这次给大家带来Angular的新手教程,Angular新手教程的注意事项有哪些,下面就是实战案例,一起来看一下。
什么是UI
对于一个用户界面,它实际上包括三个主要部分:
内容:你想展现哪些信息?包括动态信息和静态信息。注意,这里的内容不包括它的格式,比如生日,跟它显示为红色还是绿色无关,跟它显示为年月日无关
外观:这些信息要展示为什么样子?这包括格式和样式。样式还包括静态样式和动画效果等。
交互:用户点击了加入购物车按钮时会发生什么?还要更新哪些显示?
在前端技术中,这三个部分分别由三项技术负责:HTML负责描述内容,CSS负责描述外观,JavaScript负责实现交互。
如果进一步抽象,它们分别对应MVC的三个主要部分:内容 -- Model,外观 --- View,交互 -- Controller.
对应到angular中的概念,静态内容 --> 对应模板,动态内容 --> scope,交互对应 --controller,外观部分复杂点:CSS决定样子式,过滤器决定格式。
模块
angular.module(abc'') 引用模块abc angular.module('abc',[]) 定义模块abc
作用域
凡是上级scope拥有的属性,都可以从下级scope读取,但是当需要对这些继承下来的属性进行写入的时候,问题就来了:写入会导致在下级scope上创建一个同名属性,而不会修改上级scope上的属性。
展示动态信息有两种:
绑定表达式 指令
指令相当于一个自定义的HTML元素,在angular官方称它为HTML语言的DSL扩展
按照指令的使用场景和作用可以分为两种类型的指令:组件型和装饰型。
组件型相当于把一个页面按功能点拆分成多个模块。
装饰型指令是为DOM添加行为,使其具有某种能力,如自动聚焦、双向绑定、可点击(ngClick)、条件显示、隐藏(ngShow,ngHide)等能力。同时它也是链接Model和View之间的桥梁,保持view和Model的同步。在angular中的大部分的指令属于装饰型指令,它们负责收集和创建$watch,然后利用angular脏检查机制保持view的同步。
组件型指令
angular.module('com.ngnice.app').directive('jobCategory',function(){ return {
restrict:'EA',
scope:{
configure:'='//独立作用域
},
templateUrl:'a.html', //声明指令的控制器
controller:function($scope){
}
}
});restrict属性用来表示这个指令的应用方式,它的取值可以是E(元素)、A(属性)、C(类名)、M(注释)这几个字母的任意组合,工程实践中常用的是E、A、EA这三个,对于C、M不建议使用。
scope有三个取值:不指定(undefined)/false/true或一个哈希对象。
不指定或者为false时,表示这个指令不需要一个新的作用域。它直接访问现有的作用域上的属性和方法,也可以不访问作用域。同一节点上有新作用域或独立作用域指令,则直接用它,否则直接使用父级作用域。
为true时,表示它需要一个新作用域。
为哈希对象时,表示它需要一个独立作用域。
{ name:'@',//绑定字面量
details:'=',//绑定变量
onUpdate:'&'//绑定事件
}使用方法如下:
<user-details name='test' details='details' on-update='updateIt(times)'></user-details>
对于组件型指令,更重要的是内容信息的展示,所以一般不涉及到指令的link函数,而是应该尽可能的将业务逻辑放置在controller中。
angular
.module('com.ngnice.app')
.directive('twTitle',function(){ return { //作用域
restrict:'A', link:function(scope,element,attrs){
}
}
});装饰器型指令主要用于添加行为和保持View和Model的同步,所以它不同于组件型指令,我们经常需要进行DOM操作。其restrict属性通常是A,也就是属性声明方式,这比较符合装饰器的语义:它并不是一个内容的主体,而是附加行为能力的连接器。
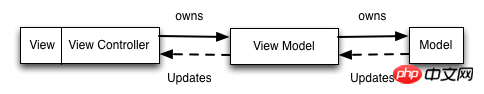
理解 MVVM
$scope可以看作ViewModel,而controller则是装饰、加工处理这个ViewModel的JavaScript函数。

在angular中MVVM模式主要分为四部分:
View 它专注于界面的显示和渲染,在angular中则是包含一堆声明式directive的视图模板
ViewModel:它是View和Model的粘合体,负责View和Model的交互与协作,它负责给View提供显示的数据,以及供View操作Model的途径。在angular中$scope充当了这个ViewModel的角色,ViewModel上有两种不同来源的数据:一种是展示信息的业务数据,另一种是描述交互的派生数据,如:表格中的复选框,如果点击全选则会选中所有有列表中的复选框,在这里就需要一个类似isSelectAll的派生数据放置在ViewModelh .
Model:它是与业务逻辑相关的数据封装载体,也就是领域对象。Model并不关心自己会被如何显示或操作,也就不应该包含任何与界面显示有关的逻辑。在web页面中,大部分Model都是来自ajax的服务端返回数据或者全局配置对象。angular中的service正是封装和处理这些与Model相关的业务逻辑的最佳方式,这些领域对象可以被controller或其他service复用。
controller 这并不是MVVM模式中的核心元素,但它负责ViewModel对象的初始化。它将调用一个或者多个service来获取领域对象,并把结果放在ViewModel对象的初始化。它将调用一个或多个service来获取领域对象,并把结果放在ViewModel对象上。这样,应用界面在启动加载时候,就可以达到一种最初的可用状态。它可以在ViewModel上加入用于描述交互的行为函数,如用于响应ng-click事件的addItemToShopCart()
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular的新手教程的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
视觉化网页开发工具

Dreamweaver Mac版
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





