HTML渲染过程的一些特点
顺序执行,并发加载
通过词法分析,通过HTML生成Token对象(当前节点的所有子节点生成后,才会通过next token获取到当前节点的兄弟节点),最终生成Dom Tree浏览器中可以支持并发请求,不同浏览器所支持的并发数量不同(以域名划分),以Chrome为例,并发上限为6个。
优化点: 把CDN资源分布在多个域名下
是否阻塞
CSS:
CSS放在head中会阻塞页面的渲染(也就是说页面的渲染会等到css加载完成)
CSS阻塞JS的执行 (因为GUI线程和JS线程是互斥的,因为有可能JS会操作CSS)
CSS不阻塞外部脚本的加载(不阻塞JS的加载,但阻塞JS的执行,因为浏览器都会有预先扫描器)JS:
直接引入的JS会阻塞页面的渲染(GUI线程和JS线程互斥)
JS不阻塞资源的加载(这有赖于chrome的预加载机制)
JS顺序执行,阻塞后续JS逻辑的执行
依赖关系
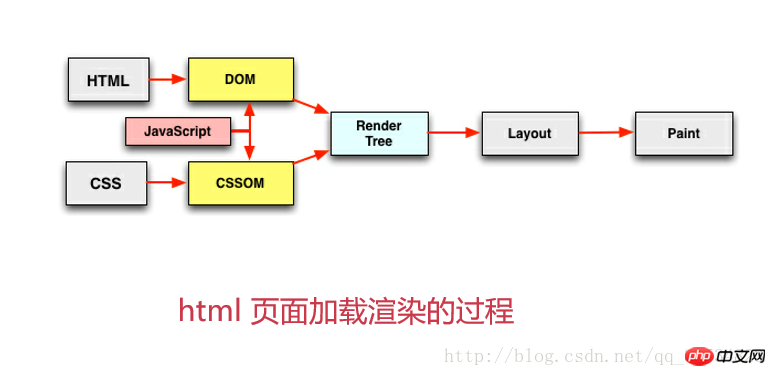
页面渲染依赖于CSS的加载
(那既然页面是在等待Dom Tree 和 Css Tree生成后再去渲染,那为何需要把CSS放到Head中)
(因为CSS中有可能是异步加载的,所以为了保证依赖关系,需要把CSS放到head中)
JS的执行顺序的依赖关系
JS逻辑对于DOM节点的依赖关系
引入方式
CSS引入link @importJS引入
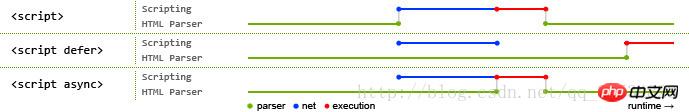
直接引入
defer (不阻塞页面渲染,顺序执行)
async (不阻塞页面渲染,不保证顺序执行)
异步动态引入JS

蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
加载和执行的一些优化点
CSS样式表置顶 (阻塞页面渲染)
用link代替@import (1,@import是CSS层面的,不会触发浏览器并发机制;2,在CSS加载完成后进行的引入。 但现代浏览器中@import和link在表现上已经没有上述区别了。 )
js脚本置底(因为浏览器有并发限制,所以把js放到下边,减少占用的并发数,使得页面能够更快的渲染出来)
合理使用js的异步加载能力
浏览器的渲染机制

以上是CSS和JS的加载和执行详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





