本文我们主要为大家介绍如何使用 Node.js 来连接 MySQL,并对数据库进行操作。本教程使用到的 Websites 表 SQL 文件:websites.sql,希望能帮助到大家。
安装驱动
本教程使用了淘宝定制的 cnpm 命令进行安装:
$ cnpm install mysql
连接数据库
在以下实例中修改根据你的实际配置修改数据库用户名、及密码及数据库名:
test.js 文件代码:
var mysql = require('mysql');
var connection = mysql.createConnection
({ host : 'localhost', user :
'root', password : '123456', database : 'test'});
connection.connect(); connection.query
('SELECT 1 + 1 AS solution', function
(error, results, fields) { if (error)
throw error; console.log
('The solution is: ', results[0]
.solution);}
);执行以下命令输出就结果为:
$ node test.js The solution is: 2
数据库连接参数说明:
| 参数 | 描述 |
|---|---|
| host | 主机地址 (默认:localhost) |
| user | 用户名 |
| password | 密码 |
| port | 端口号 (默认:3306) |
| database | 数据库名 |
| charset | 连接字符集(默认:'UTF8_GENERAL_CI',注意字符集的字母都要大写) |
| localAddress | 此IP用于TCP连接(可选) |
| socketPath | 连接到unix域路径,当使用 host 和 port 时会被忽略 |
| timezone | 时区(默认:'local') |
| connectTimeout | 连接超时(默认:不限制;单位:毫秒) |
| stringifyObjects | 是否序列化对象 |
| typeCast | 是否将列值转化为本地JavaScript类型值 (默认:true) |
| queryFormat | 自定义query语句格式化方法 |
| supportBigNumbers | 数据库支持bigint或decimal类型列时,需要设此option为true (默认:false) |
| bigNumberStrings | supportBigNumbers和bigNumberStrings启用 强制bigint或decimal列以JavaScript字符串类型返回(默认:false) |
| dateStrings | 强制timestamp,datetime,data类型以字符串类型返回,而不是JavaScript Date类型(默认:false) |
| debug | 开启调试(默认:false) |
| multipleStatements | 是否许一个query中有多个MySQL语句 (默认:false) |
| flags | 用于修改连接标志 |
| ssl | 使用ssl参数(与crypto.createCredenitals参数格式一至)或一个包含ssl配置文件名称的字符串,目前只捆绑Amazon RDS的配置文件 |
更多说明可参见:https://github.com/mysqljs/mysql
数据库操作( CURD )
在进行数据库操作前,你需要将本站提供的 Websites 表 SQL 文件websites.sql 导入到你的 MySQL 数据库中。
本教程测试的 MySQL 用户名为 root,密码为 123456,数据库为 test,你需要根据自己配置情况修改。
查询数据
将上面我们提供的 SQL 文件导入数据库后,执行以下代码即可查询出数据:
查询数据
var mysql = require('mysql');
var connection = mysql.createConnection
({ host : 'localhost',
user : 'root',
password : '123456',
port: '3306',
database: 'test', });
connection.connect();
var sql = 'SELECT * FROM websites';
//查connection.query(sql,function (err, result)
{ if(err)
{ console.log('[SELECT ERROR] - ',err.message); return; }
console.log('--------------------------SELECT----------------------------');
console.log(result);
console.log('------------------------------------------------------------\n\n'); });
connection.end();执行以下命令输出就结果为:
$ node test.js--------------------------SELECT----------------------------[ RowDataPacket {
id: 1,
name: 'Google',
url: 'https://www.google.cm/',
alexa: 1,
country: 'USA' },
RowDataPacket {
id: 2,
name: '淘宝',
url: 'https://www.taobao.com/',
alexa: 13,
country: 'CN' },
RowDataPacket {
id: 3,
name: '菜鸟教程',
url: 'http://www.runoob.com/',
alexa: 4689,
country: 'CN' },
RowDataPacket {
id: 4,
name: '微博',
url: 'http://weibo.com/',
alexa: 20,
country: 'CN' },
RowDataPacket {
id: 5,
name: 'Facebook',
url: 'https://www.facebook.com/',
alexa: 3,
country: 'USA' } ]------------------------------------------------------------
插入数据
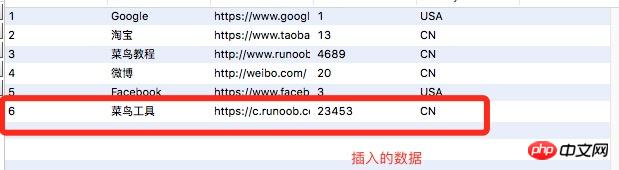
我们可以向数据表 websties 插入数据:
插入数据
var mysql = require('mysql');
var connection = mysql.createConnection
({ host : 'localhost',
user : 'root',
password : '123456', port: '3306', database: 'test', });
connection.connect(); var addSql = 'INSERT INTO websites(Id,name,url,alexa,country)
VALUES(0,?,?,?,?)';var addSqlParams = ['菜鸟工具', 'https://c.runoob.com','23453', 'CN'];
//增connection.query(addSql,addSqlParams,function (err, result) { if(err)
{ console.log('[INSERT ERROR] - ',err.message); return; }
console.log('--------------------------INSERT----------------------------');
//console.log('INSERT ID:',result.insertId); console.log('INSERT ID:',result);
console.log('-----------------------------------------------------------------\n\n'); });
connection.end();执行以下命令输出就结果为:
$ node test.js--------------------------INSERT----------------------------INSERT ID: OkPacket {
fieldCount: 0,
affectedRows: 1,
insertId: 6,
serverStatus: 2,
warningCount: 0,
message: '',
protocol41: true,
changedRows: 0 }-----------------------------------------------------------------
执行成功后,查看数据表,即可以看到添加的数据:

更新数据
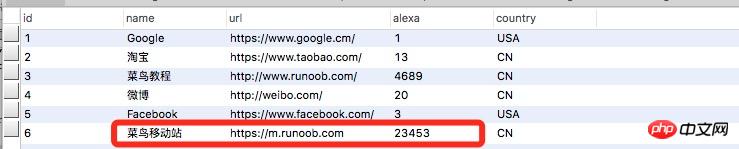
我们也可以对数据库的数据进行修改:
更新数据
var mysql = require('mysql'); var connection = mysql.createConnection({ host : 'localhost', user : 'root', password : '123456', port: '3306', database: 'test', }); connection.connect(); var modSql = 'UPDATE websites SET name = ?,url = ? WHERE Id = ?';var modSqlParams = ['菜鸟移动站', 'https://m.runoob.com',6];//改connection.query(modSql,modSqlParams,function (err, result) { if(err){ console.log('[UPDATE ERROR] - ',err.message); return; } console.log('--------------------------UPDATE----------------------------'); console.log('UPDATE affectedRows',result.affectedRows); console.log('-----------------------------------------------------------------\n\n');}); connection.end();
执行以下命令输出就结果为:
--------------------------UPDATE----------------------------UPDATE affectedRows 1-----------------------------------------------------------------
执行成功后,查看数据表,即可以看到更新的数据:

删除数据
我们可以使用以下代码来删除 id 为 6 的数据:
删除数据
var mysql = require('mysql');
var connection = mysql.createConnection
({ host : 'localhost',
user : 'root', password : '123456',
port: '3306', database: 'test', });
connection.connect(); var delSql = 'DELETE FROM websites where id=6';
//删connection.query(delSql,function (err, result) { if(err)
{ console.log('[DELETE ERROR] - ',err.message);
return; }
console.log('--------------------------DELETE----------------------------');
console.log('DELETE affectedRows',result.affectedRows);
console.log('-----------------------------------------------------------------\n\n'); });
connection.end();执行以下命令输出就结果为:
--------------------------DELETE----------------------------DELETE affectedRows 1-----------------------------------------------------------------
执行成功后,查看数据表,即可以看到 id=6 的数据已被删除:

相关推荐:
PHP 使用 ODBC 连接 Mysql 数据库_PHP教程
node.js 开发指南 – Node.js 连接 MySQL 并进行数据库操作_node.js
以上是Node.js连接MySQL的方法实例的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






