本文主要和大家分享PHP之cURL实现手机号码归属地查询功能,希望能帮助到大家。
1、代码如下:
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>手机号码归属地查询</title>
<style type="text/css">
*{margin: 0;padding: 0;border: 0;}
body{font-family: 微软雅黑;width: 100%;background-color: #f8f8f8}
form input{
outline: none;
font-family: 微软雅黑;
font-size: 16px;
transition: all .5s ease;
}
form input:focus {
border-color: rgba(82, 168, 236, 0.8);
outline: thin dotted \9;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
p{text-align: center;padding: 10 0 0 0;}
.query_phone{
width: 90%;
height: 40px;
padding-left: 5%;/*设置placeholder的位置*/
}
.submit{
width: 90%;
height: 50px;
color: #fff;
font-size: 16px;
background-color: rgb(97,178,220);
transition: all .5s ease;
font-family: 微软雅黑;
}
.submit:hover{
background-color: rgb(97,178,255);
}
/*input placeholder样式*/
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
opacity:.5;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
opacity:.5;
}
input:-ms-input-placeholder{
opacity:.5;
}
input::-webkit-input-placeholder{
opacity:.5;
}
input::-webkit-input-placeholder { /* WebKit browsers*/
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18*/
}
input::-moz-placeholder { /* Mozilla Firefox 19+*/
}
input:-ms-input-placeholder { /* Internet Explorer 10+*/
}
</style>
<script type="text/javascript">
function checkMobile(){
var sMobile = document.mobileform.phone.value.trim();
if(!(/^1[3|4|5|6|7|8|9][0-9]{5,9}$/.test(sMobile))){
alert("不是完整的11位手机号或者正确的手机号前七位");
document.mobileform.phone.focus();
return false;
}
}
</script>
</head>
<body>
<form class="phone_check_form" name="mobileform" method="get" action="query_phone.php" onsubmit="return checkMobile()";>
<p><input class="query_phone" name="phone" type="text"/ required="" placeholder="13414503051" maxlength="11"></p>
<p><input class="submit" name="submit" type="submit" value="查询"/></p>
<p align="center" style="font-size: 12px;margin-top: 50px;">by Vegeta</p>
</form>
</body>
</html>query_phone.php
4d0d87937f6c83b675e896c64d3eb7c9
9bc940e14a726fb4a17e460c2cd847a2load($contents);
$arrMsg = array();
foreach($html->find('table tbody tr td') as $m) {
array_push($arrMsg,$m->plaintext);
}
return $arrMsg;
}
$ph=$_GET["phone"];
var_dump(simple($ph));
?>
simple_html_dom.php
需要下载php解析html类库:simple_html_dom.php
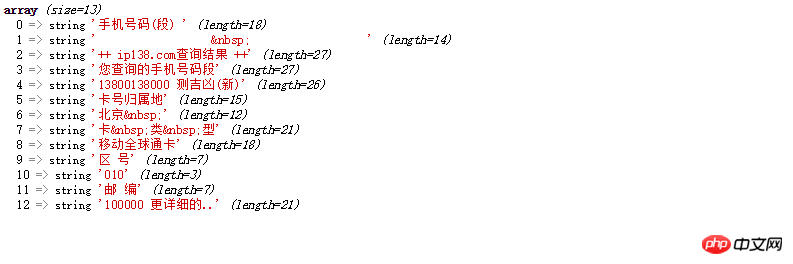
2、效果截图


相关推荐:
PHP手机号码归属地查询代码(API接口/mysql)_PHP教程
以上是PHP之cURL实现手机号码归属地查询功能的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何防止与会议有关的跨站点脚本(XSS)攻击?Apr 23, 2025 am 12:16 AM
您如何防止与会议有关的跨站点脚本(XSS)攻击?Apr 23, 2025 am 12:16 AM要保护应用免受与会话相关的XSS攻击,需采取以下措施:1.设置HttpOnly和Secure标志保护会话cookie。2.对所有用户输入进行输出编码。3.实施内容安全策略(CSP)限制脚本来源。通过这些策略,可以有效防护会话相关的XSS攻击,确保用户数据安全。
 您如何优化PHP会话性能?Apr 23, 2025 am 12:13 AM
您如何优化PHP会话性能?Apr 23, 2025 am 12:13 AM优化PHP会话性能的方法包括:1.延迟会话启动,2.使用数据库存储会话,3.压缩会话数据,4.管理会话生命周期,5.实现会话共享。这些策略能显着提升应用在高并发环境下的效率。
 什么是session.gc_maxlifetime配置设置?Apr 23, 2025 am 12:10 AM
什么是session.gc_maxlifetime配置设置?Apr 23, 2025 am 12:10 AMthesession.gc_maxlifetimesettinginphpdeterminesthelifespanofsessiondata,setInSeconds.1)它'sconfiguredinphp.iniorviaini_set().2)abalanceIsiseededeedeedeedeedeedeedto to to avoidperformance andununununununexpectedLogOgouts.3)
 您如何在PHP中配置会话名?Apr 23, 2025 am 12:08 AM
您如何在PHP中配置会话名?Apr 23, 2025 am 12:08 AM在PHP中,可以使用session_name()函数配置会话名称。具体步骤如下:1.使用session_name()函数设置会话名称,例如session_name("my_session")。2.在设置会话名称后,调用session_start()启动会话。配置会话名称可以避免多应用间的会话数据冲突,并增强安全性,但需注意会话名称的唯一性、安全性、长度和设置时机。
 您应该多久再生一次会话ID?Apr 23, 2025 am 12:03 AM
您应该多久再生一次会话ID?Apr 23, 2025 am 12:03 AM会话ID应在登录时、敏感操作前和每30分钟定期重新生成。1.登录时重新生成会话ID可防会话固定攻击。2.敏感操作前重新生成提高安全性。3.定期重新生成降低长期利用风险,但需权衡用户体验。
 如何在PHP中设置会话cookie参数?Apr 22, 2025 pm 05:33 PM
如何在PHP中设置会话cookie参数?Apr 22, 2025 pm 05:33 PM在PHP中设置会话cookie参数可以通过session_set_cookie_params()函数实现。1)使用该函数设置参数,如过期时间、路径、域名、安全标志等;2)调用session_start()使参数生效;3)根据需求动态调整参数,如用户登录状态;4)注意设置secure和httponly标志以提升安全性。
 在PHP中使用会议的主要目的是什么?Apr 22, 2025 pm 05:25 PM
在PHP中使用会议的主要目的是什么?Apr 22, 2025 pm 05:25 PM在PHP中使用会话的主要目的是维护用户在不同页面之间的状态。1)会话通过session_start()函数启动,创建唯一会话ID并存储在用户cookie中。2)会话数据保存在服务器上,允许在不同请求间传递数据,如登录状态和购物车内容。
 您如何在子域中分享会议?Apr 22, 2025 pm 05:21 PM
您如何在子域中分享会议?Apr 22, 2025 pm 05:21 PM如何在子域名间共享会话?通过设置通用域名的会话cookie实现。1.在服务器端设置会话cookie的域为.example.com。2.选择合适的会话存储方式,如内存、数据库或分布式缓存。3.通过cookie传递会话ID,服务器根据ID检索和更新会话数据。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





