这次给大家带来Python编写的通知栏脚本启动工具,Python编写通知栏脚本启动工具的注意事项有哪些,下面就是实战案例,一起来看一下。
首先
安装PyQt5
pip3 install PyQt5
然后创建目录
新建一个文件夹用于存放项目
文件夹示例结构如下:
/main #主文件夹 名字自定义├─main.pyw #主启动程序├─conf.py #用于自定义菜单配置├─/icons #用于存放图标 文件夹└─/scripts #用于存放脚本 文件夹 可以省略
.pyw后缀的文件是指窗体应用程序默认是Python环境变量目录下的pythonw.exe文件如果打开方式是控制台程序,需要手动指定打开方式
关于图标可以前往http://www.iconfont.cn/下载
2.代码
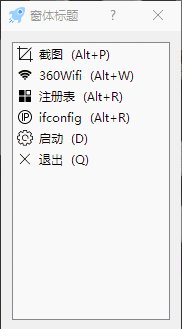
2.1.我们来创建个通知栏显示:
################ main.pyw ################from PyQt5.QtWidgets import QDialog, QSystemTrayIcon, QMenu ,QAction,QApplication
from PyQt5.QtGui import QIcon
import sysclass main(QDialog):
def init(self): super().init() self.loadMenu() self.initUI() def loadMenu(self):
menuItems = [] # 菜单列表
menuItems.append({"text": "启动", "icon": "./icons/set.png", "event": self.show, "hot": "D"})
menuItems.append({"text": "退出", "icon": "./icons/close.png", "event": self.close, "hot": "Q"}) self.trayIconMenu = QMenu(self)# 创建菜单
#遍历绑定 显示的文字、图标、热键和点击事件
#热键可能是无效的 我这里只是为了显示效果而已
for i in menuItems:
tmp = QAction(QIcon(i["icon"]), i["text"],self, triggered=i["event"])
tmp.setShortcut(self.tr(i["hot"])) self.trayIconMenu.addAction(tmp)
def initUI(self): self.trayIcon = QSystemTrayIcon(self) # <===创建通知栏托盘图标
self.trayIcon.setIcon(QIcon("./icons/menu2.png"))#<===设置托盘图标
self.trayIcon.setContextMenu(self.trayIconMenu)#<===创建右键连接菜单
self.trayIcon.show()#<====显示托盘
self.setWindowIcon(QIcon("./icons/menu2.png")) #<===设置窗体图标
self.setGeometry(300, 300, 180, 300) # <===设置窗体打开位置与宽高
self.setWindowTitle('窗体标题') # self.show()#<====显示窗体
# self.hide()#<====隐藏窗体
# 默认不显示窗体
# 重写窗体关闭事件,让其点击关闭时隐藏
def closeEvent(self, event): if self.trayIcon.isVisible(): self.trayIcon.hide()if name == 'main':
app = QApplication(sys.argv)
ex = main()
sys.exit(app.exec_())效果:
2.2.如果通知栏显示成功后接下来的配置就十分简单了,只是绑定显示与事件就行了
################ conf.pyw ################import osimport timedef PrScrn():#调用 dll示例
time.sleep(0.5)
os.popen('rundll32 .\\script\\截图\\PrScrn.dll PrScrn')def Open360Wifi():#打开应用程序示例
os.popen('"C:\\Program Files (x86)\\360\\360AP\\360AP.exe" /menufree')def OpenRegedit():#调用 命令示例
os.popen('regedit')def Ifconfig():
os.system('''ipconfig & pause''')
menuItems=[ #.....示例....
{"text":"截图","icon":"./icons/cut.png","event":PrScrn,"hot":"Alt+P"},
{"text":"360Wifi","icon":"./icons/wifi.png","event":Open360Wifi,"hot":"Alt+W"},
{"text":"注册表","icon":"./icons/regedit.png","event":OpenRegedit,"hot":"Alt+R"},
{"text":"ifconfig","icon":"./icons/ip.png","event":Ifconfig,"hot":"Alt+R"}
]2.3.读取配置并显示
读取十分简单:
from PyQt5.QtWidgets import QDialog, QSystemTrayIcon, QMenu ,QAction,QApplicationfrom PyQt5.QtGui import QIconimport sysimport conf#<====导入confclass main(QDialog):
def init(self):
super().init()
self.loadMenu()
self.initUI() def loadMenu(self):
menuItems =conf.menuItems #<=====菜单列表
#....略
#....略if name == 'main':
app = QApplication(sys.argv)
ex = main()
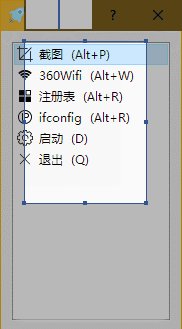
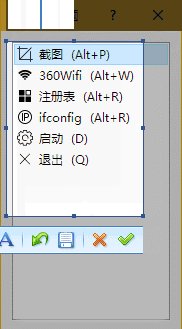
sys.exit(app.exec_())2.4.将窗体利用起来
我这里就举个简单的例子:
from PyQt5.QtWidgets import QDialog, QAction, QApplication, QListWidget, QVBoxLayout, QSystemTrayIcon, QMenu, QListWidgetItem
from PyQt5.QtGui import QIcon
import sys
import confclass main(QDialog):
def init(self): super().init() self.loadMenu() self.initUI() #省略.....
def loadList(self):
lv = QListWidget() for i in range(len(conf.menuItems)):
itm = conf.menuItems[i] if not 'icon' in itm.keys():
itm["icon"] = None if not 'event' in itm.keys():
itm["event"] = self.show if not 'hot' in itm.keys():
itm["hot"] = 'None'
qlv = QListWidgetItem(QIcon(itm["icon"]), self.tr(itm["text"]+" ("+itm["hot"]+")"))
qlv.event = itm["event"]
# qlv.clicked.connect(self.close)
lv.insertItem(i + 1, qlv)
lv.itemDoubleClicked.connect(self.dbclickItem) self.layout.addWidget(lv) def dbclickItem(self, item):
item.event() #省略.....
#省略.....

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上是Python编写的通知栏脚本启动工具的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具





