1.1JavaScript简史
在1995年前后,当时世界上的主流带宽为28.8Kbps,现在世界平均下载带宽为21.9Mbps。当时的网民,每提交一次表单,都需要等待很久才能收到服务器的回应,甚至很可能等了几分钟收到的却是说缺少了某一项。为了改善用户体验,嵌入浏览器客户端的能实现简单表单判断的脚本诞生了,这就是JavaScript。
JavaScript最早是工作于Netscape (网景公司)的 Brendan Eich为即将在1995年发行的NetscapeNavigator 2.0(NN2.0)开发的,当时叫做LiveScript。由于当时是和非常热门的Sun公司合作的,为了赶上当时的潮流——Java语言,这门语言被命名为JavaScript。
JavaScript推出时,用户体验更好的NN 浏览器主宰了浏览器市场,而微软一直在追赶。在推出IE3的时候,微软发布了VBScript并以JScript为名,实际上和Netscape的JavaScript没有多大区别(用今天的话来讲就是山寨)。面对微软的竞争,Netscape和Sun公司将自己的JavaScript草案提交给ECMA(欧洲计算机制造商协会)对JavaScript进行了标准化,最后形成了ECMAScript 的第一个版本(ECMA-262)。
有意思的是,网景公司在标准化JavaScript之后,内部却出现了问题,JavaScript的研究停滞,而微软则趁机赶超,推出了IE4,内置了第一个遵循ECMA规范的JavaScript引擎,比NN提前了一年。再加上微软系统逐步占领计算机操作系统市场,其预装的IE浏览器市场份额逐渐加大,NN不断被挤占市场。然而,当微软失去了最大的对手后,它就没有了发展的动力,IE6~IE8,无论是界面渲染还是脚本执行,都互不兼容,成为浏览器史上的一朵奇葩,也是前端开发者的噩梦。
自从出现了JavaScript之后,如今JavaScript不仅仅局限于简单的数据验证,而是具备了与浏览器窗口及其内容等几乎所有方面的交互能力。作为web的一个重要组成部分,JavaScript的重要性是不言而喻的,就连手机浏览器,甚至那些专门为残障人士设计的浏览器等非常规浏览器都支持JavaScript。
1.2JavaScript实现
虽然JavaScript和CEMAscript通常被人面表达为相同的含义,但是JavaScript的含义却比ECMA-262(可以简单的理解为ECMA的一种规范)。完整的JavaScript应该由下面的三个部分组成:
☞核心(ECMAscript)
☞文档对象模型(DOM)
☞浏览器对象模型(BOM)
1.2.1ECMAscript
由ECMA-262定义的ECMAscript和javascaript与web浏览器没有依赖关系。实际上这门语言并不包含输入和输出的定义。ECMA-262定义的是这门语言的基础,而在此之上 可以构建更加完善的脚本语言。我们常见的浏览器只是ECMAscript实现的可能的宿主环境之一。宿主环境不仅提供ECMAscript的实现,同时会提供核心语言的扩展,以便语言和环境之间的间接交互。而这些扩展则利用ECMAscript的核心类型和语法提供跟多更具体的功能,以便实现对环境的操作。
简单的来说就是ECMAscript是对实现该标准规定的各个方面的语言的描述。JavaScript实现了ECMAscript。
1.2.2DOM
DOM(Document Object Model,文档对象模型)是一个通过和JavaScript进行内容交互的API。Javascript和DOM一般经常作为一个整体,因为Javascript通常都是用来进行DOM操作和交互的。
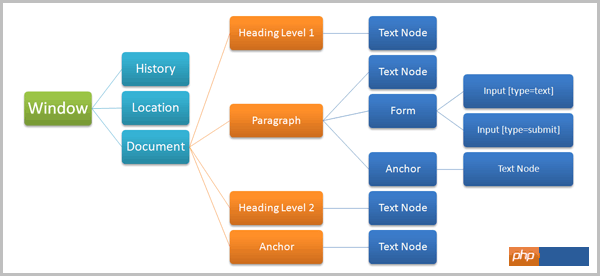
DOM是把整个页面映射为一个多层节点结构。
可以看下面这个在网上找到的图(觉得已经描述的很到位了): 
DOM的级别:
- DOM1 级:DOM1级由两个模块组成:DOM核心(core)和DOM HTML,其中DOM和核心事规定如何映射基于XML的文档结构,以便简化对文档任意部分的访问和操作。DOM HTML模块则是在DOM核心基础上加以扩展,添加了针对HTML的对象和方法。
- 如果是DOM1主要目标是映射文档结构,那么DOM2的目标就明显的广泛的多DOM2在原来的DOM上扩展了鼠标和用户界面事件、范围、遍历(迭代DOM文档的方法)等细分模块而且铜鼓对象接口增加了对css的支持,DOM1级中的DOM核心模块也经过扩展开始支持XML的命名空间。DOM2引入了下面的模块
☛ DOM视图:用户跟踪不同文档视图的接口
☛DOM事件:定义了事件和事件处理的接口
☛DOM样式:定义了基于css为元素应用样式的接口
☛DOM的遍历和范围:定义了遍历和操作文档的接口
- DOM3进一步扩展了DOM,引入了统一方法式加载和保存文档的方法—-在DOM加载和保存模块中定义;新增了验证 文档的方法—–在DOM验证模块中定义。DOM3级也对DOM核心进行了扩展,开始支持XML1.0的规范。
1.2.3浏览器对象模型(BOM)
从根本上讲BOM只是处理浏览器窗口和框架;但人们习惯上也把所有针对浏览器的JavaScript扩展算作BOM的一部分,下面就是常见的扩展
✔弹出新浏览器窗口的功能
✔移动、缩放和关闭浏览器窗口的功能
✔提供浏览器详情的navigator对象
✔对cookies的支持
✔提供浏览器所加载页面的详细信息的location对象
✔提供用户显示器分辨率信息详情的screen对象
✔对自定义对象的支持
,在后面的文章里面我们会仔细的讨论上面的内容
相关推荐:
JavaScript初学者建议:不要去管浏览器兼容_基础知识
以上是JavaScript初学者不知道的事(一) 的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器






