本文主要和大家分享构建前端的登录和注册页面,并实现angular路由。
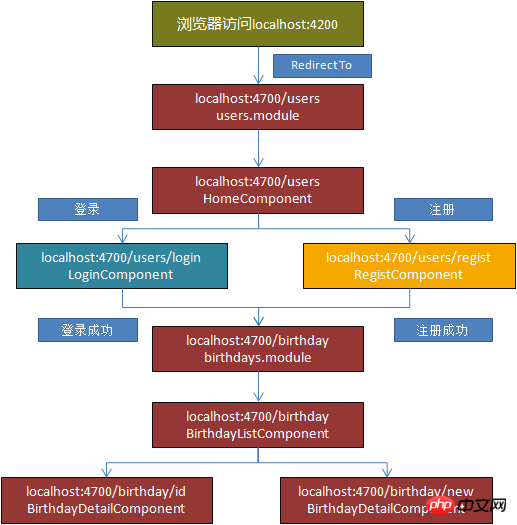
为了让大家能够方便理解,我简单的画了一张我这个程序的路由分析图:

创建初始页面并设置总路由
初始页面app.component.html的代码如下:
<p class="bg">
<p class="jumbotron jumbotron-fluid text-center">
<p class="container">
<h1 class="display-3">{{title}}</h1>
<p class="lead">{{lead}}</p>
<hr class="my-4">
<p class="content">{{content}}
</p>
</p>
</p>
<router-outlet></router-outlet>
</p>
它是由一个bootstrap的jumbotron组件和一个router-outlet组成,在jumbotron中的标题、lead和内容应该随着导航到不同的页面而改变,所以我将这3个标签的内容分别用插值表达式title、lead、content代替。为了做到这一点,我创建了一个JumbotronServive服务提供商,通过rxjs的消息推送来实现。JumbotronServive的代码如下:
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs/Subject';
export class Jumbotron{
constructor(
public title:string,
public lead:string,
public content:string
){}
}
@Injectable()
export class JumbotronServive{
private jumbSource = new Subject<Jumbotron>();
jumb$ = this.jumbSource.asObservable();
setJumbotron(jumb: Jumbotron){
this.jumbSource.next(jumb);
}
}
首先创建了一个Jumbotron类,包含3个属性title、lead、content分别对应jumbotron中的标题、lead和内容,然后写一个服务提供商类,在这个类中声明了一个rxjs的Subject对象(Subject是允许值被多播到多个观察者的一种特殊的Observable),然后调用Subject的asObservable()声明一个Observable对象jumb$来订阅Subject发送的消息。最后声明一个setJumbotron来发送修改过的Jumbotron对象。在AppComponent类中,我们就可以订阅并更改jumbotron中的标题、lead和内容。代码如下:
jumServ.jumb$.subscribe(
jumb=>{
this.title = jumb.title;
this.lead = jumb.lead;
this.content = jumb.content;
});
router-outlet:路由出口,用于标记该在哪里显示视图,也就是说导航到的所有路由视图都会在<router-outlet></router-outlet>标签中显示。
angular-cli(以下简称ng)已经为我们写好了基本的AppModule(Angular程序的根模块,Angular通过引导根模块来启动该应用),在这里列出看一下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule.forRoot(),
AppRoutingModule
],
providers: [
JumbotronServive,
],
bootstrap: [AppComponent]
})
export class AppModule { }
@NgModule装饰器将AppModule标记为 Angular 模块类(也叫NgModule类)。 @NgModule接受一个元数据对象,告诉 Angular 如何编译和启动应用。
@NgModule有以下属性:
imports — 本模块声明的组件模板需要的类所在的其它模块,其中最重要的是BrowserModule,这个在每个在浏览器中运行应用都需要它。
declarations —声明本模块中拥有的视图类,在AppModule中定义了应用的唯一组件AppComponent。
bootstrap — 根组件,Angular 创建它并插入index.html宿主页面。
providers - 服务的创建者,并加入到全局服务列表中,可用于应用任何部分,在这里加入了JumbotronServive,用于提供bootstrap的jumbotron组件中title、lead、content的更新。
AppRoutingModule是应用的路由模块,具体代码:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { PageNotFoundComponent } from './page-not-found.component';
const appRoutes: Routes = [
{
path:'',
redirectTo:'/users',
pathMatch:'full'
},
{path: '**', component: PageNotFoundComponent}
];
@NgModule({
imports: [
RouterModule.forRoot(appRoutes)
],
exports:[
RouterModule
]
})
export class AppRoutingModule{}
首先定义个路由数组,其中的路由对象包括路由路径(path)、和路由对应的组件(component),因为我们的网站一打开就进入用户管理界面,在导航到首页时需要直接跳转到users路由,首页路由('')没有对应组件,而是直接跳转到users路由。path:'**'路由的作用是在找不到任何路由时,访问PageNotFoundComponent组件。
定义路由数组后,用@NgModule装饰器导入RouterModule,并将路由数组传递给RouterModule的forRoot数组。
最后导出RouterModule模块。
相关推荐:
Angular4中项目的准备和环境搭建操作
Angular4中路由Router类的实例详解
用PHP和HTML写一个简单的网站登录注册项目 html网站 个人网站登录 html用户登录代
以上是angular4和nodejs-express构建一个简单的网站的详细内容。更多信息请关注PHP中文网其他相关文章!
 unset()和session_destroy()有什么区别?May 04, 2025 am 12:19 AM
unset()和session_destroy()有什么区别?May 04, 2025 am 12:19 AMThedifferencebetweenunset()andsession_destroy()isthatunset()clearsspecificsessionvariableswhilekeepingthesessionactive,whereassession_destroy()terminatestheentiresession.1)Useunset()toremovespecificsessionvariableswithoutaffectingthesession'soveralls
 在负载平衡的情况下,什么是粘性会话(会话亲和力)?May 04, 2025 am 12:16 AM
在负载平衡的情况下,什么是粘性会话(会话亲和力)?May 04, 2025 am 12:16 AMstickysessensureuserRequestSarerOutedTothesMeServerForsessionDataConsisterency.1)sessionIdentificeAssificationAssigeaSsignAssignSignSuserServerServerSustersusiseCookiesorUrlModifications.2)一致的ententRoutingDirectSsssssubsequeSssubsequeSubsequestrequestSameSameserver.3)loadBellankingDisteributesNebutesneNewuserEreNevuseRe.3)
 PHP中有哪些不同的会话保存处理程序?May 04, 2025 am 12:14 AM
PHP中有哪些不同的会话保存处理程序?May 04, 2025 am 12:14 AMphpoffersvarioussessionsionsavehandlers:1)文件:默认,简单的ButMayBottLeneckonHigh-trafficsites.2)Memcached:高性能,Idealforsforspeed-Criticalapplications.3)REDIS:redis:similartomemememememcached,withddeddeddedpassistence.4)withddeddedpassistence.4)databases:gelifforcontrati forforcontrati,有用
 PHP中的会话是什么?为什么使用它们?May 04, 2025 am 12:12 AM
PHP中的会话是什么?为什么使用它们?May 04, 2025 am 12:12 AMPHP中的session是用于在服务器端保存用户数据以在多个请求之间保持状态的机制。具体来说,1)session通过session_start()函数启动,并通过$_SESSION超级全局数组存储和读取数据;2)session数据默认存储在服务器的临时文件中,但可通过数据库或内存存储优化;3)使用session可以实现用户登录状态跟踪和购物车管理等功能;4)需要注意session的安全传输和性能优化,以确保应用的安全性和效率。
 说明PHP会话的生命周期。May 04, 2025 am 12:04 AM
说明PHP会话的生命周期。May 04, 2025 am 12:04 AMPHPsessionsstartwithsession_start(),whichgeneratesauniqueIDandcreatesaserverfile;theypersistacrossrequestsandcanbemanuallyendedwithsession_destroy().1)Sessionsbeginwhensession_start()iscalled,creatingauniqueIDandserverfile.2)Theycontinueasdataisloade
 绝对会话超时有什么区别?May 03, 2025 am 12:21 AM
绝对会话超时有什么区别?May 03, 2025 am 12:21 AM绝对会话超时从会话创建时开始计时,闲置会话超时则从用户无操作时开始计时。绝对会话超时适用于需要严格控制会话生命周期的场景,如金融应用;闲置会话超时适合希望用户长时间保持会话活跃的应用,如社交媒体。
 如果会话在服务器上不起作用,您将采取什么步骤?May 03, 2025 am 12:19 AM
如果会话在服务器上不起作用,您将采取什么步骤?May 03, 2025 am 12:19 AM服务器会话失效可以通过以下步骤解决:1.检查服务器配置,确保会话设置正确。2.验证客户端cookies,确认浏览器支持并正确发送。3.检查会话存储服务,如Redis,确保其正常运行。4.审查应用代码,确保会话逻辑正确。通过这些步骤,可以有效诊断和修复会话问题,提升用户体验。
 session_start()函数的意义是什么?May 03, 2025 am 12:18 AM
session_start()函数的意义是什么?May 03, 2025 am 12:18 AMsession_start()iscucialinphpformanagingusersessions.1)ItInitiateSanewsessionifnoneexists,2)resumesanexistingsessions,and3)setsasesessionCookieforContinuityActinuityAccontinuityAcconActInityAcconActInityAcconAccRequests,EnablingApplicationsApplicationsLikeUseAppericationLikeUseAthenticationalticationaltication and PersersonalizedContentent。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器






