这次给大家带来新手学习vue详解,新手学习vue注意事项有哪些,下面就是实战案例,一起来看一下。
vue当前端最好的框架之一
首先我们根据官网的文档
#特别注意
Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。 Vue.js 支持所有兼容 ECMAScript 5 的浏览器。
更新日志
每个版本的更新日志见 GitHub。
npm
在用 Vue.js 构建大型应用时推荐使用 NPM 安装, NPM 能很好地和诸如 Webpack 或 Browserify 模块打包器配合使用。 Vue.js 也提供配套工具来开发单文件组件。
# 最新稳定版
$ npm install vue
命令行工具CLI
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 安装依赖,走你$ cd my-project $ npm install $ npm run dev
特别注意!!!!!!
CLI 工具假定用户对 Node.js 和相关构建工具有一定程度的了解。如果你是新手,我们强烈建议先在不用构建工具的情况下通读指南,熟悉 Vue 本身之后再研究 CLI。
根据流程下来一遍之后
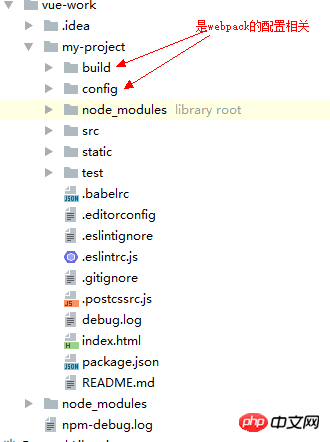
就会出现相关文件夹

.babelrc
是babe的配置,我们的代码是es6,通过babe的presets编译成es5
presets是预设
项目文件介绍
build和config是webpack的配置相关
node_modules是我们通过npm安装的依赖代码库
src目录是我们存放项目的源码,我们开发所有代码都会放在src目录中
static文件夹是存放第三方文件资源的
//.editorconfig 编辑器的配置charset = utf-8 //编码indent_style = space //缩进的风格indent_size = 2 //缩进的大小是两个end_of_line = lf //换行符的风格insert_final_newline = true //创建一个文件,会自动插入新行trim_trailing_whitespace = true //会自动移除行尾的多余空格
.eslintignore:忽略做语法检查
在了解了项目文件之后,来了解下当前代码是如何运行的
index.html是入口文件
index
我们知道他的js和css是会动动态插入这个页面的
还看一下dom结构,
在body下面只有一个APP标签
7ab1d477d2ef4cffc4b2f0ef9c222635
他实际上是一个vue的组件
我们页面的入口JS 实际上是这个main.js
这里有一个标红的的红线,编译器的问题,调成es6的语法就可以别识别了
import Vue from 'vue'import Vue from './App'new vue ({ el: 'body'
components:{App}
})我们可以要看到这个入口文件他依赖了两个
vue,js库
还有一个是App.vue 可以简便 会直接写成App
然后通过new Vue实例化一个vue
el:'body'是一个挂载点,挂载到一个body上
components:{App}注册了一个当前的App的插件上 这个语法是一个es6的简写,对应着es5 App:App 可以通过es6 的写法简化我们的书写 我们知道这个app是对应这个app.vue
然后来看一下app.vue
分为d477f9ce7bf77f53fbcf36bec1b69b7a b5dd1b6df55c0350ea18adf0e93d4025 c9ccee2e6ea535a969eb3f532ad9fe89
template是放着模板
srcipt 放着JS
style 是css样式
页面结构 结合页面对应一下 看着页面结构
这个hello是一个vue的组件 对应着components里面的hello.vue
在App.vue里面又通过components注册了一个子组件hello 一定要注意我们通过components属性注册 我们才可以使用hello这个标签,否则是不行的。 自己可以把components里面的hello注释试一下
自动格式化的快捷键ctrl+alt+L
现在在看一下hello.vue
代码结构 msg对应这个data里面的msg
我们在vue的定义里面定义一个data这个fun
他可以return一个obj,这个obj里面所有的值都会添加到他的依赖之中里面,然后在模板里面访问这个msg。通过模板里面的msg就可以访问到这个data里面的msg
export default 这个是vue提供的语法糖,可以通过obj去定义一个组件
会在App.vue 的import Hello from'./components/hello'
也就是说在hello.vue里面的data里面的对象,会赋值给这个hello
而在components{
Hello相当于Hello:Hello
}也就是说components他的key就是hello 他的值就是export default的那个值
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上是新手学习vue详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver CS6
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





