这次给大家带来Angular Material的使用详解,Angular Material使用的注意事项有哪些,下面就是实战案例,一起来看一下。
使用方法
用npm下载angular-material、angular-aria、angular-animate
代码如下:
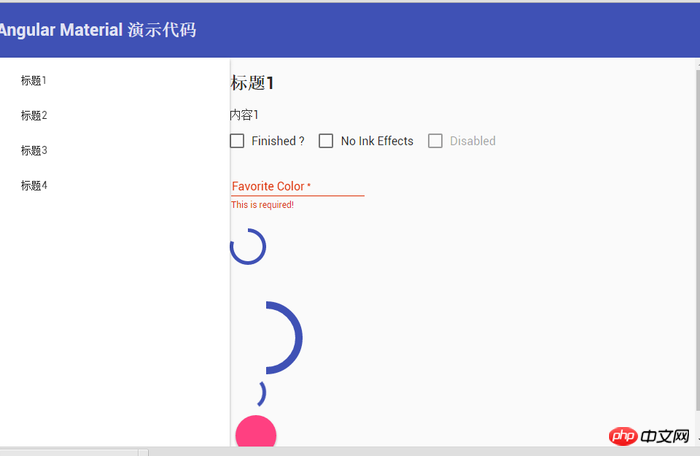
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="node_modules/angular-material/angular-material.css"></head><body ng-app="myApp" ng-controller="myCtrl" layout="column">
<md-toolbar>
<h3>Angular Material 演示代码</h3>
</md-toolbar>
<div class="container" layout="row" flex>
<md-sidenav md-is-locked-open="true" class="md-whiteframe-z2">
<md-list>
<md-list-item ng-repeat="item in arr">
<md-button ng-click="toggle($index)">
{{item.title}} </md-button>
</md-list-item>
</md-list>
</md-sidenav>
<md-content flex id="content" class="lightgreen" flex>
<h2>{{rightTitle}}</h2>
<p>
{{rightCont}} </p>
<md-checkbox ng-model="isChecked" aria-label="Finished?">
Finished ? </md-checkbox>
<md-checkbox md-no-ink ng-model="hasInk" aria-label="No Ink Effects">
No Ink Effects </md-checkbox>
<md-checkbox ng-disabled="true" ng-model="isDisabled" aria-label="Disabled">
Disabled </md-checkbox>
<form name="colorForm">
<md-input-container>
<label>Favorite Color</label>
<input name="favoriteColor" ng-model="favoriteColor" required>
<div ng-messages="colorForm.favoriteColor.$error">
<div ng-message="required">This is required!</div>
</div>
</md-input-container></form><md-progress-circular md-mode="determinate" value="80"></md-progress-circular><md-progress-circular md-mode="determinate" ng-value="60"></md-progress-circular><md-progress-circular md-mode="determinate" value="50" md-diameter="100"></md-progress-circular><md-progress-circular md-mode="indeterminate"></md-progress-circular><md-button class="md-fab md-accent" aria-label="Play">
<md-tooltip>
Play Music </md-tooltip></md-button><div md-whiteframe="3">
<span>Elevation of 3dp</span></div>
</md-content>
</div>
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-animate/angular-animate.min.js"></script>
<script src="node_modules/angular-aria/angular-aria.min.js"></script>
<script src="node_modules/angular-material/angular-material.js"></script>
<script>
var myApp = angular.module('myApp',['ngMaterial']);
myApp.controller('myCtrl',['$scope',function($scope){
$scope.arr = [
{title:'标题1',cont:'内容1'},
{title:'标题2',cont:'内容2'},
{title:'标题3',cont:'内容3'},
{title:'标题4',cont:'内容4'}
];
$scope.toggle = function(id){
$scope.rightTitle = $scope.arr[id].title;
$scope.rightCont = $scope.arr[id].cont;
};
$scope.rightTitle = $scope.arr[0].title;
$scope.rightCont = $scope.arr[0].cont;
}]); </script></body></html>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular Material的使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3汉化版
中文版,非常好用

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





