本文主要和大家分享Mac下配置PhpStrom开发环境方法教程,首先我们下载一个phpStorm 7.1。平时工作都是在mac系统,所以这儿只介绍mac系统神器的配置。
安装我就不用多说了嘛。
安装成功后,接下来就运行。
运行后当然是创建一个了新工程,简单一点,我们创建一个空工程。 刚才都说了,是空工程,那接着我们给它加点料,新建一个php文件,暂且命名为index.
接着我们给它点点内容,那是那样吧,最简单的,用helloworld.
12345678 |
<html><head> <title>PHP 测试</title></head><body><?php echo '<p>Hello World</p>'; ?></body></html> |
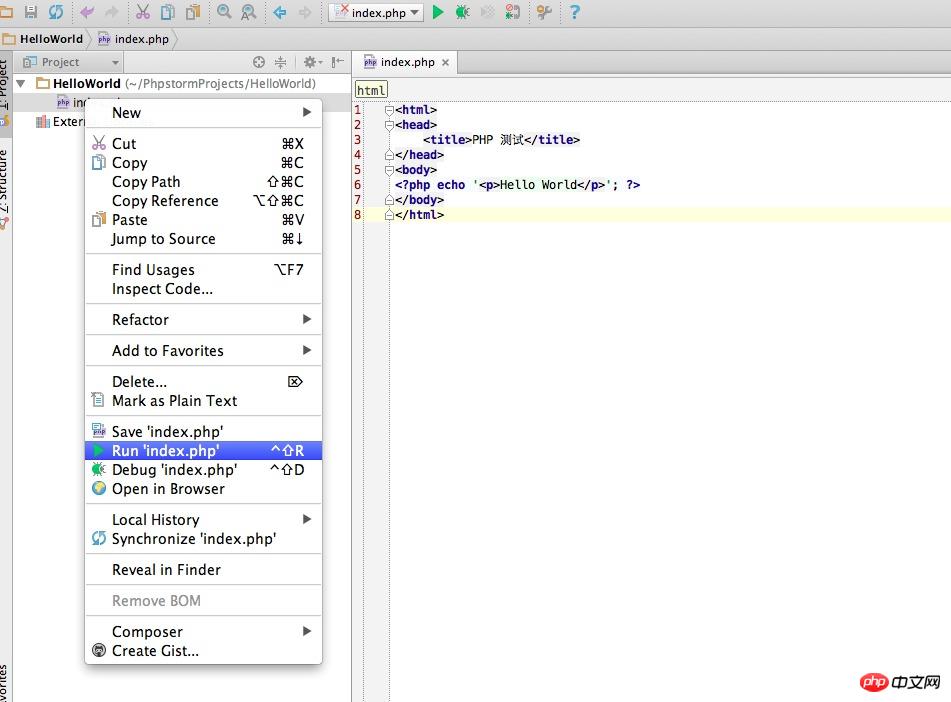
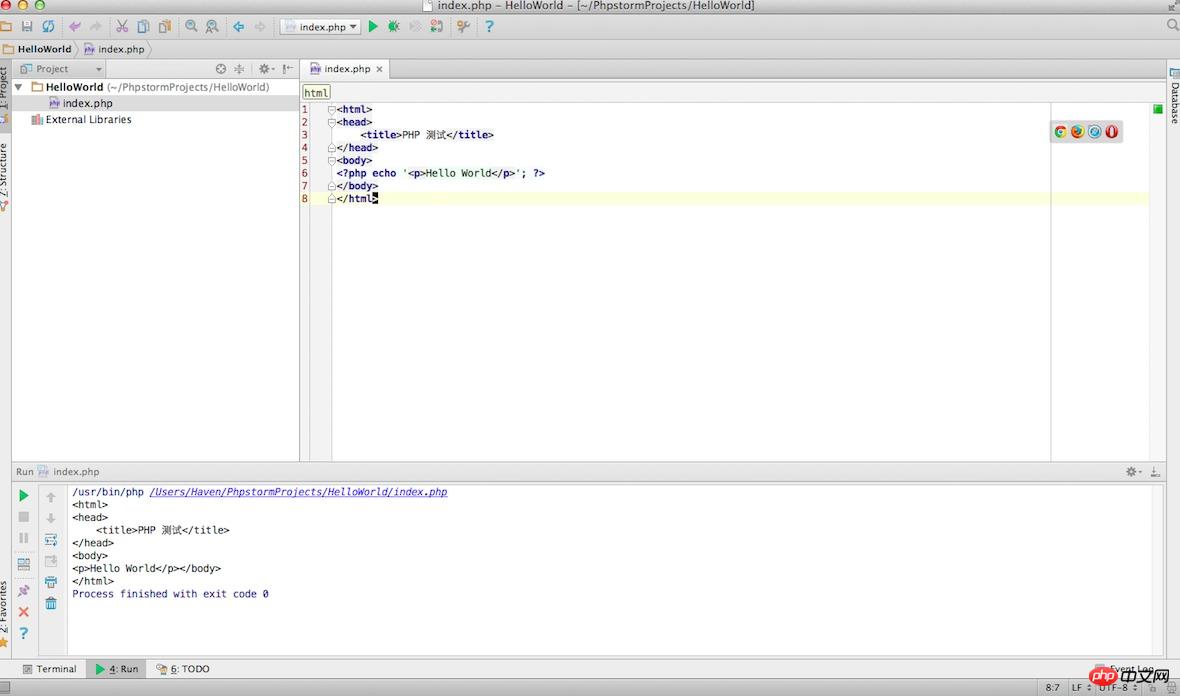
接着我们点击运行 
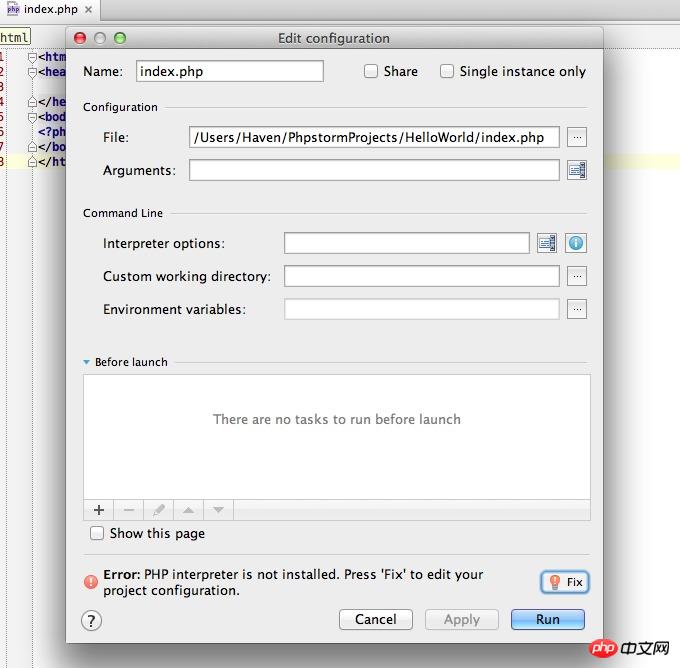
会出现一个对话框 
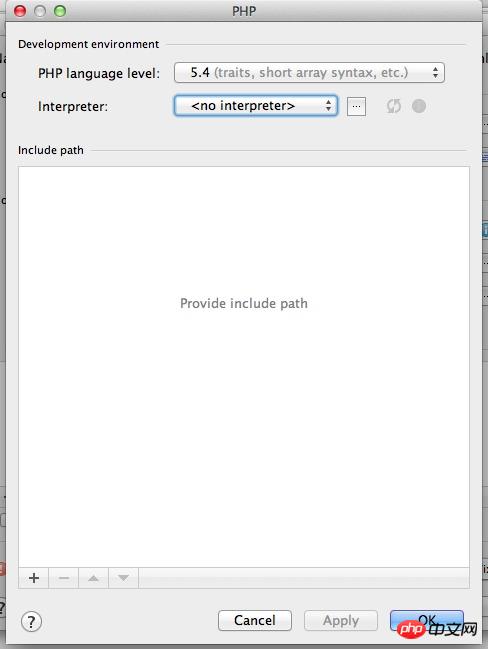
下面有一个error,是说没有找到php解释器。点击后面的Fix,会出现如下对话框: 
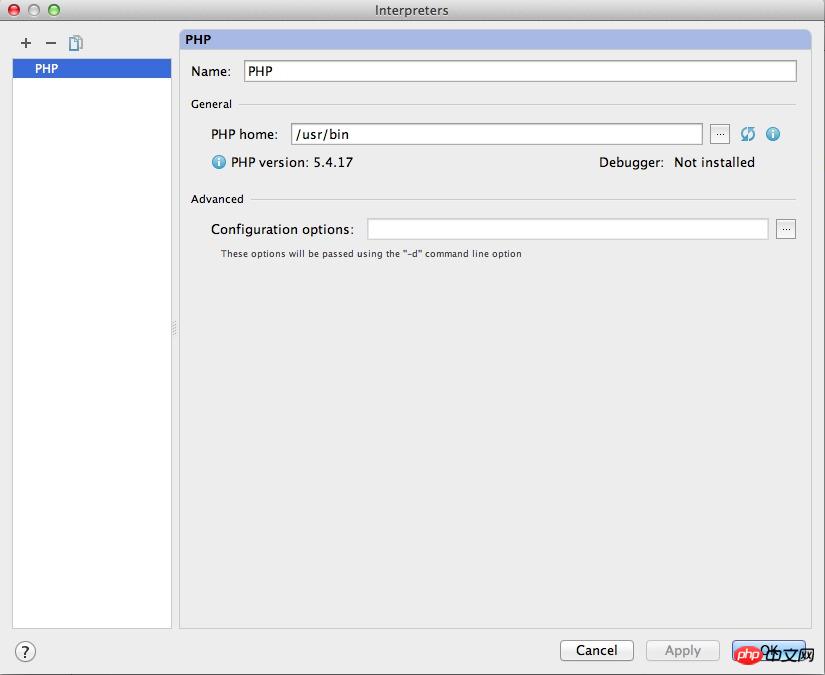
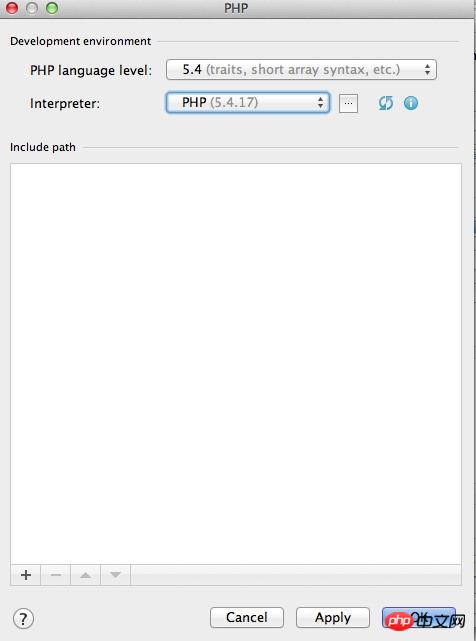
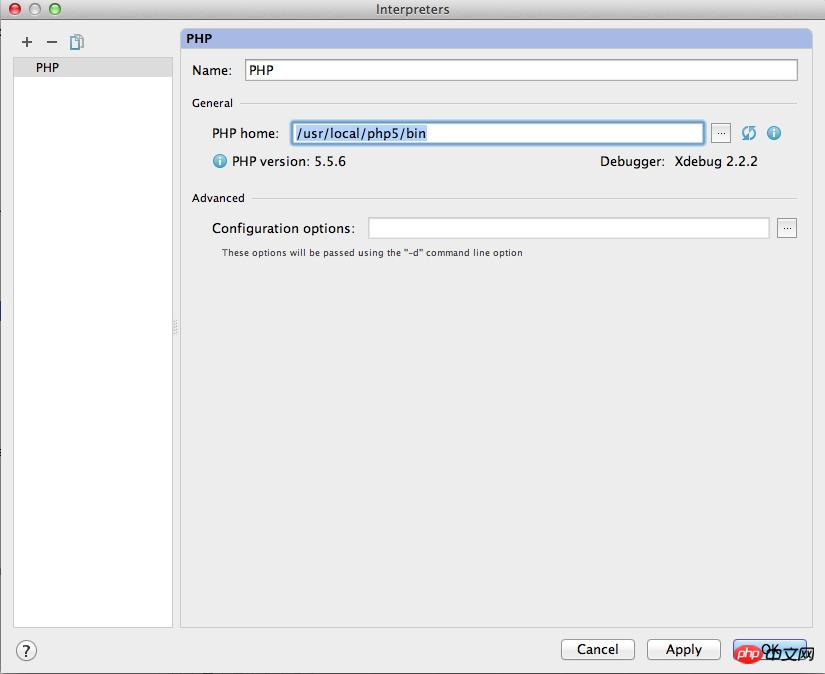
看到了吧,解释器设置。 mac系统是默认安装了php的,目录是在/usr/bin,那么我们点击后面的button,然后指定php解释器目录。
配置好后点击ok。
配置好后,就有解释器了。
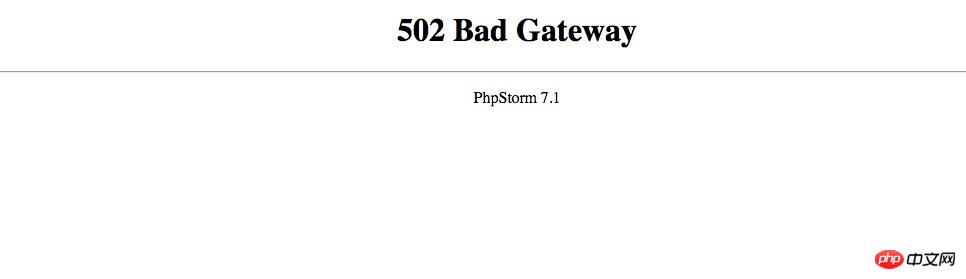
理论上这样配置就已完成了,可是如果你点击下图右边中的chrome图标
你将会看502错误,
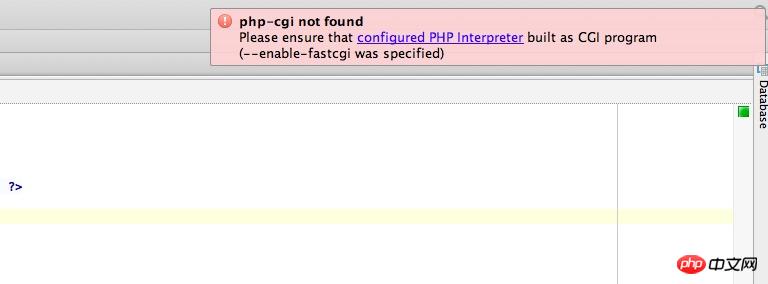
回到PhpStorm后,你会看到有一相警告,是说php-cgi没有找到
解决方法就是自己安装php,不用mac安装,这样就有php开发环境了。 安装很简单,直接运行一个命令, 需要几分钟,请慢慢等待。
1 |
curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5 |
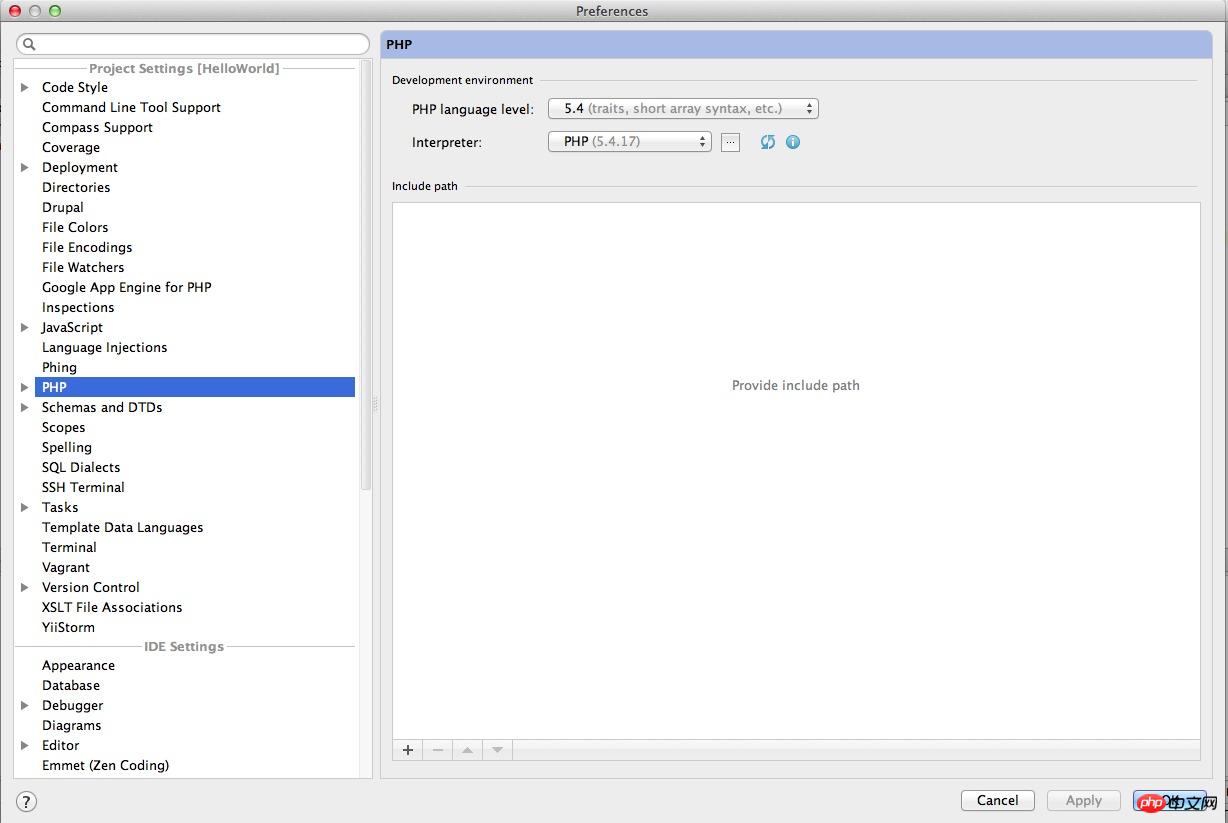
新安装的php目录是/usr/local/php5/bin,接下来在PhpStorm中设置新安装的php解释器: PhpStorm->Preferences->PHP 会来到解释器设置页
设置我们安装的php解释器:/usr/local/php5/bin
这下配置完成,把鼠标放到PhpStorm右边区域,然后点击你电脑上安装了的浏览器,就会打开浏览器显示index.php的内容
如果想从网页中触发进行调试,需要安装插件。我用的是chrome, 需要安装Xdebug helper
到此,神器PhpStorm for Mac已配置完成,可以开始你的php之旅了。
相关推荐:
以上是Mac下配置PhpStrom开发环境方法教程的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP行动:现实世界中的示例和应用程序Apr 14, 2025 am 12:19 AM
PHP行动:现实世界中的示例和应用程序Apr 14, 2025 am 12:19 AMPHP在电子商务、内容管理系统和API开发中广泛应用。1)电子商务:用于购物车功能和支付处理。2)内容管理系统:用于动态内容生成和用户管理。3)API开发:用于RESTfulAPI开发和API安全性。通过性能优化和最佳实践,PHP应用的效率和可维护性得以提升。
 PHP:轻松创建交互式Web内容Apr 14, 2025 am 12:15 AM
PHP:轻松创建交互式Web内容Apr 14, 2025 am 12:15 AMPHP可以轻松创建互动网页内容。1)通过嵌入HTML动态生成内容,根据用户输入或数据库数据实时展示。2)处理表单提交并生成动态输出,确保使用htmlspecialchars防XSS。3)结合MySQL创建用户注册系统,使用password_hash和预处理语句增强安全性。掌握这些技巧将提升Web开发效率。
 PHP和Python:比较两种流行的编程语言Apr 14, 2025 am 12:13 AM
PHP和Python:比较两种流行的编程语言Apr 14, 2025 am 12:13 AMPHP和Python各有优势,选择依据项目需求。1.PHP适合web开发,尤其快速开发和维护网站。2.Python适用于数据科学、机器学习和人工智能,语法简洁,适合初学者。
 PHP的持久相关性:它还活着吗?Apr 14, 2025 am 12:12 AM
PHP的持久相关性:它还活着吗?Apr 14, 2025 am 12:12 AMPHP仍然具有活力,其在现代编程领域中依然占据重要地位。1)PHP的简单易学和强大社区支持使其在Web开发中广泛应用;2)其灵活性和稳定性使其在处理Web表单、数据库操作和文件处理等方面表现出色;3)PHP不断进化和优化,适用于初学者和经验丰富的开发者。
 PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AM
PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AMPHP在现代Web开发中仍然重要,尤其在内容管理和电子商务平台。1)PHP拥有丰富的生态系统和强大框架支持,如Laravel和Symfony。2)性能优化可通过OPcache和Nginx实现。3)PHP8.0引入JIT编译器,提升性能。4)云原生应用通过Docker和Kubernetes部署,提高灵活性和可扩展性。
 PHP与其他语言:比较Apr 13, 2025 am 12:19 AM
PHP与其他语言:比较Apr 13, 2025 am 12:19 AMPHP适合web开发,特别是在快速开发和处理动态内容方面表现出色,但不擅长数据科学和企业级应用。与Python相比,PHP在web开发中更具优势,但在数据科学领域不如Python;与Java相比,PHP在企业级应用中表现较差,但在web开发中更灵活;与JavaScript相比,PHP在后端开发中更简洁,但在前端开发中不如JavaScript。
 PHP与Python:核心功能Apr 13, 2025 am 12:16 AM
PHP与Python:核心功能Apr 13, 2025 am 12:16 AMPHP和Python各有优势,适合不同场景。1.PHP适用于web开发,提供内置web服务器和丰富函数库。2.Python适合数据科学和机器学习,语法简洁且有强大标准库。选择时应根据项目需求决定。
 PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AMPHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





