Java 端作为服务提供者,基于Dubbo 实现服务并通过 Dubbo Hessian 扩展暴露服务;Node 端作为服务消费者,通过node-hessian 调用 Java 端的服务。本文主要和大家介绍了Node调用Java的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
Java 端
服务接口
package com.yuanxin.paas.ssb;
public interface TestService {
/**
* 测试:无参,无返回值。
*/
void test();
/**
* 测试:原生类型参数与返回值。
*
* @param i
* @return
*/
String test0(int i);
/**
* 测试:无参,自定义类型返回值。
*
* @return
*/
Result test1();
/**
* 测试:自定义类型参数,无返回值。
*
* @param arg
*/
void test2(Arg arg);
/**
* 测试:自定义参数,自定义返回值。
*
* @param arg
* @return
*/
Result test3(final Arg arg);
}自定义参数类
package com.yuanxin.paas.ssb;
import java.io.Serializable;
public class Arg implements Serializable {
private int i;
public int getI() {
return i;
}
public void setI(int i) {
this.i = i;
}
}自定义返回值类
package com.yuanxin.paas.ssb;
import java.io.Serializable;
public class Result implements Serializable {
private int i;
private String string;
public int getI() {
return i;
}
public void setI(int i) {
this.i = i;
}
public String getString() {
return string;
}
public void setString(String string) {
this.string = string;
}
}Dubbo 配置略。
Node 端
node-hessian
安装 node-hessian:
npm install hessian-proxy
调用服务接口
var Proxy = require('hessian-proxy').Proxy;
var proxy = new Proxy('http://127.0.0.1:9098/test-provider/provider/com.yuanxin.paas.ssb.TestService', '', '', proxy);
proxy.invoke('test', null, function (err, reply) {
console.log('test: ' + reply);
});
proxy.invoke('test0', [25], function (err, reply) {
console.log('test0: ' + JSON.stringify(reply));
})
proxy.invoke('test1', null, function (err, reply) {
if (err) {
console.log('test1: ' + err);
}
console.log('test1: ' + JSON.stringify(reply));
})
var argForTest2 = {
i: 2
};
argForTest2.__type__ = 'com.yuanxin.paas.ssb.Arg';
proxy.invoke('test2', [argForTest2], function (err, reply) {
if (err) {
console.log('test2: ' + err);
}
console.log('test2: ' + JSON.stringify(reply));
})
var argForTest3 = {
i: 3
};
argForTest3.__type__ = 'com.yuanxin.paas.ssb.Arg';
proxy.invoke('test3', [argForTest3], function (err, reply) {
if (err) {
console.log('test3: ' + err);
}
console.log('test3: ' + JSON.stringify(reply));
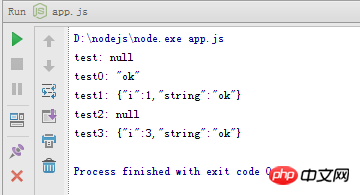
})运行结果
Java 端

Node 端

相关推荐:
以上是Node调用Java的示例代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3汉化版
中文版,非常好用

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





