责任链模式指的是——某个请求需要多个对象进行处理,从而避免请求的发送者和接收之间的耦合关系。将这些对象连成一条链子,并沿着这条链子传递该请求,直到有对象处理它为止。
从生活中的例子可以发现,某个请求可能需要几个人的审批,即使技术经理审批完了,还需要上一级的审批。这样的例子,还有公司中的请假,少于3天的,直属Leader就可以批准,3天到7天之内就需要项目经理批准,多余7天的就需要技术总监的批准了。介绍了这么多生活中责任链模式的例子的,下面具体给出面向对象中责任链模式的定义。
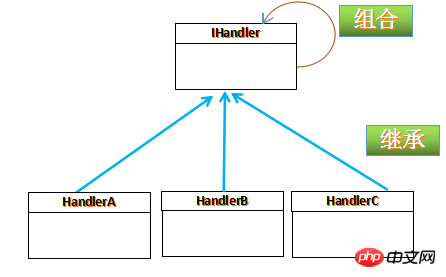
责任链模式涉及的对象只有处理者角色,但由于有多个处理者,它们具有共同的处理请求的方法,所以这里抽象出一个抽象处理者角色进行代码复用.

实现
-
请求类
// 采购请求 let PurchaseRequest = function (amount, productName) { this.amount = amount; this.productName = productName; }; -
处理者接口类
// 审批人,Handler let Approver = function (name, nextApprover) { this.name = name; this.nextApprover = nextApprover; }; Approver.prototype.processRequest = function () { throw new Error(); }; -
处理者类
// ConcreteHandler let Manager = function (name, nextApprover) { Approver.call(this, name, nextApprover); }; extend(Manager, Approver); Manager.prototype.processRequest = function (request) { if (request.Amount < 10000.0) { console.log('ok'); } else if (NextApprover != null) { this.nextApprover.ProcessRequest(request); } }; // ConcreteHandler,副总 let VicePresident = function (name, nextApprover) { Approver.call(this, name, nextApprover); }; extend(VicePresident, Approver); VicePresident.prototype.processRequest = function (request) { if (request.Amount < 25000.0) { console.log('ok'); } else if (NextApprover != null) { this.nextApprover.ProcessRequest(request); } }; // ConcreteHandler,总经理 let President = function (name, nextApprover) { Approver.call(this, name, nextApprover); }; extend(President, Approver); President.prototype.processRequest = function (request) { if (request.Amount < 100000.0) { console.log('ok'); } else if (NextApprover != null) { this.nextApprover.ProcessRequest(request); } };
测试
let requestTelphone = new PurchaseRequest(4000.0, "Telphone");
let requestSoftware = new PurchaseRequest(10000.0, "Visual Studio");
let requestComputers = new PurchaseRequest(40000.0, "Computers");
let manager = new Manager("LearningHard");
let Vp = new VicePresident("Tony");
let Pre = new President("BossTom");
// 设置责任链
manager.NextApprover = Vp;
Vp.NextApprover = Pre;
// 处理请求
manager.ProcessRequest(requestTelphone);
manager.ProcessRequest(requestSoftware);
manager.ProcessRequest(requestComputers);
使用场景
一个系统的审批需要多个对象才能完成处理的情况下,例如请假系统等。
代码中存在多个if-else语句的情况下,此时可以考虑使用责任链模式来对代码进行重构。
特点
降低了请求的发送者和接收者之间的耦合。
把多个条件判定分散到各个处理类中,使得代码更加清晰,责任更加明确。
责任链模式也具有一定的缺点,如:
在找到正确的处理对象之前,所有的条件判定都要执行一遍,当责任链过长时,可能会引起性能的问题, 可能导致某个请求不被处理。
总结
责任链降低了请求端和接收端之间的耦合,使多个对象都有机会处理某个请求。使得责任分割, 更具体, 有助于拓展
相关推荐:
以上是js责任链模式详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...
 在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM在JavaScript中如何获取原型链上函数的参数在JavaScript编程中,理解和操作原型链上的函数参数是常见且重要的任�...
 微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js动态style位移失效的原因分析在使用Vue.js...
 在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM
在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM在Tampermonkey中如何对多个链接进行并发GET请求并依次判断返回结果?在Tampermonkey脚本中,我们经常需要对多个链...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3汉化版
中文版,非常好用






