我们在开发过程中很多时候都发现系统默认的select可能有点丑,或者有时候并不能满足UI设计的样式要求,于是就得自己写一个模拟出效果,并可以向服务端传送数据。本文主要和大家分享div模拟默认select效果实例,希望能帮助到大家。
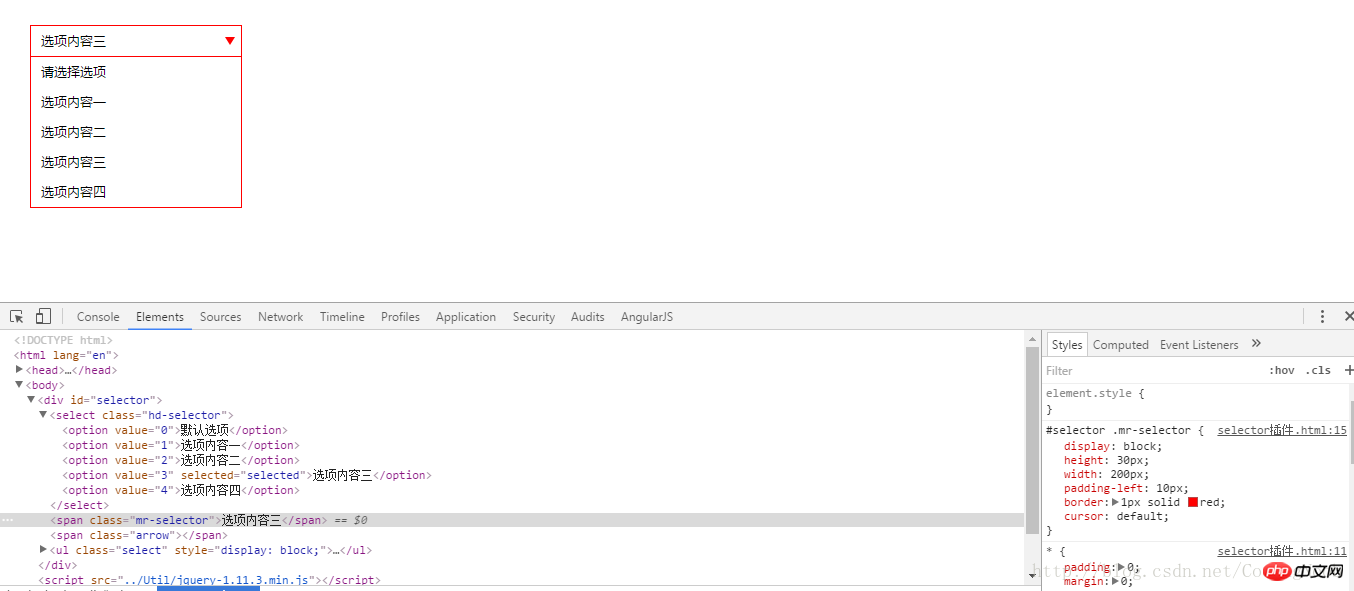
效果如下:

代码如下:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/cs.css" disabled="true">
<style>
body{padding:30px;font-family: "微软雅黑";}
li{list-style: none;}
*{padding:0;margin:0;}
#selector{position:relative;height:30px;width:210px;font-size:13px;line-height:30px;text-align:left;user-select:none;}
#selector select{display:none;}
#selector .arrow{position:absolute;right:5px;top:12px;display:block;height:0;width:0;border-top:8px solid red;border-right:5px solid transparent;border-left:5px solid transparent;}
#selector .mr-selector{display:block;height:30px;width:200px;padding-left:10px;border:1px solid red;cursor:default;}
#selector .select{display:none;width:210px;margin-top:-1px;border:1px solid red;}
#selector .select li{height:30px;line-height:30px;padding-left:10px;}
#selector .select li:hover{background:red;color:#fff;cursor:default;}
</style>
<title>selector插件</title></head><body>
<p id="selector">
<select class="hd-selector">
<option value="0" selected="selected">默认选项</option>
<option value="1">选项内容一</option>
<option value="2">选项内容二</option>
<option value="3">选项内容三</option>
<option value="4">选项内容四</option>
</select>
<span class="mr-selector">请选择选项</span>
<span class="arrow"></span>
<ul class="select">
<li>请选择选项</li>
<li>选项内容一</li>
<li>选项内容二</li>
<li>选项内容三</li>
<li>选项内容四</li>
</ul>
</p>
<script src="../Util/jquery-1.11.3.min.js"></script>
<script>
(function(){
var selector = $("#selector"); var select = $("#selector .select"); //模拟select的ul选项
var mrSelector = $("#selector .mr-selector"); var li = $("#selector .select li"); //li选项
selector.click(function(eve){
eve.stopPropagation(); //阻止冒泡避免点击后消失
});
mrSelector.click(function(){
select.toggle();
});
li.click(function(eve){
var index = $(this).index();
console.log(index); var text = $(this).text(); //获取当前点击li文本
mrSelector.text(text); //赋值默认选项文本
console.log($("#selector .hd-selector option"));
selector.find(".hd-selector option").eq(index)
.attr("selected","selected").siblings().removeAttr("selected");
$(this).parent().hide();
});
$("body").click(function(){
select.hide();
});
}()); </script></body></html>相关推荐:
以上是div模拟默认select效果实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 jquery如何隐藏select元素Aug 15, 2023 pm 01:56 PM
jquery如何隐藏select元素Aug 15, 2023 pm 01:56 PMjquery隐藏select元素的方法:1、hide()方法,在HTML页面中引入jQuery库,可以使用不同选择器来隐藏select元素,ID选择器将selectId替换为你实际使用的select元素的ID;2、css()方法,使用ID选择器选择需要隐藏的select元素,使用css()方法将display属性设置为none,并将selectId替换为select元素的ID。
 使用golang进行Select Channels Go并发式编程的异步处理方法Sep 28, 2023 pm 05:27 PM
使用golang进行Select Channels Go并发式编程的异步处理方法Sep 28, 2023 pm 05:27 PM使用golang进行SelectChannelsGo并发式编程的异步处理方法引言:并发式编程是现代软件开发中的一个重要领域,它可以有效地提高应用程序的性能和响应能力。在Go语言中,使用Channels和Select语句可以简单而高效地实现并发编程。本文将介绍如何使用golang进行SelectChannelsGo并发式编程的异步处理方法,并提供具体的
 jQuery中如何实现select元素的改变事件绑定Feb 23, 2024 pm 01:12 PM
jQuery中如何实现select元素的改变事件绑定Feb 23, 2024 pm 01:12 PMjQuery是一个流行的JavaScript库,可以用来简化DOM操作、事件处理、动画效果等。在web开发中,经常会遇到需要对select元素进行改变事件绑定的情况。本文将介绍如何使用jQuery实现对select元素改变事件的绑定,并提供具体的代码示例。首先,我们需要使用标签来创建一个包含选项的下拉菜单:
 linux要用select的原因是什么May 19, 2023 pm 03:07 PM
linux要用select的原因是什么May 19, 2023 pm 03:07 PM因为select可以使开发者在同时等待多个文件缓冲区,可减少IO等待的时间,能够提高进程的IO效率。select()函数是IO多路复用的函数,允许程序监视多个文件描述符,等待所监视的一个或者多个文件描述符变为“准备好”的状态;所谓的”准备好“状态是指:文件描述符不再是阻塞状态,可以用于某类IO操作了,包括可读,可写,发生异常三种。select是一个计算机函数,位于头文件#include。该函数用于监视文件描述符的变化情况——读写或是异常。1.select函数介绍select函数是IO多路复用的函
 mysql的select语法怎么使用Jun 01, 2023 pm 07:37 PM
mysql的select语法怎么使用Jun 01, 2023 pm 07:37 PM1、SQL语句中的关键词对大小写不敏感,SELECT等效于SELECT,FROM等效于from。2、从users表中选择所有列的,可以用符号*代替列的名称。语法--这是注释--从FEOM指定的[表中],查询出[所有的]数据.*表示[所有列]SELECT*FROM--通过从FROM从指定的[表中],查询出指定列名称(字段)的数据SELECT列名称FROM表名称实例--注意:多个列之间,使用英文的逗号来分隔selectusername,passwordfrom
 Python中的异常检测实例Jun 09, 2023 pm 09:33 PM
Python中的异常检测实例Jun 09, 2023 pm 09:33 PMPython是一种高级编程语言,它是一种简单易学、功能强大的语言,由于其易读性强且代码量少、易维护,被广泛应用于科学计算和数据分析、人工智能等领域。然而,任何编程语言都会遇到错误和异常情况,因此,Python也提供了一种异常机制,让开发者可以更好的处理这些情况。本文将介绍如何在Python中使用异常检测机制,并给出一些实例。一、Python中的异常类型在Py
 通过golang实现Select Channels Go并发式编程的性能优化Sep 27, 2023 pm 01:09 PM
通过golang实现Select Channels Go并发式编程的性能优化Sep 27, 2023 pm 01:09 PM通过golang实现SelectChannelsGo并发式编程的性能优化在Go语言中,使用goroutine和channel实现并发编程是非常常见的。而在处理多个channel的情况下,我们通常会使用select语句来进行多路复用。但是,在大规模并发的情况下,使用select语句可能会导致性能下降。在本文中,我们将介绍一些通过golang实现select
 使用golang实现可靠性和鲁棒性的Select Channels Go并发式编程Sep 28, 2023 pm 05:37 PM
使用golang实现可靠性和鲁棒性的Select Channels Go并发式编程Sep 28, 2023 pm 05:37 PM使用Golang实现可靠性和鲁棒性的SelectChannelsGo并发式编程引言:在现代软件开发中,并发性已经成为了一个非常重要的主题。使用并发编程可以使得程序更具有响应性、更高效地利用计算资源,并且能够更好地处理大规模的并行计算任务。Golang是一种非常强大的并发编程语言,它通过go协程和channel机制,提供了一种简单而有效的方式来实现并发编程


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





