HTML5音频与视频问题及解决方法
- 小云云原创
- 2018-02-23 09:37:112318浏览
最近在研究用视频代替动画,用视频代替精灵动画,我们称这种视频叫做交互视频。本文主要和大家介绍了移动端HTML5音频与视频问题及解决方案的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
传统的精灵动画:
磁盘空间大,下载慢,尤其是在线播放,会更慢
文件太多,在线播放的时候,太多http请求,会导致响应慢,或者行为失常
因此,急需开发了一套技术,用视频代替精灵动画。我们称这种视频叫做交互视频
传统视频的问题:
传统视频,只能在方块形的区域中播放
传统的视频,在iPad下是窗口播放,在iPhone下面,只能全屏播放
传统的视频,播放的时候,一定会出现在最前端
交互视频具有如下特点:
在iPhone下面,不需要全屏播放,可以在一个区域中播放
交互视频可以出现在普通图形对象的下面
交互视频可以带有蒙板,这样可以去掉视频的背景,让视频和普通图形对象融为一体
总结:单纯播放用的视频,我们就将其设置为传统视频。而需要用于特定用途的视频,我们就将其设置为交互视频。
其研究已经初步有成果了,顺便总结下几年移动H5开发中音频与视频遇到的实际问题及给出自己的解决方案
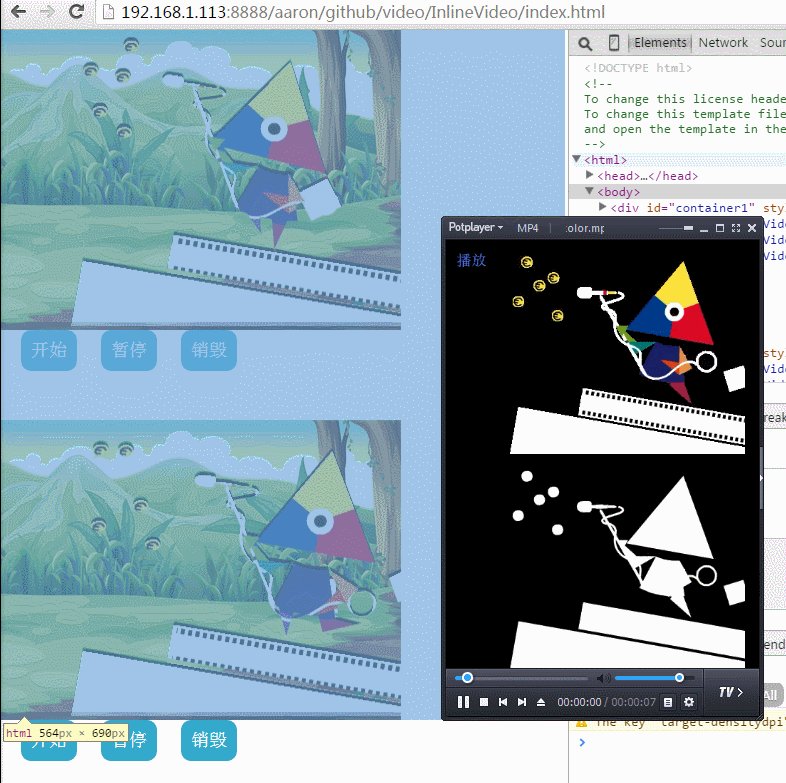
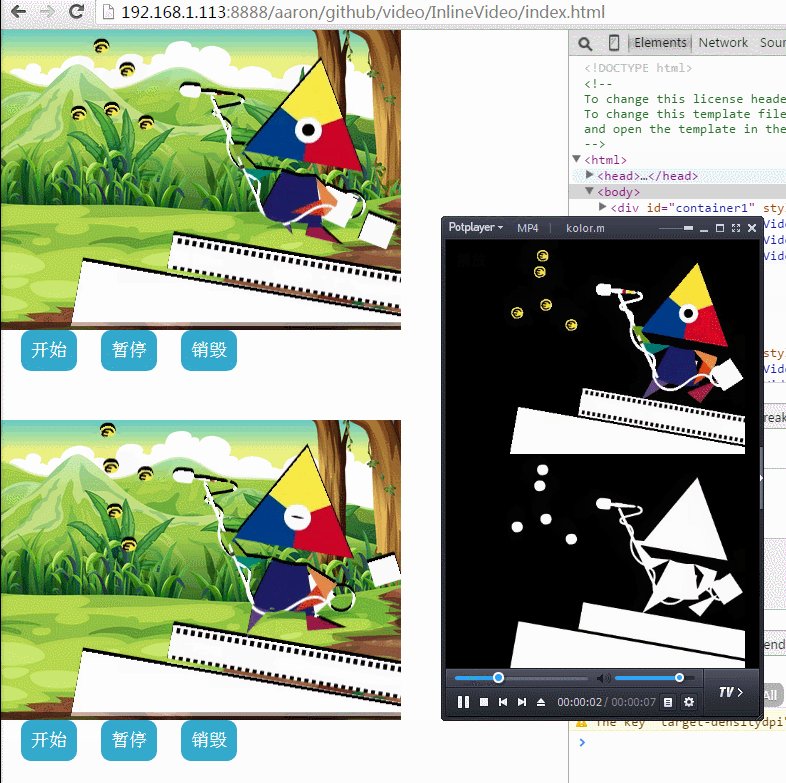
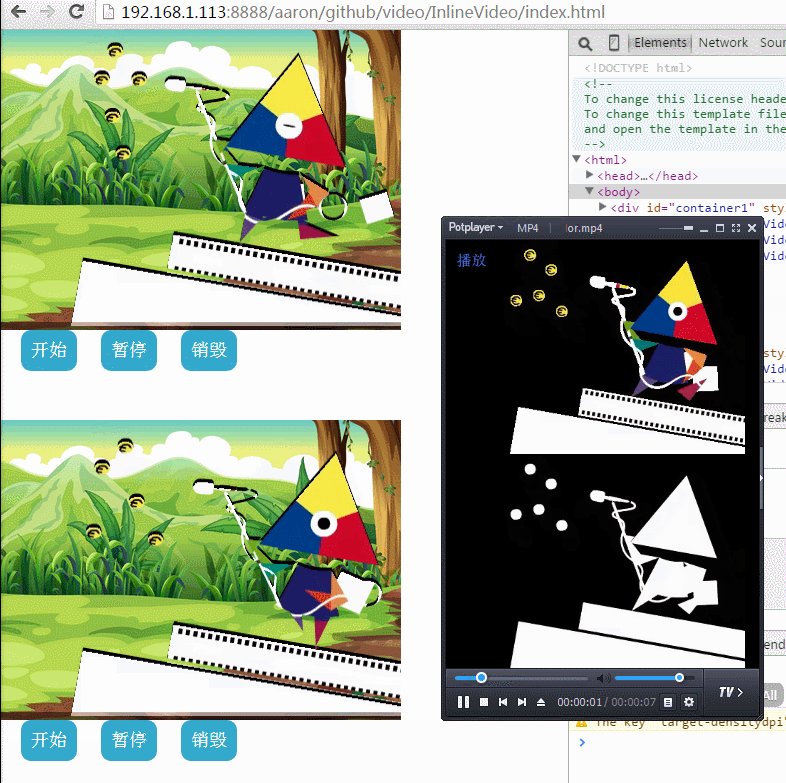
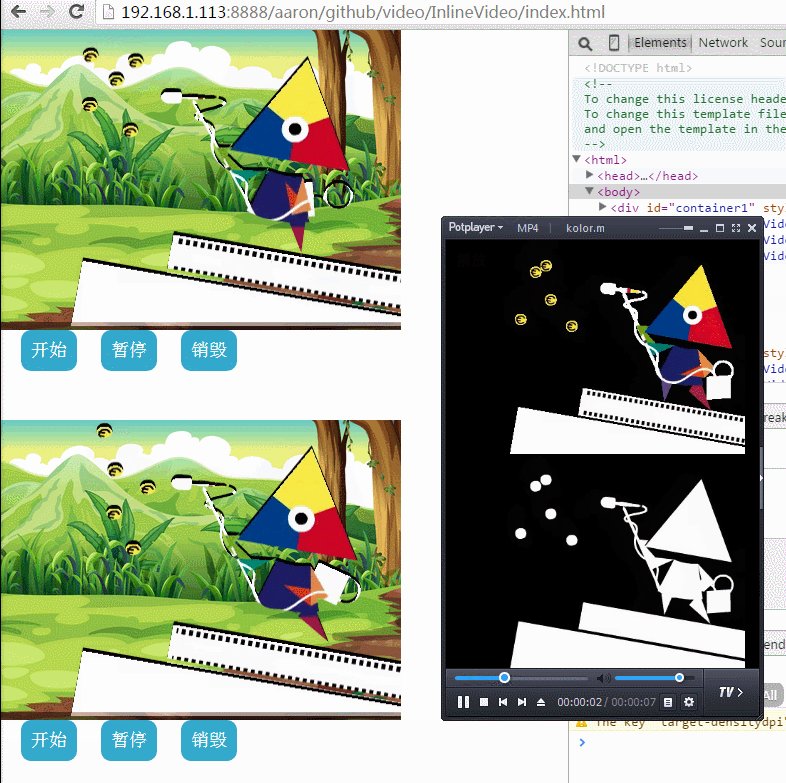
看下最后实际效果:兼容PC(>IE9) ,iphone,ipad, 安卓5.0
解决了iphone上,手动、自动、窗口化等问题,基本能用于实际生产了
右边是原视频mp4文件
左边视频代替了动画,然后支持背景蒙板效果,能够透出底图,支持一系列的交互操作

H5 audio音频
每次通过 new Audio 一个音频对象,在IOS上可以看到会产生一个新的线程,这个很恶心
解决方案:new Audio一个对象,通过替换不同的音频地址,达到不多开线程的目的
在安卓上支持不给力
解决方案:低版本安卓上的问题没解,一般是混合开发都是可以调底层接口处理的,比如 phonegap
iphone上不能自动播放
解决方案:iphone上自动播放,是IOS设计的的时候做的一个处理,貌似是为了防止自动盗用流量吧
简单来说,需要模拟用户手动去触发才可以,所以我们需要在最开始调用这样一段代码:
这是我项目上的,我就直接扣过来了
//修复ios 浏览器不能自动播放音频的问题 在加载时创建新的audio 用的时候更换src即可
Xut.fix = Xut.fix||{};
if (Xut.plat.isBrowser && Xut.plat.isIOS) {
var isAudio = false
var fixaudio = function() {
if (!isAudio) {
isAudio = true;
Xut.fix.audio = new Audio();
document.removeEventListener('touchstart', fixaudio, false);
}
};
document.addEventListener('touchstart', fixaudio, false);
}假如在body上绑定这样一个代码:通过手动触发创建一个audio对象,然后保存在全局中
在使用的时候如下
//如果为ios browser 用Xut.fix.audio 指定src 初始化见app.js
if (Xut.fix.audio) {
audio
= Xut.fix.audio;
audio.src = url;
} else {
audio = new Audio(url);
}
audio.autoplay = true;
audio.play();直接替换音频对象即可,简单来说,就是要自动就必须是用户触发创建的对象才能播
H5 video音频
视频标签可能在移动端用的很少,安卓支持太烂了,目测5.0才好转
iphone上老问题,不能自动播放(省流量啊,省你妹!!!),并且默认就是全屏控件播放
很长一段时间里,我都没理会这个视频处理,安卓用底层,iphone直接用VideoJS,内置flash与h5切换的,flash也有支持问题
前阵子老板有个需求,我们应用动画太多了,都是精灵路线的组合动画,一个app下来上百M 到几百M不等
所以急需有一个方案可以压缩图片
最后的方案是采用视频代替动画,因为视频压缩技术发展了很多年,已经十分成熟了。现在视频压缩技术,能够很轻松地将720P的高清电影,压缩到10M/分钟,或者160K/秒。比图像序列的文件尺寸,至少小了几十倍。同时,在于大部分设备,都支持对视频的硬件解压缩,这样呢,视频播放的CPU消耗很低,电池消耗也很低,同时播放速度还快。即使25帧的全屏幕播放,也能轻易地实现。
方案定下来,需要解决的几个问题就来了
1.整个视频,包括视频中的某些物体,能够响应用户的点击、滑动之类的操作
2.在iPhone下面,可以在一个窗口中播放
3.能够过滤掉背景,从而能像PNG图像一样运用
最后的实际效果也是开始gif动画所示:
视频代替了动画,然后支持背景蒙板效果,能够透出底图
同时也解决了,手动,自动,不全屏的问题
iphone窗口化
解决方案:
通过canvas + video标签结合处理
原理: 获取video的原图帧,通过canavs绘制到页面
这里我直接附上源码把,代码写的一般,但是突出了几个重点
http://stackoverflow.com/questions/3699552/html5-inline-video-on-iphone-vs-ipad-browser
视频代替动画
这个有点麻烦,需要做交互,拖动canvas达到控制图像的目的,目前我还没有全部写完,一般的公司需求也不会有这个这里简单的描述下,同样是canvas + video处理的,但是需要有一个缓存的canvas容器做一个预处理,通过预处理,拿到每一张图的像素点,通过改变每一个像素点RBG的值,达到能够过滤掉背景,从而能像PNG图像一样运用,以后写好了,在发布吧~~
相关推荐:
以上是HTML5音频与视频问题及解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!

