这次给大家带来SpringMvc+AngularJs应如何使用,SpringMvc+AngularJs使用的注意事项有哪些,下面就是实战案例,一起来看一下。
前端框架分段繁杂,框架本身也是日新月异,但是不免还是有很多好的框架,例如jQuery,但是jQuery本身的很多类库有比较杂乱,AngularJs和jQuery都作为前端框架,都有自己适合的场景,本文主要讲解AngularJs和SpringMvc的整合,代码来自于GitHub,自己下载下来看了一下,写点自己对于整合的理解。
目录
1.为什么使用AngularJs
2.SpringMvc和AngularJs整合使用
3.总结
一、为什么要使用AngulaJs
AngularJS通过为开发者呈现一个更高层次的抽象来简化应用的开发。如同其他的抽象技术一样,这也会损失一部分灵活性。换句话说,并不是所有的应用都适合用AngularJS来做。AngularJS主要考虑的是构建CRUD应用。幸运的是,至少90%的WEB应用都是CRUD应用。
二、SpringMvc和AngularJs整合使用
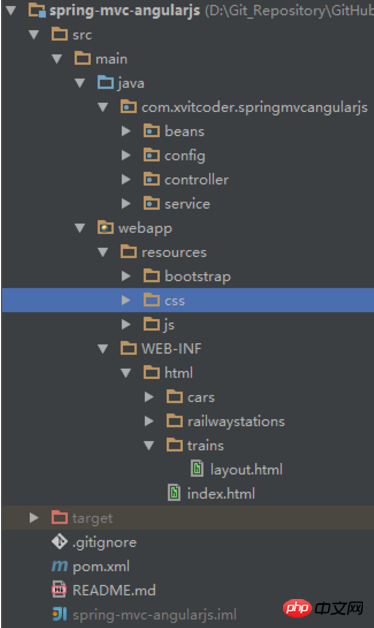
项目结构

使用JavaConfig配置Spring
使用thymeleaf作为模板代替JSP
使用AngularJs
使用JavaConfig配置Spring

public class AppInitializer implements WebApplicationInitializer {
public void onStartup(ServletContext servletContext) throws ServletException {
AnnotationConfigWebApplicationContext rootContext = new AnnotationConfigWebApplicationContext();
rootContext.register(AppConfig.class);
servletContext.addListener(new ContextLoaderListener(rootContext));
AnnotationConfigWebApplicationContext dispatcherContext = new AnnotationConfigWebApplicationContext();
dispatcherContext.register(WebMvcConfig.class);
ServletRegistration.Dynamic dispatcher = servletContext.addServlet("dispatcher", new DispatcherServlet(dispatcherContext));
dispatcher.setLoadOnStartup(1);
dispatcher.addMapping("/");
}
}这个配置类是用来代替web.xml文件的,主要是注册监听器,Web的相关配置
包含了AppConfig和WebMvcConfig两个类
@Configuration@EnableWebMvc@ComponentScan(basePackages = "com.xvitcoder.springmvcangularjs")@Import({ThymeleafConfig.class})public class WebMvcConfig extends WebMvcConfigurerAdapter { @Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
} @Override
public void addResourceHandlers(final ResourceHandlerRegistry registry) {
registry.addResourceHandler("/resources/**").addResourceLocations("/resources/");
} @Override
public void configureMessageConverters(List<HttpMessageConverter<?>> converters) {
converters.add(new MappingJackson2HttpMessageConverter()); super.configureMessageConverters(converters);
}
}继承了WebMvcConfigurerAdapter
重写了三个方法,分别配置了Handler,资源拦截和Converter
@Configurationpublic class ThymeleafConfig { @Bean
public ServletContextTemplateResolver templateResolver() {
ServletContextTemplateResolver resolver = new ServletContextTemplateResolver();
resolver.setPrefix("/WEB-INF/html/");
resolver.setSuffix(".html");
resolver.setTemplateMode("HTML5");
resolver.setCacheable(false); return resolver;
} @Bean
public SpringTemplateEngine templateEngine() {
SpringTemplateEngine engine = new SpringTemplateEngine();
engine.setTemplateResolver(templateResolver()); return engine;
} @Bean
public ThymeleafViewResolver thymeleafViewResolver() {
ThymeleafViewResolver resolver = new ThymeleafViewResolver();
resolver.setTemplateEngine(templateEngine()); return resolver;
}
}这里配置Thymeleaf模板
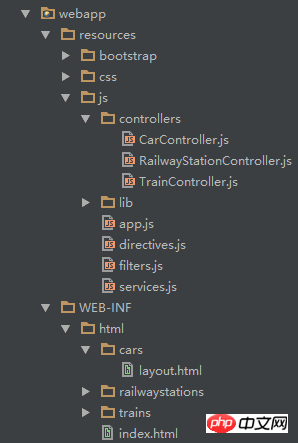
AngularJs的使用
项目结构

重点解释下这里面的东西,在IndexController中默认会将页面跳转到index.html页面,index.html页面时这样的:
<!doctype html><html lang="en" ng-app="AngularSpringApp"><head>
<meta charset="utf-8"/>
<title>Service App</title>
<link rel="stylesheet" href="resources/css/app.css"/>
<link rel="stylesheet" href="resources/bootstrap/css/bootstrap.min.css" /></head><body><div id="wrapper">
<ul class="menu">
<li><a href="#/cars">Cars</a></li>
<li><a href="#/trains">Trains</a></li>
<li><a href="#/railwaystations">Railway Station</a></li>
</ul>
<hr class="" />
<div ng-view=""></div></div><script src="resources/js/lib/angular/angular.js"></script><script src="resources/js/app.js"></script><script src="resources/js/services.js"></script><script src="resources/js/controllers/RailwayStationController.js"></script><script src="resources/js/controllers/CarController.js"></script><script src="resources/js/controllers/TrainController.js"></script><script src="resources/js/filters.js"></script><script src="resources/js/directives.js"></script></body>这里引入了很多js文件
注意cf5f2fd5eb6c8203012bece6f3538ed5
这是AngularJs的执行流程:从index.html开始,找到app.js文件,从app.js文件中根据路径找到相应的controller.js文件,controller.js文件将从后台获得数据返回到相应的html页面进行展示
模块是angularJs很重要的概念
var AngularSpringApp = {};
var App = angular.module('AngularSpringApp', ['AngularSpringApp.filters', 'AngularSpringApp.services', 'AngularSpringApp.directives']);// Declare app level module which depends on filters, and servicesApp.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/cars', { templateUrl: 'cars/layout', controller: CarController
});
$routeProvider.when('/trains', { templateUrl: 'trains/layout', controller: TrainController
});
$routeProvider.when('/railwaystations', { templateUrl: 'railwaystations/layout', controller: RailwayStationController
});
$routeProvider.otherwise({redirectTo: '/cars'});
}]);根据路径找到相应的controller和template模板
var CarController = function($scope, $http) {
$scope.fetchCarsList = function() {
$http.get('cars/carlist.json').success(function(carList){
$scope.cars = carList;
});
};
$scope.addNewCar = function(newCar) {
$http.post('cars/addCar/' + newCar).success(function() {
$scope.fetchCarsList();
});
$scope.carName = '';
};
$scope.removeCar = function(car) {
$http.delete('cars/removeCar/' + car).success(function() {
$scope.fetchCarsList();
});
};
$scope.removeAllCars = function() {
$http.delete('cars/removeAllCars').success(function() {
$scope.fetchCarsList();
});
};
$scope.fetchCarsList();
};使用$http服务向后台发送ajax请求,获取数据
<div class="input-append">
<input style="width:358px; margin-left: 100px;" class="span2" type="text" ng-model="carName" required="required" min="1" />
<button class="btn btn-primary" ng-disabled="!carName" ng-click="addNewCar(carName)">Add Car</button></div><h3 style="margin-left:100px;">Car List</h3><div class="alert alert-info" style="width:400px;margin-left:100px;" ng-show="cars.length == 0">
No cars found</div><table class="table table-bordered table-striped" style="width:450px; margin-left: 100px;" ng-show="cars.length > 0">
<thead>
<tr>
<th style="text-align: center; width: 25px;">Action</th>
<th style="text-align: center;">Car Name</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="car in cars">
<td style="width:70px;text-align:center;"><button class="btn btn-mini btn-danger" ng-click="removeCar(car)">Remove</button></td>
<td>{{car}}</td>
</tr>
</tbody></table><button style="margin-left:100px;" class="btn btn-danger" ng-show="cars.length > 1" ng-click="removeAllCars()">Remove All Cars</button>使用相应的标签接收数据和控制显示等操作

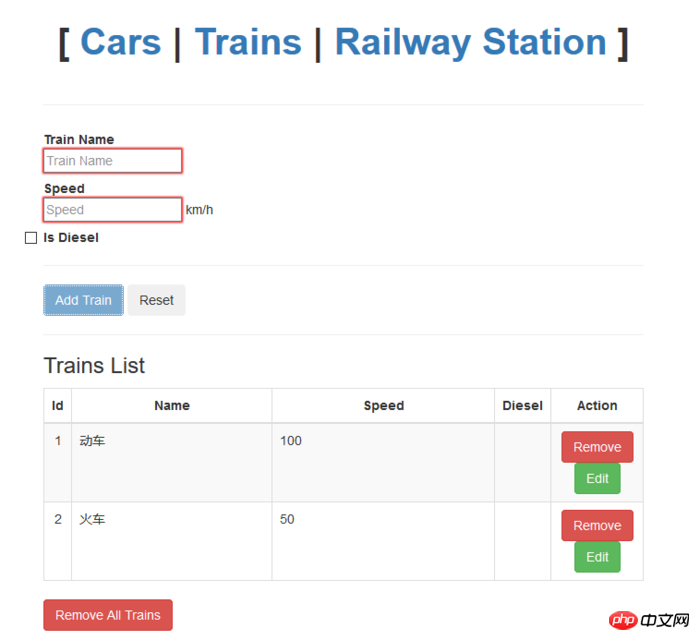
三、 总结
界面有点朴素,但是无法掩饰AngularJs带来的这种方便快捷的操作,我们不需要在过度关注DOM操作,这种从前端引入后端的思想也是一次创新,目前我也只是懂点皮毛,很多理念和用法也不会使用,这篇文章算是给AngularJs开个头。
相信看了这些案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上是SpringMvc+AngularJs应如何使用的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





