这次给大家带来jquery+ajax怎样实现数据更新,jquery+ajax实现数据更新的注意事项有哪些,下面就是实战案例,一起来看一下。
应用背景
使用springboot架构在如下图所示的界面布局中,实现数据的保存或者更新,务必需要提交到后台,如何进行成功或失败的提示呢?如果使用传统的springmvc的模式,势必要传一个页面给前端,这个页面仅仅是提示操作是否成功了!提示之后还得更新一下数据,就好比我们浏览某些网站的时候给出的一些提示 操作成功,5秒后返回 。
比较傻,客户体验也比较差劲。

改造历程
使用ajax能否解决上述的问题呢?
答案是肯定的,点击保存之后,一个ajax请求到后台,使用ResponseBody标签,限制返回的仅仅是数据。然后根据返回的数据给出相应的提示信息就可以了。
传统的ajax请求数据,需要将form里面的数据重组,全部放到我们的请求体里面。如下代码所示:
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});
如果,我提交的form数据比较多的话,那么data就相对比较庞大了。代码比较臃肿。同时,form表单也丧失了其存在的意义了。
有没有一种比较优雅的方式实现form表单的ajax提交呢?当然。
jquery的ajaxform插件是一个比较不错的选择。
实现过程
第一步。当然是引入我们强大的插件了。
<script src="static/assets/js/jquery.form.min.js"></script>
该js下载,我提供一下github的地址吧: https://github.com/jquery-form/form 。
第二步。在我们想要发送请求的地方进行ajax+form请求的发送。
function insert() {
var options = {
// target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
// beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: false // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#baseForm').ajaxSubmit(options);
}
处理一下提交后返回的方法
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}
后台实现代码
@RequestMapping("/basicSave")
@ResponseBody
public String BasicSave(PointInfo pi){
if(!pi.getSaddress().equals("")){
pi.setType("1");
}else{
pi.setType("0");
}
int newId = pointInfoService.saveorupdate(pi);
return newId+"";
}
逻辑自行定义
注意
提交的时候一定要使用ajaxSubmit方法
提交的action,请求方式(post还是get)、dataType(json、xml)等默认都采用的form里面的数据,如果在参数里面进行了修改,那么就会覆盖掉。
后续研究
关于提示框
使用alert?我费尽心思用上了bootstrap,你这里搞一个alert出来,简直就是往一盘美味里面吐唾沫。有没有美观一点的提示框?当然,答案是肯定的!
使用notifications插件来完成提示框的美化
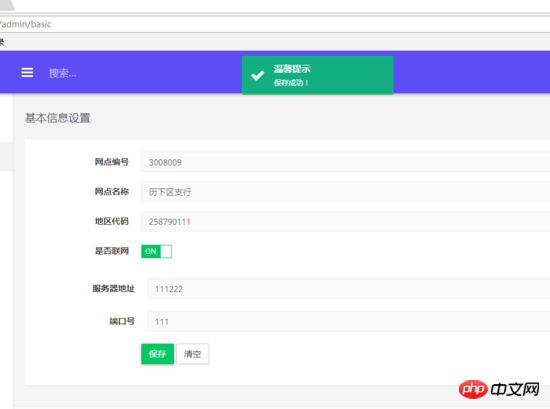
先上个效果图:

实现步骤
1.导入notifications所需js和css
<script src="static/assets/plugins/notifyjs/dist/notify.min.js"></script> <script src="static/assets/plugins/notifications/notify-metro.js"></script> <script src="static/assets/plugins/notifications/notifications.js"></script> <link href="static/assets/plugins/notifications/notification.css" rel="external nofollow" rel="stylesheet">
2.调用接口即可
$.Notification.notify('success','top center', '温馨提示', '保存成功!');
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
在jquery的请求ajax与在servlet中的响应ajax
以上是jquery+ajax怎样实现数据更新的详细内容。更多信息请关注PHP中文网其他相关文章!
 win7补丁包(UpdatePack7)【64位+32位】更新到21.04Jul 10, 2023 pm 04:33 PM
win7补丁包(UpdatePack7)【64位+32位】更新到21.04Jul 10, 2023 pm 04:33 PMwin7补丁包(UpdatePack7)是俄罗斯大神制作的一款Win7系统补丁自动安装精灵,它支持Win764位和32位,集成了Win7发布至今所有补丁,还包含了NVME协议补丁,USB3.0补丁等等。win7补丁包(UpdatePack7)【64位+32位】下载UpdatePack7参数介绍/NVMe(集成NVMe驱动)/S(静默安装,不更改IE版本,不重启)/Silent(自动安装,界面显示安装进度)/Temp(指定释放路径到临时文件夹)/IE11(更新安装InternetExplorer1
 PHP和REDIS:如何实现分布式缓存失效与更新Jul 21, 2023 pm 05:33 PM
PHP和REDIS:如何实现分布式缓存失效与更新Jul 21, 2023 pm 05:33 PMPHP和REDIS:如何实现分布式缓存失效与更新引言:在现代的分布式系统中,缓存是一个非常重要的组件,它可以显著提高系统的性能和可扩展性。与此同时,缓存的失效与更新也是一个非常重要的问题,因为如果无法正确地处理缓存数据的失效与更新,就会导致系统数据的不一致。本文将介绍如何使用PHP和REDIS实现分布式缓存失效与更新,同时提供相关的代码示例。一、什么是RED
 win10系统频繁更新,如何解决提醒重启问题?Jun 30, 2023 pm 09:57 PM
win10系统频繁更新,如何解决提醒重启问题?Jun 30, 2023 pm 09:57 PMwin10电脑老是提醒更新重启怎么办?win10的更新问题一直是大家比较头疼的,无论是更新前还是更新后,系统老是提醒更新重启,十分烦人。其实我们只要将对应服务关闭就可以了,下面就一起来看看具体方法吧。win10电脑老是提醒更新重启解决办法一、更新前提示1、首先我们在开始菜单中打开设置。2、选择更新和安全。3、再点击高级选项。4、将更新通知关闭即可。二、更新后提醒1、其实我们在完成更新之后,系统也有可能会老是提醒我们重启。2、这时候我们需要先右键计算机,选择理3、在系统工具中找到图所示。4、然后我
 Vue中如何使用$forceUpdate强制更新组件Jun 11, 2023 am 08:46 AM
Vue中如何使用$forceUpdate强制更新组件Jun 11, 2023 am 08:46 AMVue是一个流行的JavaScript框架,它通过使用组件化开发模式,使得我们可以轻松地构建可重用的交互式用户界面。但是某些情况下,我们需要手动更新组件而不是等待数据驱动更新,这时候可以使用Vue提供的$forceUpdate方法。在这篇文章中,我们将详细讨论Vue中如何使用$forceUpdate方法强制更新组件。Vue组件的渲染是由Vue的响应式系统驱动
 Win11bios怎么更新Jun 29, 2023 pm 03:22 PM
Win11bios怎么更新Jun 29, 2023 pm 03:22 PMWin11bios怎么更新?更新BIOS可以支持最新的硬件,也可以对以往的一些硬件进行优化。近期有部分Win11用户想要更新BIOS,但是不太清楚应该如何操作,对于这一情况,下面小编为大家带来了详细的Win11更新bios的方法,我们一起来看看吧。 Win11更新bios的方法 在进行更新之前,您需要执行一些任务。首先,您需要检查您的BIOS版本并记下它。然后,您可以继续为您的特定系统下载正确的BIOS。 1、检查您的BIOS版本 同时按下Windows和R键。 键入msinfo3
 如何在CakePHP中进行数据查询和更新?Jun 03, 2023 pm 02:11 PM
如何在CakePHP中进行数据查询和更新?Jun 03, 2023 pm 02:11 PMCakePHP是一个流行的PHP框架,它提供了方便的ORM(对象关系映射)功能,使得查询和更新数据库变得非常容易。本文将介绍如何在CakePHP中进行数据查询和更新。我们将从简单的查询和更新开始,逐步深入,了解如何使用条件和关联的模型来更复杂地查询和更新数据。基本查询首先,让我们看看如何进行最简单的查询。假设我们有一个名为“Users”的数据表,并且我们想要
 win11改win10系统教程的详细介绍Jul 08, 2023 pm 09:21 PM
win11改win10系统教程的详细介绍Jul 08, 2023 pm 09:21 PM微软6月24号正式公布了win11系统,可以看到用户界面、开始菜单等和Windows10X中发现的非常相似。有的朋友在使用预览版的时候发现用的不习惯,想要改win10系统开使用,那么我们要如何操作呢,下面我们就来看看win11改win10系统教程,一起来学习一下吧。1、第一步是从Windows11打开新设置。在这里,您需要转到图像中显示的系统设置。2、在系统设置下,选择“恢复”选项。在这里,您将能够看到“以前版本的窗口”选项。您还可以在它旁边看到一个“返回”按钮,单击此按钮。3、您可以指定要返回
 win10更新后无法开机怎么办Jul 03, 2023 am 11:40 AM
win10更新后无法开机怎么办Jul 03, 2023 am 11:40 AMwin10更新后无法开机解决方法:1、通过“启动修复”进行自动修复;2、通过命令提示符检查和修复;3、进入安全模式以卸载Windows更新;4、使用命令提示符修复MBR;5、检查系统盘是否有坏扇区并进行修复;6、进行系统恢复。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





