canvas中使用clip()函数裁剪方法
- 小云云原创
- 2018-03-03 10:13:501989浏览
在canvas中,可以使用clip()函数裁剪区域,设定裁剪区域后,只有在区域内的图像才能显示,其余部分会被屏蔽掉。本文主要和大家介绍了canvas裁剪clip()函数的具体使用的相关资料,希望能帮助到大家。
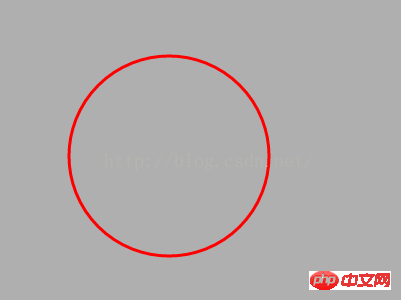
未使用裁剪绘制一个圆
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>效果

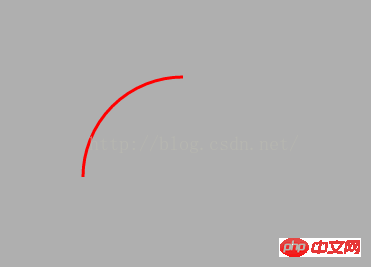
使用clip()裁剪区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.rect(0, 0, 200, 200);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>效果

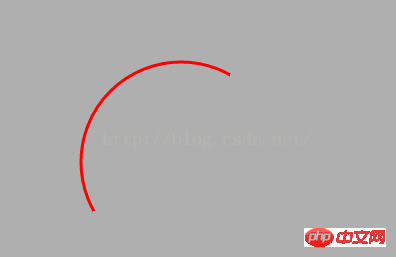
也可以使用arc绘制圆形的剪裁区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.arc(100, 100, 150, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>效果

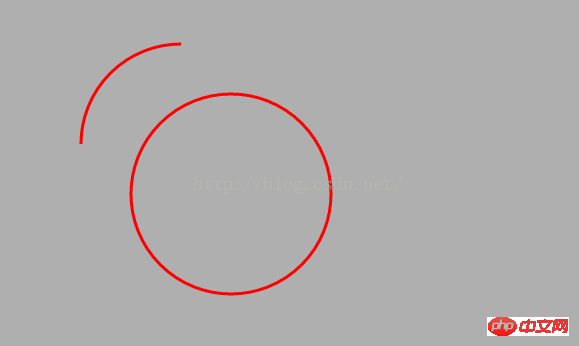
使用save和restore实现只裁剪单个路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.save();
context.rect(0, 0, 200, 200);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
context.restore();
context.beginPath();
context.arc(250, 250, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>效果

相关推荐:
使用HTML5 Canvas API中的clip()方法裁剪区域图像代码实例
以上是canvas中使用clip()函数裁剪方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

