这次给大家带来H5的缓存Manifest的使用,使用H5的缓存Manifest注意事项有哪些,下面就是实战案例,一起来看一下。
在app中更新h5页面一直有缓存问题。默认什么都不做的情况下,app有一定的空间缓存页面。一开始更新之后会马上加载,等到app缓存空间上来之后更新就无法下载了。安卓能够清理缓存空间,ios就只能卸载重装(are u kidding me?)。这是最坏的情况,你可以更换下地址。
no-cache
注意到这一点之后,页面加入no-cache.
<meta http-equiv="Cache-Control" content="no-cache">
告诉浏览器不要缓存页面。实际是页面没有发生改变的时候请求是304,如果页面改变了才是200,所以说加了no-cache不是说每次都全新下载,而是更新了就会重新下载。但这个时候不同的手机表现还是不一样的。4s与6sp就不同。访问同一个页面,修改了js。4s更新了,6sp还是老样子。咋整呢,因为服务端还有缓存。先设置nginx缓存:
location / {
root html; expires -1;
index index.html index.htm;
}
并需要重启下nginx:
nginx -s reload
这个时候6sp也更新了。
但老是重启nginx不是办法啊,可能造成一些请求丢失。而且这种情况下,离线是完全不能用了。比如断网了去发消息,原本设置的一张红色叹号的图片和人物的头像都显示不出来。当然可以转成base64的字符串解决这个问题。base64就是很长,放在哪儿都占空间。怎么解决,manifest
no-cache+更新文件名+更新地址 待测
manifest
介绍可以先看w3shool的:http://www.w3school.com.cn/html5/html_5_app_cache.asp ,这里就说下使用的情况。
1.设置html
<html manifest="index.appcache">
2.设置缓存目录
CACHE MANIFEST #v1.0.0.0#需要缓存的文件js/zepto.js#不需要缓存的页面 NETWORK:*#无法访问页面 FALLBACK404.html
3.设置nginx mime
text/cache-manifest appcache;
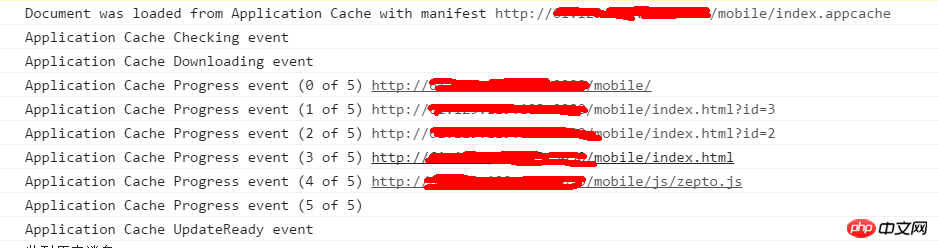
mime types文件都在conf目录下。启动nginx之后。这个时候页面会出现加载情况:

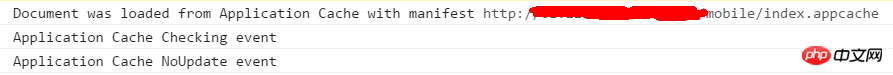
这个图说明2个事情,一个是流程上会先下载index.appcache,然后会陆续触发checking event,download event,progress event 和 updateReady event.二个是默认缓存了当前页面。而且居然是带个参数也缓存。看样子只要地址不一样的当前页都给缓存了(上面的缓存目录我只写了一个zepto)。再刷新页面:

index.appcache没有更新就不会触发检查。

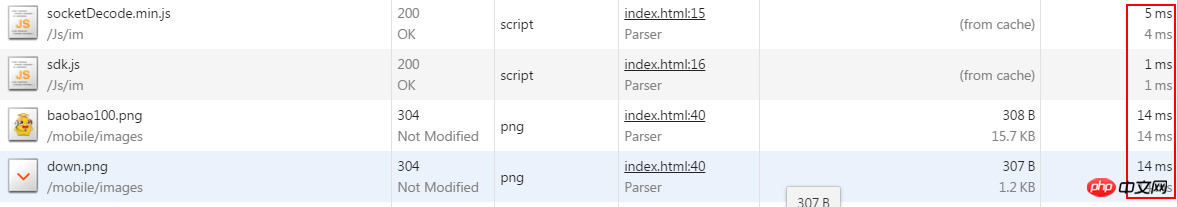
加载缓存的文件状态是200,size一栏是from cache。从浏览器加载的是304,时间上一个是几毫秒,一个是十几毫秒。 f12进入开发者模式,在Application cache一栏可以看见被缓存的文件。

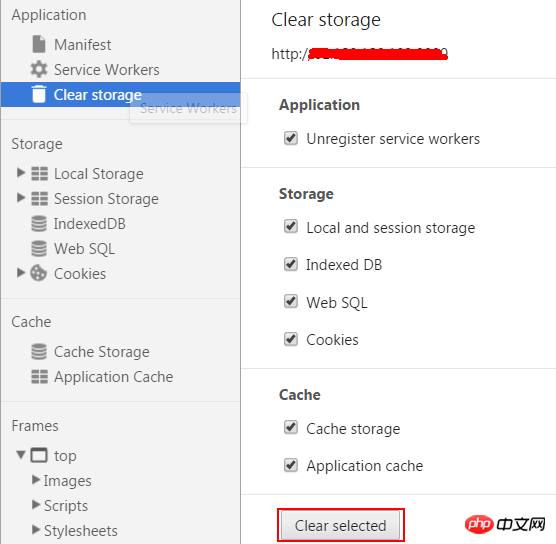
但在这个地方是无法清理的,需要在Application 中的 clear storage来清理。

更新已缓存的文件
最明显的就是首页,默认缓存下来。这个时候你改变首页内容而不修改index.appache是完全没有作用的。比如你删掉一个js的引用,客户端还是下载了这个js。这个时候你需要修改这个缓存文件:
#不需要缓存的页面 NETWORK: mobile/index.html *
注意到虽然index.appache和index位于同一级,但不能写index.html,得写相当于网站的路径,其他资源也是一样。这个时候触发更新了,但页面还是加载的缓存资源,所以还需要做一个处理:
window.applicationCache.addEventListener("updateready", function(){
location.reload()
});
这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是H5的缓存Manifest的使用的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






