这次给大家带来h5的游戏开发详解,h5游戏开发的注意事项有哪些,下面就是实战案例,一起来看一下。
一直对HMTL5做游戏饶有兴趣,而这本书刚好就是HTML5 2游戏初级入门的书。Demo简单注释详细,可以拿来练练手,一个星期左右就可以读完。若要追求酷炫高大上效果,这本书恐怕要让你失望了。但作为上手书还是不错的。

http://pan.baidu.com/s/1dD29Nhf
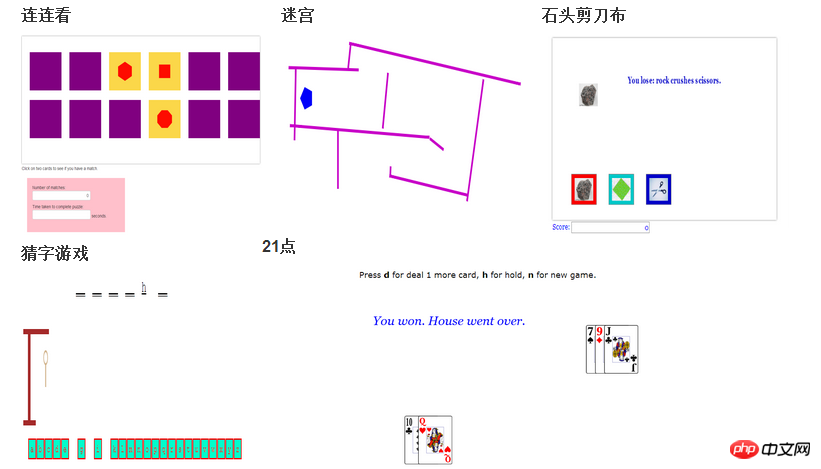
一共十章,都是类似于下面的小游戏,从浅到深。 Demo下载

图形和图片的绘制都很简单,关键的地方还是用数组和定时器去实现游戏的业务逻辑和效果。简单的本地存储、声音视频播放。但含金量太少了,不能满足学游戏的胃口。当当上面评价却不错。 书的出发点也是做基本的入门。The Essential Guide to Html5
1.基本图形:
//ball 球function Ball(sx, sy, rad, stylestring) { this.sx = sx; this.sy = sy; this.rad = rad; this.draw = drawball; this.moveit = moveball; this.fillstyle = stylestring;
}function drawball() {
ctx.fillStyle = this.fillstyle;
ctx.beginPath(); //ctx.fillStyle= rgb(0,0,0);
ctx.arc(this.sx, this.sy, this.rad, 0, Math.PI * 2, true);
ctx.fill();
}function moveball(dx, dy) { this.sx += dx; this.sy += dy;
}//Rect 方形function Myrectangle(sx, sy, swidth, sheight, stylestring) { this.sx = sx; this.sy = sy; this.swidth = swidth; this.sheight = sheight; this.fillstyle = stylestring; this.draw = drawrects; this.moveit = moveball;//move方法是一样的}function drawrects() {
ctx.fillStyle = this.fillstyle;
ctx.fillRect(this.sx, this.sy, this.swidth, this.sheight);
}//多边形function Polycard(sx, sy, rad, n, frontbgcolor, backcolor, polycolor) { this.sx = sx; this.sy = sy; this.rad = rad; this.draw = drawpoly; this.frontbgcolor = frontbgcolor; this.backcolor = backcolor; this.polycolor = polycolor; this.n = n; this.angle = (2 * Math.PI) / n; //parens may not be needed.
this.moveit = generalmove;
}//画多边形function drawpoly() {
ctx.fillStyle = this.frontbgcolor;
ctx.strokeStyle = this.backcolor;
ctx.fillRect(this.sx - 2 * this.rad, this.sy - 2 * this.rad, 4 * this.rad, 4 * this.rad);
ctx.beginPath();
ctx.fillStyle = this.polycolor; var i; var rad = this.rad;
ctx.beginPath();
ctx.moveTo(this.sx + rad * Math.cos(-.5 * this.angle), this.sy + rad * Math.sin(-.5 * this.angle)); for (i = 1; i < this.n; i++) {
ctx.lineTo(this.sx + rad * Math.cos((i - .5) * this.angle), this.sy + rad * Math.sin((i - .5) * this.angle));
}
ctx.fill();
}function generalmove(dx, dy) { this.sx += dx; this.sy += dy;
}//图像function Picture(sx, sy, swidth, sheight, imga) { this.sx = sx; this.sy = sy; this.img = imga; this.swidth = swidth; this.sheight = sheight; this.draw = drawAnImage;
}function drawAnImage() {
ctx.drawImage(this.img, this.sx, this.sy, this.swidth, this.sheight);
}View Code
2.获取鼠标位置:
(ev.layerX || ev.layerX == 0) {
mx == (ev.offsetX || ev.offsetX == 0) {
mx ==3. 获取按键输入:
function getkey(event) { var keyCode;
if(event == null)
{
keyCode = window.event.keyCode;
window.event.preventDefault();
} else
{
keyCode = event.keyCode;
event.preventDefault();
} switch(keyCode)
{ case 68: //按下D
deal(); break;
case 72: //按下H
playerdone(); break;
case 78: //按下N
newgame();
break;
default:
alert("Press d, h, or n.");
}
}4. 添加事件监听:
var canvas1 = document.getElementById('canvas');
canvas1.addEventListener('mousedown', startwall, false);//false表示事件冒泡的顺序。
canvas1.addEventListener('mousemove', stretchwall, false);
canvas1.addEventListener('mouseup', finish, false);5.运动的图形一般都是统一加载在一个数组中,定时器每触发一次就重绘一次。每一个对象都有draw方法。
var mypent = new Token(100, 100, 20, "rgb(0,0,250)", 5);
everything.push(mypent); function drawall() {
ctx.clearRect(0, 0, cwidth, cheight); var i; for (i = 0; i < everything.length; i++) {
everything[i].draw();
}
}6.javascript面向对象的能力没有那些高级语言强,很多功能的实现都是巧妙的运用了数组。比如洗牌的动作。
//洗牌就是更换了牌的位置 function shuffle() { var i = deck.length - 1;//deck代表一副牌
var s; while (i>0) {//这里循环一次 每张牌平均更换了两次位置
s = Math.floor(Math.random()*(i+1));//随机范围是0-i (包括i)
swapindeck(s,i);//交换位置
i--;
}
}
function swapindeck(j,k) { var hold = new MCard(deck[j].num,deck[j].suit,deck[j].picture.src); //MCard 是一张牌的对象。
deck[j] = deck[k];
deck[k] = hold;
}
7.很多地方要用到数学知识:比如小球碰撞,就需要改变x和y的运动方向即可。判断是否在击中目标。就是判断xy是否在一定的区间。但判断一个移动的物体能不能经过前面的路,且不能能穿越墙。就有点复杂了。像迷宫那个游戏。本质是要判断线段到球心的距离不小于球的半径。
.sx +=.sy += (i = 0; i < walls.length; i++= (intersect(wall.sx, wall.sy, wall.fx, wall.fy, .sx, .sy, .sx -=.sy -== fx -= fy -= 0.0 - ((sx - cx) * dx + (sy - cy) * dy) / ((dx * dx) + (dy * (t < 0.0= 0.0 (t > 1.0= 1.0= (sx+t*(fx-sx))-= (sy +t*(fy-sy))-= (dx*dx) +(dy* (rt<(rad*
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是h5的游戏开发详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AM
H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AMH5不仅仅是HTML5的简称,它代表了一个更广泛的现代网页开发技术生态:1.H5包括HTML5、CSS3、JavaScript及相关API和技术;2.它提供更丰富、互动、流畅的用户体验,能在多设备上无缝运行;3.使用H5技术栈可以创建响应式网页和复杂交互功能。
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





