求 */ $ch = curl_init(); curl_setopt_array($ch, $opts); $data = curl_exec($ch);
$error = curl_error($ch); curl_close($ch);
//发生错误,抛出异常 if($error) throw new \Exception('请求发生错误:' . $error);
return $data;
} private function getResult($key){
$rst['30'] = '密码错误';
$rst['40'] = '账号不存在';
$rst['41'] = '余额不足';
$rst['42'] = '帐号过期';
$rst['43'] = 'IP地址限制';
$rst['50'] = '内容含有敏感词';
$rst['51'] = '手机号码不正确'; return $rst[$key];
}
}以上是php使用短信宝发送短信的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

Dreamweaver CS6
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





