MVVM是Model-View-ViewModel的简写。微软的WPF带来了新的技术体验。本文主要和大家分享vue实践小结之mvvm学习,希望能帮助到大家。
1 mvvm 学习
1.1 实现原理
mvvm类框架的实现原理不复杂,大致如下:
模板分析得到依赖的属性
通过某种变动监测手段监测这些依赖的属性
当属性变动的时候,触发相应的directive的处理逻辑即可
实际上,directive的处理逻辑不一定是对view进行操作,比如上报。但是,在mv的思想下,建议对view的操作都集中在directive里实现
从最核心上看,mv思想仅仅是一个观察者模式的具体应用于延展而已
1.2 核心技术点
1.2.1 模板分析
模板分析是比较基础的,凡是和view相关的基本都会涉及模板,这是原始资料,这里的关键点是模板来源的问题,实际上,它应该可以是任何字符串
这里暗示了框架需要一个模板解析器,不管这个解析器复杂还是简单,它都处于一个模式:【输入 –> 模板引擎 –> 输出】
于是,mvvm的模板解析器特点如下:
输入:任何符合规则的字符串
输出:需要监听的data.attr,directive,filter
在设计一个框架的时候,如果想要有更好的可扩展性,则
输入应该足够灵活,从来源上来说,模板可以是someDomHere.html(),也可以是动态输入,那就更有可适用性;从内容上来说,如果引擎可以识别更高级的语法,那就更有功能性
输出应该足够收敛,收敛的意思是有限并规则,像mvvm框架,最后出来的只是directive和filter,具体的处理都集中在这两个概念中,仅扩展这两个概念,即可对系统进行扩展
1.2.2 变动监测
在众多mvvm类框架中,实现变动监测有3种:
门面方法setter,getter:比如knockout,q。限定可以变动的入口,并且让入口使用权放给用户来决定。
利用defineProperty:比如vue,avalon。本质上也是setter,getter,但是没有把入口使用权放给用户来决定。
dirty check:比如angular。对angular的研究够多了,这里也不赘述了。
|
1 2 3 4 5 6 7 8 9 10 11 |
<span class="comment">//方式1 vs. 方式2</span> <span class="comment">//方式1:</span> vm.<span class="variable">$set</span>(aaa, <span class="number">1</span>); <span class="comment">//会触发变动逻辑</span> vm._data.aaa = <span class="number">2</span>; <span class="comment">//不会触发变动逻辑,不过这不是框架希望的操作,可以被hack</span> vm.<span class="variable">$get</span>(aaa); <span class="comment">//2</span> <span class="comment">//方式2:</span> vm.aaa = <span class="number">1</span>; <span class="comment">//一定会触发变动逻辑</span> vm._data.aaa = <span class="number">2</span>; <span class="comment">//也可以找到内部的data进行修改,但是没用</span> vm.aaa; <span class="comment">//1</span> |
1.2.3 小结与延伸
对一类复杂并且常见的问题进行分析,解耦,抽象,在实践的过程中获得广泛的认可,那就形成了一种模式,mvvm也是一种模式,它不一定叫mvvm模式,这也不是笔者能决定的
对于这个模式的核心,笔者理解如下:系统根据配置得到了对某些数据源的某些处理规则,当数据源变动时就会引发相应的处理规则。模式的扩展是双向性,这由系统实现来决定,当符合某些规则的时候,可以对数据源进行更新。
我们跳出view的概念禁锢,联想实现一个监控系统,其实这个模式非常适合用在监控系统上面。
一般的监控系统的处理逻辑是:由收集源对监控数据进行收集整理,然后存储到数据库中,监控系统实时监控数据源,绘制实时的图线(反馈),当数据源发生了符合某些规则的变动时,就会触发相应的动作,比如报警。
如何实现这个系统,让系统具有更高的扩展性?参考mvvm模式,可以这样:
收集系统独立于监控系统,各不相同,暂且不论。监控系统通过某些配置文件取得需要监控的数据源与相应的处理逻辑规则,当数据源发生变动时触发相应的处理。
按照mvvm模式,进行一些抽象。
数据源不一定限定在数据库中,他可以在任何地方,只需要系统可以通过某些可配置的规则获取得到
处理规则进行抽象,让它更容易被扩展,比如发邮件,发短信,发微信,发qq消息等等
对应前端的mvvm框架,模板就是配置文件,directive就是处理规则,data对应数据源。
当系统需要新增一个数据源的时候,只需要更新配置文件,让系统读取即可启动数据监控
当需要新增一个处理规则的时候,可以通过一个热插拔的处理规则插件系统,扩展一个新的处理规则,再更新配置文件,系统即可接受新的处理规则
2 vue实践
vue介绍就不用了,太多资源了。这里讲述一下vue实践过程中的一些收获
2.1 组织结构
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
+ src +-- common +-- vue +-- coms +-- directives +-- filters +-- vue.js +-- vue.ext.js +-- pages +-- index +-- index.js +-- vue.ext.js +-- xxx.mixin.js |
2.2 Vue扩展
vue的扩展非常方便,与vue相关的资源都放置在src/common/vue/下面,比如coms(组件),directive,filter
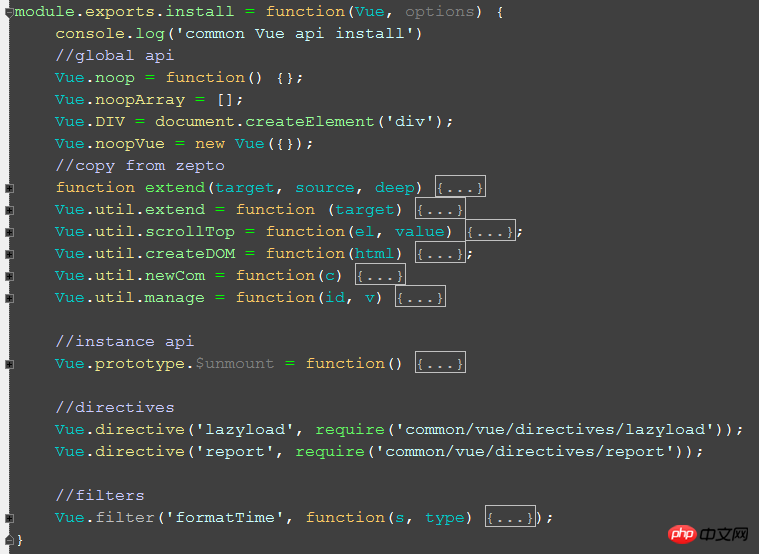
src/common/vue/vue.ext.js是对vue进行全局公共的扩展,对于所有页面共有的扩展放在这个文件下面,内容如下:

可以看到,扩展vue库本身有4个扩展点:
扩展Vue库的全局方法/属性,方式:Vue.xxx = …
扩展Vue实例的方法/属性,方式:Vue.prototype = …
扩展directive,方式:Vue.directive(‘directiveName’, options);
扩展filter,方式:Vue.filter(‘filterName’, function(){});
对于页面单独需要的扩展,集中在src/pages/pageName/vue.ext.js里面,形式与全局的vue.ext.js一样
在实例化Vue的过程中也有许多可以扩展与优化的地方,在实践过程中只是应用了mixin功能,其他的可以慢慢深入
mixin的作用是在实例化Vue的时候混入一些功能,它可以混入许多特性,格式与实例化Vue时用到的option格式一样,比如index页面的mixin.js的内容如下:

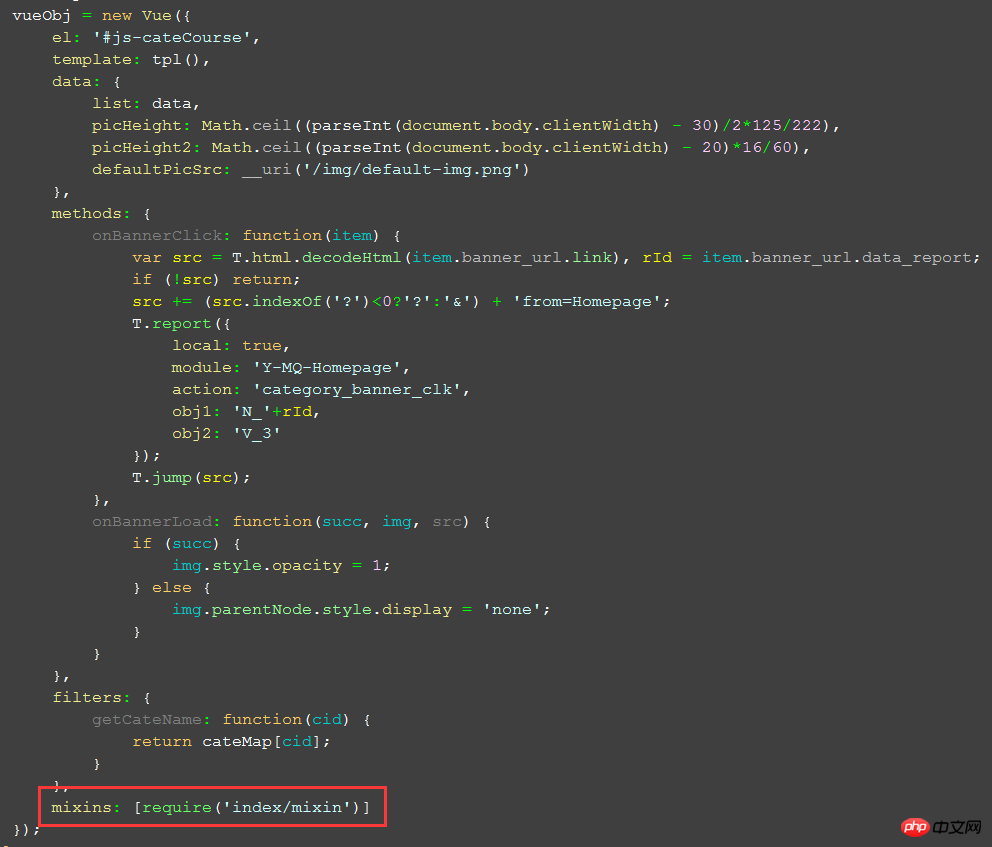
这个mixin混入了两个方法,多个Vue实例共享的options可以放置到mixin中,从而避免了代码重,比如在实例化Vue的时候这样使用mixin:
可以看到mixin是个数组,因此可以同时使用多个mixin
实际上这里的mixin主要不是为了避免代码重复(实践的时候只是这样用),mixin是一种模式,一个mixin内聚了实现一项功能的方法/属性集合,在定义/生成实例的时候,通过混入mixin就可以让该实例拥有某项功能,归根结底是组合vs继承问题的产物
2.3 vue组件插入问题
2.3.1 首屏
对于首屏的vue组件,直接把模板放在主页面中即可,初始化的时候只需要把el参数传入,Vue就会用el的html作为模板来初始化Vue实例:

这里需要注意的是在模板中不能使用{{}},否则在还没初始化之前,页面会显示奇怪的东西,比如:
|
1 2 3 4 5 6 7 |
<p>hello, {{name}}</p> <!--初始化前,页面会直接展示hello, {{name}}-->
<img src=<span class="s
tring">"{{imgSrc}}"</span> /> <!--初始化前,会报错,can not find http:<span class="comment">//xxx.com/{{imgSrc}}--></span>
<!--正确的写法:-->
<p v-text=<span class="string">"'hello, '+name"</span>>hello</p>
<img v-attr=<span class="string">"src: imgSrc"</span> />
|
{{}} 只是一个语法糖,不建议使用
2.3.2 非首屏
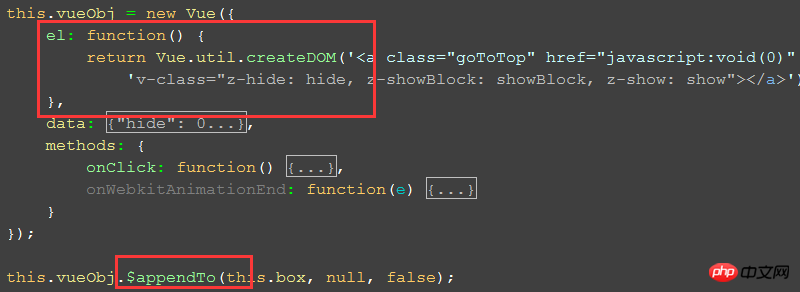
对于非首屏的组件,使用vue的方式和原始方式差不多,先生成节点,然后append,譬如:

el参数可以接收query string,也可以直接是一个dom节点,如果是dom节点则直接编译dom的内容。如果dom节点不在文档树中,则利用vueObj.$appendTo方法将vue实例的根节点插入到文档树中
上面这种方式是在页面中没有组件的【坑】的情况下使用的,如果页面为组件留了【坑】,比如:
|
1 2 |
0510d38451755f656b967a56ae76d68aclass54bdf357c58b8a65c66d7c19c8e4d114=e7b5d65d577098ec09191daa17885c87"hotRecord"54bdf357c58b8a65c66d7c19c8e4d114 id=e7b5d65d577098ec09191daa17885c87"js-hotRecord"54bdf357c58b8a65c66d7c19c8e4d114>4d7ab0de9a42de71c682b0860bad1410
|
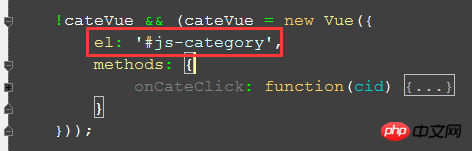
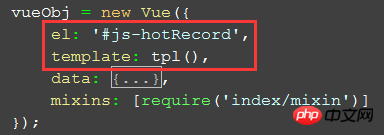
那么,我们可以这样初始化vue实例:

利用template参数传入模板,并指定el,那么vue实例在初始化之后就会自动把内容插入到el中
通过vue实现组件的主要核心也就这些,更方便的组件写法也只是对这些进行封装
2.4 自定义 directive
在vue中自定义directive是非常简单明了的,要自定义一个directive,可以注册3个钩子函数:
bind:仅调用一次,当指令第一次绑定元素的时候。
update:第一次调用是在 bind之后,用的是初始值;以后每当绑定的值发生变化就会被调用,新值与旧值作为参数。
unbind:仅调用一次,当指令解绑元素的时候。
下面简单介绍一个自定义directive——lazyload:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<span class="keyword">function</span> addSrc(){}
<span class="keyword">function</span> load(){}
module.exports = {
bind: <span class="keyword">function</span>() {
<span class="keyword">if</span> (!hasBind) { <span class="comment">//全局事件只绑定一次</span>
hasBind = <span class="keyword">true</span>;
(document.querySelector(<span class="string">'.z-scroller'</span>) || window).addEventListener(<span class="string">'scroll'</span>, T.debounce(load, <span class="number">100</span>), <span class="keyword">false</span>);
}
<span class="comment">//这里也可以使用data属性来获取</span>
<span class="keyword">var</span> defaultSrc = <span class="keyword">this</span>.el.getAttribute(<span class="string">'data-defaultsrc'</span>);
<span class="keyword">if</span> (defaultSrc) addSrc(<span class="keyword">this</span>.el, defaultSrc); <span class="comment">//先使用默认图片</span>
},
update: <span class="keyword">function</span>(src) {
<span class="comment">//directive初始化时,会调用一次bind和update,bind没有传入src,只有update才会传入src</span>
<span class="comment">//因此只能在update这里拿到需要lazyload的src</span>
<span class="comment">//lazyload不允许修改src,这里限制只会执行一次update,防止src被修改造成的影响</span>
<span class="comment">//注:接受src改变可以实现,只是需要一些复杂的处理,这里为了简单起见不让src改变</span>
<span class="keyword">if</span> (<span class="keyword">this</span>.init) <span class="keyword">return</span>;
<span class="keyword">this</span>.init = <span class="keyword">true</span>;
<span class="comment">//如果图片已经加载了,就不需要注册了,这里也可以使用data属性来区分</span>
<span class="keyword">var</span> isLoad = parseInt(<span class="keyword">this</span>.el.getAttribute(<span class="string">'data-isload'</span>));
<span class="keyword">if</span> (isLoad) <span class="keyword">return</span>;
<span class="comment">//注册需要lazyload的图片</span>
<span class="keyword">list</span>[index++] = <span class="keyword">this</span>;
<span class="keyword">list</span>[index++] = src;
}
<span class="comment">//这里有一个最大的问题:由于有local的存在,会创建两个一模一样的lazyload directive</span>
<span class="comment">//按理说应该定义一个unbind,但是在unbind中找到并除掉local创建出来的lazyload directive会比较麻烦</span>
<span class="comment">//因此在load函数里面做了一个处理:如果发现需要lazyload的节点不在文档树中,则剔除掉这个lazyload</span>
<span class="comment">//通过这个直接省掉了unbind函数</span>
};
|
自定义filter也很简单,只是定义一个处理函数而已,这里就不多介绍了
2.5 实践过程中的痛点与小技巧
2.5.1 没有事件代理
用习惯了事件代理,突然没有了会有点不习惯,但是回头想想,事件代理真的很重要吗?还是说我们只是习惯了事件代理而已?
通过vue注册相同的事件并不费事。另一个问题,只要事件不多,大约不超过50,100,也不至于耗掉很大的内存,因此有时候还真不需要事件代理。如果真的需要,也只是实现一个contain方法而已
2.5.2 没有if-else的奇怪
最初看到下面的代码真的会觉得很奇怪
|
1 2 3 |
af5c2ece8ea7a096914f90670424bcf6if54bdf357c58b8a65c66d7c19c8e4d114=e7b5d65d577098ec09191daa17885c87"hasTitle"54bdf357c58b8a65c66d7c19c8e4d114>xxx39528cedfa926ea0c01e69ef5b2ea9b0 06a275819bf51ee1d38350f8e7d3f19aif54bdf357c58b8a65c66d7c19c8e4d114=e7b5d65d577098ec09191daa17885c87"!hasTitle"54bdf357c58b8a65c66d7c19c8e4d114>xxx94b3e26ee717c64999d7867364b1b4a3
|
2.5.3 单值
虽然vue有语法解析器,可以在directive的值中使用表达式,但是当出现一个复杂的表达式时,会污染模板,让代码可读性变得很差,又或者,表达式完成不了这个任务的时候。
因此,在mvvm实践的过程中,深深地发现,利用单值(最多只用一个?:表达式)来写模板会让代码变得很清晰,更加可读,增加代码的可维护性,而且这也更符合mvvm的核心思想:f(state) = view
有些库连语法解析器都没有,比如q,但也能很好的工作。
那么,复杂的操作放在哪里呢?
对于不会变的值来说,也就是常量,要在初始化之前完成处理
对于会变的值来说,把复杂的操作放在filter里面,在filter里面不仅可以进行复杂处理,甚至可以同时应用到其他字段,这不完全等同于computed attribute
2.5.4 替代 $(document).on
用jquery/zepto的时候,习惯了用$(document).on来充当一个全局的事件代理,在使用vue的时候,需要抛弃zepto,因此需要解决这个问题
因为vue实例本身就有event功能,因此这里解决的办法是创建一个全局的空vue对象,把它作为全局的事件代理:
|
1 2 3 4 5 6 7 8 9 |
e63d03b1fe1ef417bff512a2da2d7305//common/vue/vue.ext.js 回头看前面对该文件的介绍可以看到这句54bdf357c58b8a65c66d7c19c8e4d114 Vue.noopVue = 9b8f193a100df443bb5f942579a9d04cnew54bdf357c58b8a65c66d7c19c8e4d114 Vue({});
e63d03b1fe1ef417bff512a2da2d7305//a.js54bdf357c58b8a65c66d7c19c8e4d114 Vue.noopVue.5a4944fb39e8a6d067595fa969ab7502$on54bdf357c58b8a65c66d7c19c8e4d114(e7b5d65d577098ec09191daa17885c87'someEvent'54bdf357c58b8a65c66d7c19c8e4d114, 9b8f193a100df443bb5f942579a9d04cfunction54bdf357c58b8a65c66d7c19c8e4d114() {});
e63d03b1fe1ef417bff512a2da2d7305//b.js54bdf357c58b8a65c66d7c19c8e4d114 Vue.noopVue.5a4944fb39e8a6d067595fa969ab7502$emit54bdf357c58b8a65c66d7c19c8e4d114(e7b5d65d577098ec09191daa17885c87'someEvent'54bdf357c58b8a65c66d7c19c8e4d114, [opts]); |
3 总结
虽然,最后在付出产出比权衡中放弃了对现有项目的vue改造,但是这并不妨碍我们研究mvvm类框架
mvvm模式还是值得我们去深入学习的,而在实践中,我们也能学习到许多
用一种不一样的思想和思维去开发的体验也会令我们在看待问题,处理问题的道路上有所收获。
相关推荐:
以上是vue实践小结之mvvm学习的详细内容。更多信息请关注PHP中文网其他相关文章!
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器






