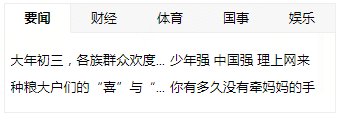
前一段时间我写了几篇关于css属性的理解和用法方面的文章,今天就不分享css属性了,给大家分享一个我们在实际工作中用到比较多的一个效果——Tab选项卡效果。首先,我们先来看看Tab选项卡效果是什么样子,以QQ新闻为例,有如下效果:

当鼠标滑动到相关的标题上时,标题对应的内容就会出现,这是Tab选项卡的滑动切换效果,Tab选项卡效果还包括延迟切换、自动切换效果。今天就和大家一起来学习下Tab选项卡的这三种效果。
2.三种效果的公共代码
三种效果都是基于以下的公共的html结构和css样式:
在html代码中,使用两个p,分别用于包含标题和内容,标题的个数和内容的个数需要相同。详细的html代码和css代码如下所示:
html代码
<p id="notice" class="notice"> <p id="notice-title" class="notice-title"> <ul> <li class="select"><a href="#">公告</a></li> <li><a href="#">规则</a></li> <li><a href="#">论坛</a></li> <li><a href="#">安全</a></li> <li><a href="#">公益</a></li> </ul> </p> <p id="notice-content" class="notice-content"> <p class="mod" style="display: block"> <ul> <li> <a href="#">张勇:要玩快乐足球</a> </li> <li> <a href="#">阿里2000万驰援灾区</a> </li> <li> <a href="#">旅游宝让你边玩边赚钱</a> </li> <li> <a href="#">多行跟进阿里信用贷款</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">“滥发”即将换新</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">比特币严管啦</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">禁发商品名录</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">商品熟悉限制</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">聚焦</a> ] </span> <a href="#">金牌卖家再启航</a> </li> <li> <span> [ <a href="">功能</a> ] </span> <a href="#">橱窗规则升级啦</a> </li> <li> <span> [ <a href="">话题</a> ] </span> <a href="#">又爱又恨优惠券</a> </li> <li> <span> [ <a href="">工具</a> ] </span> <a href="#">购后送店铺红包</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">要闻</a> ] </span> <a href="#">年轻干部要摒弃盲目求快的人生哲学</a> </li> <li> <span> [ <a href="">近来好</a> ] </span> <a href="#">都说实体店不行了,可便利店为啥越开越多?</a> </li> <li> <span> [ <a href="">冬奥会</a> ] </span> <a href="#">永远有杯咖啡留给您</a> </li> <li> <span> [ <a href="">总书记</a> ] </span> <a href="#">从高空视角看习总书记的春节足迹 奋进新时代</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <a href="#">走近无声课堂</a> </li> <li> <a href="#">淘宝之行大众评审赢公益</a> </li> <li> <a href="#">爱心品牌联合征集</a> </li> <li> <a href="#">名公益机构淘宝开店攻略</a> </li> </ul> </p> </p> </p>
css代码
*{
margin: 0;
padding: 0;
list-style: none;
font-size: 12px;
box-sizing: border-box;
}
.notice{
width: 302px;
height: 100px;
margin: 10px;
border: 1px solid #eee;
overflow: hidden;
}
.notice-title{
height: 26px;
background: #f7f7f7;
}
.notice-title li{
float: left;
width: 60px;
line-height: 26px;
text-align: center;
overflow: hidden;
background: #fff;
border-bottom: 1px solid #eee;
background: #f7f7f7;
}
.notice li a:link,
.notice li a:visited{
text-decoration: none;
color: #000;
}
.notice li a:hover{
color: #f90;
}
.notice-title li.select{
background: #fff;
border-bottom-color: #fff;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
font-weight: bold;
}
.notice-title li:first-child.select{
border-left: none;
}
.notice-title li:last-child.select{
border-right: none;
}
.notice-content .mod{
padding: 12px 5px;
}
.notice-content .mod ul{
width: 300px;
font-size: 0;
}
.notice-content .mod ul li{
display: inline-block;
width: 145px;
height: 25px;
line-height: 25px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
3.滑过切换效果原理分析
滑动切换效果,顾名思义,就是当鼠标滑过的时候,显示标题下的内容。需要将当前标题的样式置为选中状态(增加标题选中的css样式,本例中是增加select样式类),同时将该标题下的内容置为显示,即设置样式display:block,而其他标题下的内容设置为隐藏,即设置样式display:none。详细的javascript代码如下所示:
function $(id) {
return typeof id==='string'? document.getElementById(id):id;
}
//获取鼠标滑过或点击的标签和要切换内容的元素
var titles = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
if(titles.length != ps.length){
return;
}
// 遍历titles下的所有li
for(var i = 0; i < titles.length; i++) {
// 添加索引
titles[i].id = i;
titles[i].onmouseover = function () {
//清除所有title上的class,将所有的p设置为隐藏
for(var j=0; j<titles.length; j++) {
titles[j].className = '';
ps[j].style.display = 'none';
}
//设置当前li为高亮显示
this.className = 'select';
ps[this.id].style.display = 'block';
}
}如果需要实现点击切换的效果,只需要将onmouseover修改为onclick即可。
在浏览器中的效果如下所示:

当鼠标过相关标题的时候,标题中对应的内容则会显示出来。
4.延迟切换效果原理分析
延迟切换效果,顾名思义,就是鼠标滑动到标题上一定的时间后才显示标题下相关的内容,熟悉javascript的同学知道,我们可以使用setTimeout函数来达到延迟一定的时间,然后再将相关的标题和内容修改为显示与隐藏。其javascript代码与滑动切换效果相差不大,需要我们修改的是首先判断定时器timer是否存在,如果存在,需要清除定时器timer,否则就会出现多个定时器,导致切换效果紊乱,然后将修改标题样式和标题内容的代码放到setTimout函数中。
var timer = null;
var list = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
if(list.length != ps.length){
return;
}
for(var i = 0; i < list.length; i++) {
list[i].id = i;
list[i].onmouseover = function () {
var self = this;
//如果存在准备执行的定时器,立刻清除,只有当前停留时间大于500ms时才开始执行
if(timer) {
clearTimeout(timer);
timer = null;
}
//延迟半秒执行
timer = setTimeout(function () {
for(var j = 0; j < list.length; j++) {
list[j].className = '';
ps[j].style.display = 'none';
}
list[self.id].className = 'select';
ps[self.id].style.display = 'block';
}, 500)
}
}在浏览器中的效果如下:

当鼠标滑过标题的时候,总是间隔一定的时间后标题内容才出现。
5.自动切换效果原理分析
自动切换效果,顾名思义,就是选项卡可以自动切换。在javascript中,我们可以使用setInterval来实现这种效果。具体步骤如下:
默认第一个标题处于选中状态,第一个标题下的内容显示,同时给每一个标题设定id;
判断定时器是否存在,如果存在,则清除定时器;
利用
setInterval函数,每隔一定的时间(本例中设定的时间是2s)执行函数autoPlay,在autoPlay函数中,改变显示标题的下标index,如果下标index的值大于等于标题的个数,则显示下标index的值置为0;将标题的下标等于显示的下标
index值增加selected类,同时将内容的下标等于显示下标index值设置为显示(display:block),其余的标题内容修改为隐藏(display:none);
//当前高亮显示的页签索引
var index = 0;
var timer = null;
//获取所有的页签和要切换的内容
var list = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
//遍历每一个页签并且给他们绑定事件
for(var i = 0; i < list.length; i++) {
list[i].id = i;
}
//添加定时器前做一次清除,避免多个定时器导致页面卡顿
if(timer){
clearInterval(timer);
timer = null;
}
//添加定时器,改变当前高亮的索引
timer = setInterval(autoPlay, 2000);
function autoPlay() {
index++;
if(index >= list.length) {
index = 0;
}
changeOption(index);
}
function changeOption(curIndex) {
// console.log(curIndex);
for(var j = 0; j < list.length; j++) {
list[j].className = '';
ps[j].style.display = 'none';
}
//高亮显示当前页签
list[curIndex].className = 'select';
ps[curIndex].style.display = 'block';
index = curIndex;
}
在浏览器中的效果如下:

可以发现,选项卡可以间隔一定的时间自动切换。
6.写在最后
好了,今天给大家分享了Tab选项卡的三种切换效果,希望给大家起一个热身作用,掌握了Tab选项卡的原理,其滑动切换、延迟切换、自动切换的效果比较容易实现。
相关推荐:
以上是原生JS实现Tab选项卡各种效果的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

Dreamweaver Mac版
视觉化网页开发工具






