很多人说jquey和vue没有什么可比的,应该和Angular,React来比吧,我到觉得他们倒没有多大的可比性,都是基于mvvm思想设计的框架,无非就是实现的方式不一样,在不同场景下性能上会有一些差异。然而从jquery到vue或者说是到mvvm的转变则是一个思想想的转变,是将原有的直接操作dom的思想转变到操作数据上去,难道不是一个根本性的改变吗?
1.jquery介绍:想必大家都用过jquery吧,这个曾经也是现在依然最流行的web前端js库,可是现在无论是国内还是国外他的使用率正在渐渐被其他的js库所代替,随着浏览器厂商对HTML5规范统一遵循以及ECMA6在浏览器端的实现,jquery的使用率将会越来越低
2.vue介绍:vue是一个兴起的前端js库,是一个精简的MVVM。从技术角度讲,Vue.js 专注于 MVVM 模型的 ViewModel 层。它通过双向数据绑定把 View 层和 Model 层连接了起来,通过对数据的操作就可以完成对页面视图的渲染。当然还有很多其他的mvmm框架如Angular,React都是大同小异,本质上都是基于MVVM的理念。 然而vue以他独特的优势简单,快速,组合,紧凑,强大而迅速崛起
3.vue和jquey对比
jQuery是使用选择器($)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:$("lable").val();,它还是依赖DOM元素的值。
Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。
4.举例说明
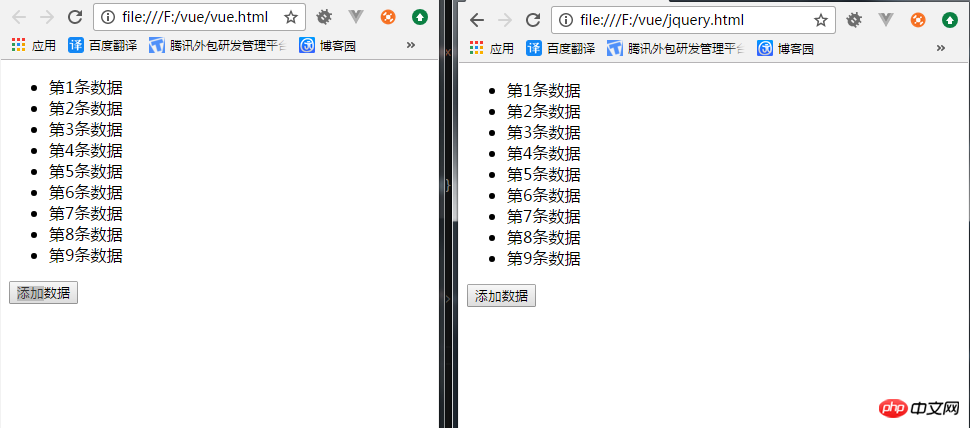
场景一:列表添加一个元素,下图为vue和jquery两种操作的代码,我们从中可以看出vue只需要向数据message里面push一条数据即可完成添加一个li标签的操作,而jquery则需要获取dom元素节点,并对dom进行添加一个标签的操作,如果dom结构特别复杂,或者添加的元素非常复杂,则代码会变得非常复杂且阅读性低
vue:

76c82f278ac045591c9159d381de2c57100db36a723c770d327fc0aef2ce13b193f0f5c25f18dab9d176bd4f6de5d30e
00b5f51ae51e71127b80874fd53a121f9c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d
2fb1ec095997abb5abb99340125c8b3b
ff6d136ddc5fdfeffaf53ff6ee95f185
9f43db093ae1e0e1919cf981eb28ffc2
66d4a5cd5d464fe732df237fe508825b{{item}}bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
db57e9ab44a01ffb705a65f3ce2abf24添加数据65281c5ac262bf6d81768915a4a77ac0
94b3e26ee717c64999d7867364b1b4a336cc49f0c466276486e50c850b7e49564072766480951ed79bfcd3a3f24d67422cacc6d41bbb37262a98f745aa00fbf03f1c4e4b6b16bbbd69b2ee476dc4f83a
new Vue({
el: '#app',
data: {
message: ["第1条数据","第2条数据"],
i:2
},
methods:{ //向数组添加一条数据即可 add:function(){ this.i++
this.message.push("第"+this.i+"条数据")
}
}
})2cacc6d41bbb37262a98f745aa00fbf0

jquery:

76c82f278ac045591c9159d381de2c57100db36a723c770d327fc0aef2ce13b193f0f5c25f18dab9d176bd4f6de5d30e
00b5f51ae51e71127b80874fd53a121f9c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d
2fb1ec095997abb5abb99340125c8b3b
fffa25a7818d82750bcdb1d93f1448b2
25edfb22a4f469ecb59f1190150159c6第1条数据bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6第2条数据bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
752e0976cd93c7a27f934b99a245a3b0添加数据65281c5ac262bf6d81768915a4a77ac0
94b3e26ee717c64999d7867364b1b4a336cc49f0c466276486e50c850b7e4956be22f17e17bf8643020513b87fa46c5a2cacc6d41bbb37262a98f745aa00fbf03f1c4e4b6b16bbbd69b2ee476dc4f83a
$(document).ready(function() {
var i=2;
$('#add').click(function() {
i++;
//通过dom操作在最后一个li元素后手动添加一个标签 $("#list").children("li").last().append("25edfb22a4f469ecb59f1190150159c6第"+i+"条数据bed06894275b65c1ab86501b08a632eb")
});
});
2cacc6d41bbb37262a98f745aa00fbf0


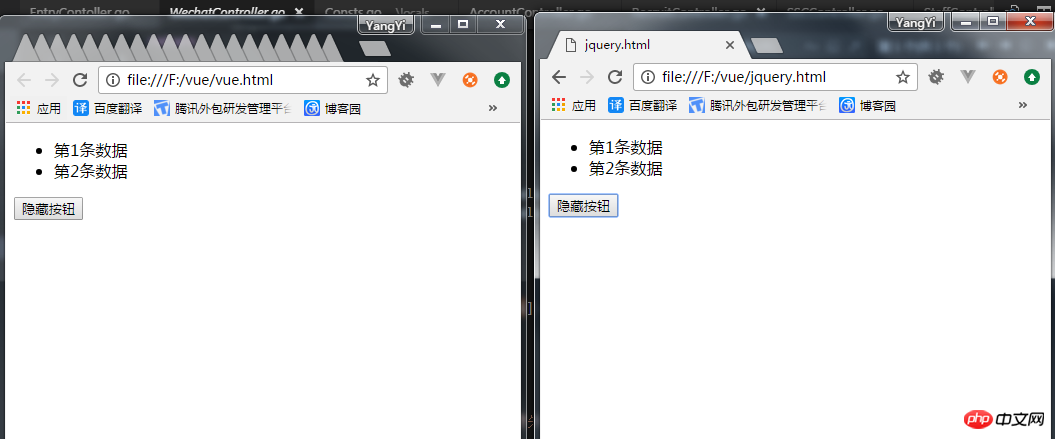
场景二:控制按钮的显示隐藏,下图为vue和jquery两种操作的代码,我们从中可以看出vue只需要控制属性isShow的值为true和false即可,而jquery则还是需要操作dom元素控制按钮的显示和隐藏
vue:

76c82f278ac045591c9159d381de2c57100db36a723c770d327fc0aef2ce13b193f0f5c25f18dab9d176bd4f6de5d30e
00b5f51ae51e71127b80874fd53a121f9c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d
2fb1ec095997abb5abb99340125c8b3b
ff6d136ddc5fdfeffaf53ff6ee95f185
9f43db093ae1e0e1919cf981eb28ffc2
66d4a5cd5d464fe732df237fe508825b{{item}}bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
7d8718aad6211a8425af0101035cb8b1添加数据65281c5ac262bf6d81768915a4a77ac0
719d2dbe98610e17ca86ad24753453b8隐藏按钮65281c5ac262bf6d81768915a4a77ac0
94b3e26ee717c64999d7867364b1b4a336cc49f0c466276486e50c850b7e49564072766480951ed79bfcd3a3f24d67422cacc6d41bbb37262a98f745aa00fbf03f1c4e4b6b16bbbd69b2ee476dc4f83a
new Vue({
el: '#app',
data: {
message: ["第1条数据","第2条数据"],
i:2,
isShow:true
},
methods:{ //向数组添加一条数据即可 add:function(){ this.i++
this.message.push("第"+this.i+"条数据")
}, //控制isShow的值即可 showButton:function(){ this.isShow=false;
}
}
})2cacc6d41bbb37262a98f745aa00fbf0

jquery:

76c82f278ac045591c9159d381de2c57100db36a723c770d327fc0aef2ce13b193f0f5c25f18dab9d176bd4f6de5d30e
00b5f51ae51e71127b80874fd53a121f9c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d
2fb1ec095997abb5abb99340125c8b3b
fffa25a7818d82750bcdb1d93f1448b2
25edfb22a4f469ecb59f1190150159c6第1条数据bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6第2条数据bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
752e0976cd93c7a27f934b99a245a3b0添加数据65281c5ac262bf6d81768915a4a77ac0
7859a00f23a29f1aef605c29f1eee9ac隐藏按钮65281c5ac262bf6d81768915a4a77ac0
94b3e26ee717c64999d7867364b1b4a336cc49f0c466276486e50c850b7e4956be22f17e17bf8643020513b87fa46c5a2cacc6d41bbb37262a98f745aa00fbf03f1c4e4b6b16bbbd69b2ee476dc4f83a
$(document).ready(function() {
var i=2;
$('#add').click(function() {
i++;
//通过dom操作在最后一个li元素后手动添加一个标签 $("#list").children("li").last().append("25edfb22a4f469ecb59f1190150159c6第"+i+"条数据bed06894275b65c1ab86501b08a632eb")
});
//需要手动隐藏dom元素 $("#showButton").click(function(){
$("#add").hide()
})
});
2cacc6d41bbb37262a98f745aa00fbf0

输出结果:

4.总结:内容讲的比较浅,主要就是分析一下vue和jquey对比的区别,上面两个例子只是做了一个简单的说明,然而vue能解决的问题远比这些要多的多,复杂的多。
vue适用的场景:复杂数据操作的后台页面,表单填写页面
jquery适用的场景:比如说一些html5的动画页面,一些需要js来操作页面样式的页面
然而二者也是可以结合起来一起使用的,vue侧重数据绑定,jquery侧重样式操作,动画效果等,则会更加高效率的完成业务需求
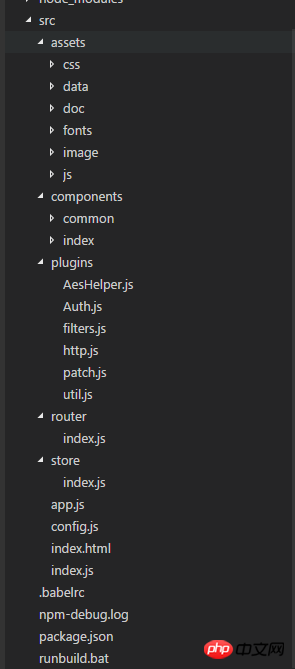
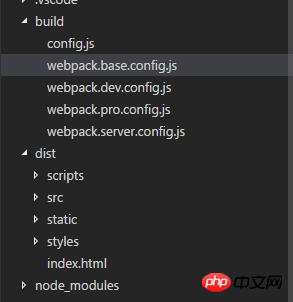
5. 附上公司前端目录结构,感兴趣的可以分享代码给大家看看
src代码目录包含assets静态文件,components vue组件文件,plugins 插件文件(包含登录操作,http请求操作,过滤器,加解密操作,公共方法等),router 路由文件,store vuex文件,app.js vue相关配置,index.html主页面

build目录为webpack打包文件,dist目录为打包后生成的文件,node_modules 引用的外部组件


补充阅读:
1.jQuery首先要获取到dom对象,然后对dom对象进行进行值的修改等操作
2.Vue是首先把值和js对象进行绑定,然后修改js对象的值,Vue框架就会自动把dom的值就行更新。
3.可以简单的理解为Vue帮我们做了dom操作,我们以后用Vue就需要修改对象的值和做好元素和对
象的绑定,Vue这个框架就会自动帮我们做好dom的相关操作
4.这种dom元素跟随JS对象值的变化而变化叫做单向数据绑定,如果JS对象的值也跟随着dom元素的
值的变化而变化就叫做双向数据绑定
用一个简单的例子来说明编写Jquery和Vue上的不同
修改文字
点击按钮后:
改为

(1)jQuery代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> </head> <body> <p> <p>大家好,我是<span id="name">张三<span>!</p> <p>我是一名<span id="jop">医生</span>.</p> <button id = "modifyBtn">修改</button> </p> <script type="text/javascript"> $("#modifyBtn").click(function(){ $("#name").text("李四"); $("#jop").text("老师"); }); </script> </body> </html>
(2)Vue代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <p id="app"> <p>大家好,我是<span>{{name}}<span>!</p> <p>我是一名<span>{{jop}}</span>.</p> <button v-on:click="modifyInfo">修改</button> </p> <script> new Vue({ el: '#app', data:{ name:"张三", jop:"医生" }, methods:{ modifyInfo:function(){ this.name = "李四"; this.jop = "老师"; } } }) </script> </body> </html>
相关推荐:
以上是jquery和vue对比实例分析的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...
 在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM在JavaScript中如何获取原型链上函数的参数在JavaScript编程中,理解和操作原型链上的函数参数是常见且重要的任�...
 微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js动态style位移失效的原因分析在使用Vue.js...
 在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM
在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM在Tampermonkey中如何对多个链接进行并发GET请求并依次判断返回结果?在Tampermonkey脚本中,我们经常需要对多个链...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





