作为 CSS3 规范的一部分,弹性盒布局模型可以在很多典型的场景中简化完成布局所需的 CSS 代码。该布局模型也提供了很多实用的特性来满足常见的布局要求,包括对容器中条目的排列、对齐、调整大小和分配空白空间等。弹性盒布局模型可以作为 Web 开发人员工具箱中的一个很好的工具。
1、css清除浮动。父元素如果没有设置高度,将默认由子元素撑开父元素的高度。如果子元素设置了浮动,也不能撑开父元素的高度。
2、使用@media only screen为不同屏幕大小的设备写样式其实是一件非常繁杂的事,所有构建的页面结构最好一样,然后通过设置 元素的display来影藏和显示元素。
页面结构一旦成型, 除非是通过js动态增删元素,通过@media only screen我们只能 修改属性而不能增删元素。 <br>
max-width和min-width是指整个窗口的宽度,包括滚动条的宽度。
3、标准合模型、怪异合模型、弹性盒模型的区别和用法。
4、bootstrap的相关属性和用法。
上面就是今天所掌握的知识点,废话不多说入正题。
怎样实现以下同行元素子自动换行,且换行后,每一行元素依旧占满整个父元素的宽度。
请看下面几张图: 
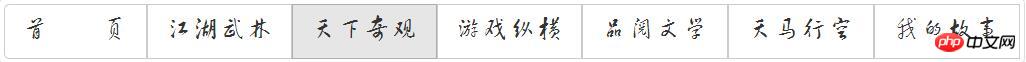
状态1 
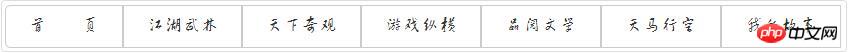
状态2 
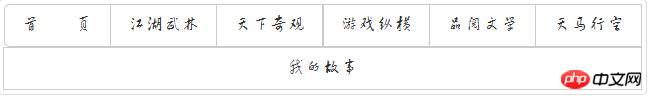
状态3  <br>
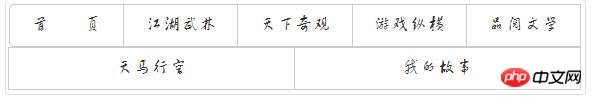
状态4 <br>
上面4张图是浏览器窗口由大到导航栏的状态变化。 <br>
我的页面是用bootstrap写的,上面是bootstrap中的按钮组,默认同行显示,由字体撑开按钮的大小 <br>
状态1到状态2 <br>
状态1的字体和按钮大小都比较大,这个过程我是通过css的@media only screen实现。 <br>
状态2到状态3 <br>
这是我们的重点。 <br>
怎么实现行元素自动换行? <br>
如果同行元素有固定的宽度,一般都不会自动换行。 <br>
如果同行元素采用百分比赋值,始终会有宽度值,不会实现换行。 <br>
如果元素的宽高都是由内容撑开呢? <br>
给元素设置display:inline-block;
<br>
状态4 <br>
上面4张图是浏览器窗口由大到导航栏的状态变化。 <br>
我的页面是用bootstrap写的,上面是bootstrap中的按钮组,默认同行显示,由字体撑开按钮的大小 <br>
状态1到状态2 <br>
状态1的字体和按钮大小都比较大,这个过程我是通过css的@media only screen实现。 <br>
状态2到状态3 <br>
这是我们的重点。 <br>
怎么实现行元素自动换行? <br>
如果同行元素有固定的宽度,一般都不会自动换行。 <br>
如果同行元素采用百分比赋值,始终会有宽度值,不会实现换行。 <br>
如果元素的宽高都是由内容撑开呢? <br>
给元素设置display:inline-block;  <br>
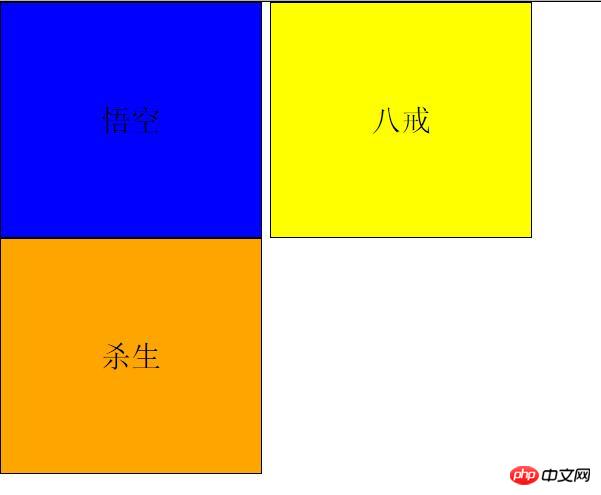
悟空与八戒两个元素中间会出现缝隙。不过自动换行倒是实现了。 <br>
如果给元素添加浮动效果呢?
<br>
悟空与八戒两个元素中间会出现缝隙。不过自动换行倒是实现了。 <br>
如果给元素添加浮动效果呢?  <br>
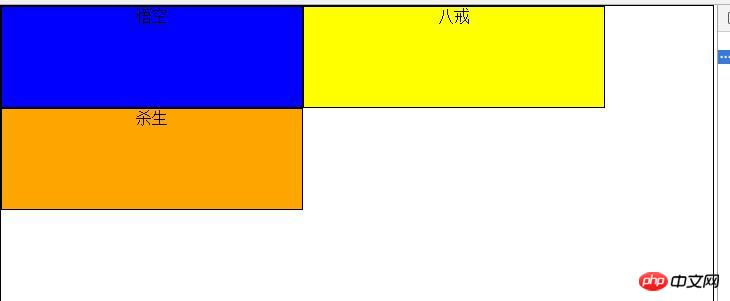
浮动效果要比display:inline-block;好。 <br>
不过这两者虽然都实现了自动换行,但是最终效果却不是我们想要的。 <br>
我们要的效果是由状态2到状态3,元素换行之后,该元素会占据整行,上一行空出来的空间会被其它元素所占满。 <br>
我采用的方法是使用弹性盒模型 <br>
父元素添加以下属性
<br>
浮动效果要比display:inline-block;好。 <br>
不过这两者虽然都实现了自动换行,但是最终效果却不是我们想要的。 <br>
我们要的效果是由状态2到状态3,元素换行之后,该元素会占据整行,上一行空出来的空间会被其它元素所占满。 <br>
我采用的方法是使用弹性盒模型 <br>
父元素添加以下属性
display: flex;//表示该元素为弹性盒模型元素。 flex-wrap: wrap;//表示遇到边界后会自动换行。
<br>
所有子元素添加 <br>
flex-grow: 1;//定义元素在整行中所占的比例,如果都为1,则同行所有的元素的宽度都相同。已换行的元素会 占据整行。如图状态3和状态4.
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列、 对齐和分配空白空间。即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作。在该布局模型中,容器会根据布局的需要,调整其中包含的条 目的尺寸和顺序来最好地填充所有可用的空间。当容器的尺寸由于屏幕大小或窗口尺寸发生变化时,其中包含的条目也会被动态地调整。比如当容器尺寸变大时,其 中包含的条目会被拉伸以占满多余的空白空间;当容器尺寸变小时,条目会被缩小以防止超出容器的范围。弹性盒布局是与方向无关的。在传统的布局方式 中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
相关盒模型文章:
以上是Css3实现弹性盒模型应用的详细内容。更多信息请关注PHP中文网其他相关文章!
 css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3动画效果有变形吗Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗Apr 28, 2022 pm 02:20 PMcss3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。
 css3什么是自适应布局Jun 02, 2022 pm 12:05 PM
css3什么是自适应布局Jun 02, 2022 pm 12:05 PM自适应布局又称“响应式布局”,是指可以自动识别屏幕宽度、并做出相应调整的网页布局;这样的网页能够兼容多个不同的终端,而不是为每个终端做一个特定的版本。自适应布局是为解决移动端浏览网页而诞生的,能够为使用不同终端的用户提供很好的用户体验。
 css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PM
css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PMcss3线性渐变可以实现三角形;只需创建一个45度的线性渐变,设置渐变色为两种固定颜色,一个是三角形的颜色,另一个为透明色即可,语法“linear-gradient(45deg,颜色值,颜色值 50%,透明色 50%,透明色 100%)”。
 一文了解CSS3中的新特性 ::target-text 选择器Apr 12, 2022 am 11:24 AM
一文了解CSS3中的新特性 ::target-text 选择器Apr 12, 2022 am 11:24 AM本篇文章带大家一起深入了解一下CSS3中的新特性::target-text 选择器,聊聊该选择器的作用和使用方法,希望对大家有所帮助!


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





