作为前端狗的我们,每天都要和网页打交道。当 UI 将设计稿发给你时,CSS 的知识便显得尤为重要。而 CSS 这一标记性的语言,却时常让我很头疼:毫无逻辑性,并充满了各种坑爹的潜规则 ,以至于每次做项目时,大部分时间精力都浪费在了调整布局与样式上,详情可点击知乎上的为什么 CSS 这么难学?
正文
margin 算是性格刚烈的属性了,下面,我将从各个方面讲解 margin 的可怕之处。
元素尺寸的影响
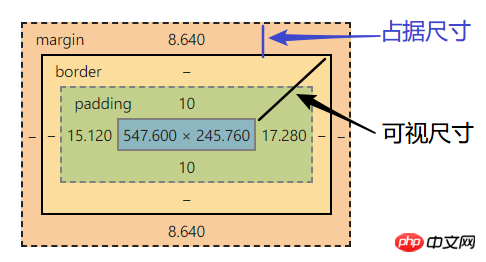
通常一个元素的尺寸可分为:可视尺寸 与 占据尺寸
可视尺寸 - clientWidth (border - padding - size)
占据尺寸 - outerWidth (border - margin)

margin 又是怎样影响这两个尺寸的呢?
首先,两个尺寸都需满足一定的条件。
可视尺寸的影响条件
适用于 没有设定 width/height 的块级元素 (宽高设死了,怎么会影响呢?)
其中不包括 float absolute fixed 元素 ,inline水平 ,table-cell 元素只适用于水平方向尺寸(margin-left/margin-right)
占据尺寸的影响条件
适用于 block/inline-block 水平元素
适用于 任何方向
与 width/height 值无关
inline 元素只影响水平方向 (后面会提到)
影响示例
margin 影响元素的可视水平尺寸
margin的可视尺寸示例margin 影响占据尺寸 ,这个可以说是 margin 的本命技能了,就不举例了。
百分比单位
通常而言,margin 的单位中,百分比单位最容易让人头晕。
-
普通元素的百分比 margin 都是相对于 容器的宽度 计算的
<style> #parent { margin: 20px 400px; width: 100px; height: 200px; } #child { /* 等价于 margin: 5% * 父元素的宽度 10% * 父元素的宽度; */ margin: 5% 10%; /* 父元素的宽度 * 50% */ width: 50%; /* 父元素的高度 * 50% */ height: 50%; } </style> <p id="parent"> <p id="child"></p> </p> -
绝对定位的百分比 margin 是相对于 第一个具有定位属性的祖先元素的宽度 计算的(relative/absolute/fixed)
<style> #parent { width: 100px; } #child { /* 注意子元素已增加绝对定位,则百分比按照定位属性的祖先元素的宽度计算, 本例中是浏览器视口 */ position:absolute; /* 等价于 margin: 5% * 父元素的宽度 10% * 父元素的宽度; */ margin: 5% 10%; } </style> <p id="parent"> <p id="child"></p> </p>
重叠详解
重叠可谓是 margin 中的最重要的潜规则了。
发生情景
相邻的兄弟元素
父级和第一个/最后一个子元素
空的块级元素(自己和自己)
重叠条件
块级元素 (不包括 float 和 absolute 元素)
不考虑 writing-mode,只发生在垂直方向 (margin-top/margin-bottom)
父子 重叠条件
margin-top 重叠
margin-bottom 重叠
父元素 非格式化上下文元素 没有设置 overflow:hidden
父元素没有 border-bottom 设置
父元素没有 padding-bottom 设置
父元素和第一个子元素之间没有inline元素分割
父元素没有 height ,min-height,max-height 限制
父元素 非格式化上下文元素 没有设置 overflow:hidden
父元素没有 border-top 设置
父元素没有 padding-top 设置
父元素和第一个子元素之间没有inline元素分割
空的块级元素 margin 重叠条件
1. 元素没有 border 设置 2. 元素没有 padding 设置 3. 里面没有 inline 元素 4. 没有 height,或者 min-height
计算规则
-
正正取大值
<style> #top{ margin-top:30px; } #bottom{ margin-bottom:20px; } </style> <p id="bottom"></p> <p id="top"></p> 两个元素垂直距离为 : #top元素的 margin-top值 -
正负值相加
<style> #top{ margin-top:-30px; } #bottom{ margin-bottom:20px; } </style> <p id="bottom"></p> <p id="top"></p> 两个元素垂直距离为: #top元素的margin-top值 加上 #bottom元素的margin-bottom值 -
负负最负值
<style> #top{ margin-top:-30px; } #bottom{ margin-bottom:-20px; } </style> <p id="bottom"></p> <p id="top"></p> 两个元素垂直距离为 : #top元素的 margin-top值 父级和第一个/最后一个子元素 发生重叠
给子元素设置垂直方向的 margin ,等同于 给父元素设置相同的垂直方向的 margin 属性,
也就是说 父子元素发生 margin 重叠时, 它们俩共用一个 margin 属性
重叠意义
连续段落或列表之类,如果没有margin重叠,排版会不自然。
页面中任何地方,嵌套或直接放入任何空的 p,都不会影响原来的布局。
遗落空的任意多个 p 元素,不会影响原来的阅读排版。
margin auto
当你使用 margin auto 时,就应该联想到一个词 :填充
一个没有设置宽高的块级元素,会自动填充宽度如果 一侧是定值,一侧是 auto,则 auto 为剩余空间的大小
如果两侧均是 auto,则平分 剩余空间
示例如下:
<style>
#demo{
width: 500px;
margin-right:100px;
/* margin-left: 100vw - margin-right - width*/
margin-left:auto;
}
</style>
<p id="demo"></p>
margin:auto 0 !== 垂直居中
以上,我们可得当一个块级元素设置了 margin: 0 auto 可以实现水平居中,
而为什么 margin:auto 0 不会垂直居中?
答:一个块级元素会自动填充可用的水平尺寸,但不会填充垂直尺寸,是因为其根本没有任何可用的垂直空间。也就是说 margin: 0 auto , 总是有尺寸可以来填充的! 而 margin: auto 0 是没有任何尺寸的可以来填充的。
失效情况
当子元素的宽度大于父元素的宽度 ,是无法通过 margin: 0 auto 实现居中的
因为,这个时候已经没有任何空间可以填充了,当宽度超出父元素时,margin 已经为负值了。
垂直居中
-
writing-mode 与垂直居中
<style> .father{ writing-mode: vertical-lr;/* 更改流的方向为 垂直方向 */ } .son{ margin: auto; } </style> <p class="father"> <p class="son"></p> </p> -
绝对定位元素
<style> .parent{ position: relative; } .child{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin:auto; } </style> <p class="parent"> <p class="child"></p> </p>
失效情景
inline 水平元素的垂直margin 无效(margin-top/margin-bottom)
margin 重叠发生
绝对定位元素非定位方位的 margin值 "无效"
因为 绝对定位元素 脱离了文档流,与相邻元素没有关系,所以它不可能像普通元素一样,设置margin,推走其他元素margin 鞭长莫及
因为 有某些元素破坏了 文档流,设置了 float absolute,造成了假象,margin不会根据 这些破坏元素作为标准display:table-cell/display:table-row 等声明的margin无效!某些替换元素除外,根据各个浏览器的实现方式作为区分。比如,给 button 元素声明 display:table-cell,但在 chrome 中,button 的 display 属性是 inline-block 。
内联特性导致 margin 失效
margin-top: 负无穷, 但是,小到 1em 便无效了。
因为它是内联元素,默认是基线对齐,x字母下边缘对齐,margin 值再大,也不会起作用。
margin负无穷情景解析
其他属性
margin-start
正常流向,margin-start 等同于 margin-left,两者重叠不相加
如果水平流向是从右向左,margin-start 等同于 margin-right
在垂直流下 ( writing-mode:vertical-*; ) margin-start 等同于 margin-top
margin-end 与 margin-start 相对
margin-before 默认情况等同于 margin-top
margin-after 默认情况等同于 margin-bottom
margin-collapse
-
margin-collapse:collapse;
(默认值) 发生重叠
-
margin-collapse:discard;
取消重叠,margin 重叠部分为 0 ,没有margin
-
margin-collapse:separate;
不发生重叠,margin 重叠部分为 margin-top + margin-bottom
相关推荐:
以上是css之margin属性详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境






