事件是在编程时系统内发生的动作或者发生的事情. 系统通过它来告诉编程者,在编程者愿意的情况下,编程者一某种方式对它做出回应.本文主要和大家分享JavaScript事件解析,希望能帮助到大家。
添加事件方式
元素属性
<span style="font-size: 14px;">var btn = document.querySelector('button');<br><br>btn.onclick = function() {<br> var rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';<br> document.body.style.backgroundColor = rndCol;<br>}<br><br>或者<br><br>var btn = document.querySelector('button');<br><br>function bgChange() {<br> var rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';<br> document.body.style.backgroundColor = rndCol;<br>}<br><br>btn.onclick = bgChange<br></span>
行内事件
<span style="font-size: 14px;"><button onclick="bgChange()">Press me</button><br><br>function bgChange() {<br> var rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';<br> document.body.style.backgroundColor = rndCol;<br>}<br><br>或者<br><br><button onclick="alert('Hello, this is my old-fashioned event handler!');">Press me</button><br></span>
注册事件监听
<span style="font-size: 14px;">addEventListener()和removeEventListener();<br><br>btn.addEventListener('click', function() {<br> var rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';<br> document.body.style.backgroundColor = rndCol;<br>});<br><br>或者<br><br>btn.removeEventListener('click', bgChange);<br></span>
优缺点
元素属性
<span style="font-size: 14px;">优:<br> 1. 兼容性好<br> 2. 行为的分离<br> 3.便于操作当事对象,因为function是作为on***的属性出现的,可直接用this引用当事对象<br>缺: <br> 1. 给同一个监听器注册多个处理器,后面的会覆盖前面<br> btn.onclick=function(){alert('a')};<br> btn.onclick=function(){alert('b')};<br></span>
行内事件
<span style="font-size: 14px;">优:<br> 1. 兼容性好,是最早的事件处理方法<br> 2. 方便快捷<br>缺: <br> 1. 代码杂糅<br> 2. 难以管理和效率低下,一个按钮看起来还好,但是如果有一百个按钮呢?得在文件中加上100个属性<br> 3. 文档很难解析<br></span>
注册事件监听
<span style="font-size: 14px;">优:<br> 1. 它允许为事件添加多个单独的处理程序。这对于DHTML库或Mozilla扩展尤其有用,即使使用其他库/扩展也需要很好的工作<br> 2. 它可以让你更好地控制阶段,当听者被激活(捕获与冒泡)<br> 3. 它适用于任何DOM元素,而不仅仅是HTML元素<br> 4. 行为的分离 <br>缺:<br> 兼容性(不过网上有很多成熟的hack);<br></span>
事件对象
具体请看event详解-https://developer.mozilla.org
在触发DOM上的某个事件时,会在事件处理程序函数中会产生一个事件对象event,这个对象中包含着所有与事件有关的信息。包括导致事件的元素、事件的类型以及其他与特定事件相关的信息.
<span style="font-size: 14px;">var btn = document.getElementById("myBtn");<br>btn.onclick = function(event) {<br> alert(event.type); //"click"<br>}<br>btn.addEventListener("click", function(event) {<br> alert(event.type); //"click"<br>}, false);<br></span>
event.currentTarget与event.target
<span style="font-size: 14px;">事件对象event的target属性始终是事件刚刚发生的元素的引用<br></span>
例如,你可能有一组16块方格,当它们被点击时就会消失。用e.target总是能准确选择当前操作的东西(方格)并执行操作让它消失,而不是必须以更困难的方式选择它.
<span style="font-size: 14px;">var ps = document.querySelectorAll('p');<br><br>for (var i = 0; i < ps.length; i++) {<br/> ps[i].onclick = function(e) {<br/> e.target.style.backgroundColor = bgChange();<br/> }<br/>}<br/></span>阻止默认行为(event.preventDefault())
有时,你会遇到一些情况,你希望事件不执行它的默认行为例如自定义注册表单
<span style="font-size: 14px;">var form = document.querySelector('form');<br/>var fname = document.getElementById('fname');<br/>var lname = document.getElementById('lname');<br/>var submit = document.getElementById('submit');<br/>var para = document.querySelector('p');<br/>form.onsubmit = function(e) {<br/> if (fname.value === '' || lname.value === '') {<br/> e.preventDefault();<br/> para.textContent = 'You need to fill in both names!';<br/> }<br/>}<br/></span>事件冒泡及捕获(event.stopPropagation())
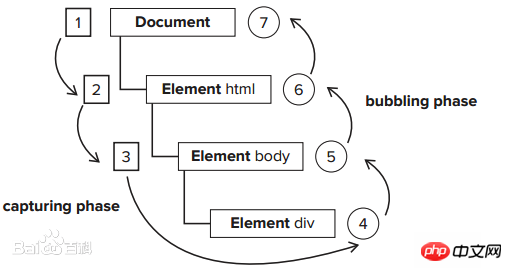
<span style="font-size: 14px;">描述事件触发时序问题的术语。<br/>事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件。<br/>事件冒泡是自下而上的去触发事件。<br/>绑定事件方法的第三个参数,就是控制事件触发顺序是否为事件捕获。true,事件捕获;false,事件冒泡。默认false,即事件冒泡<br/></span>

事件委托
<span style="font-size: 14px;">冒泡还允许我们利用事件委托——这个概念依赖于这样一个事实,如果你想要在大量子元素中单击任何一个都可以运行一段代码,您可以将事件监听器设置在其父节点上,并将事件监听器气泡的影响设置为每个子节点,而不是每个子节点单独设置事件监听器<br/></span>
如:鼠标放到li上对应的li背景变灰
<span style="font-size: 14px;"><ul><br> <li>item1</li><br> <li>item2</li><br> <li>item3</li><br> <li>item4</li><br> <li>item5</li><br> <li>item6</li><br></ul><br></span>
利用事件冒泡实现
<span style="font-size: 14px;">$("ul").on("mouseover",function(e){<br> $(e.target).css("background-color","#ddd").siblings().css("background-color","white");<br>})<br></span>
给所有li都绑上事件
<span style="font-size: 14px;">$("li").on("mouseover",function(){<br> $(this).css("background-color","#ddd").siblings().css("background-color","white");<br>})<br></span>
<span style="font-size: 14px;">代码简洁程度上,两者是相若仿佛的。<br>前者少了一个遍历所有li节点的操作,所以在性能上肯定是更优的<br>如果在绑定事件完成后,页面又动态的加载了一些元素<br>第二种方案,由于绑定事件的时候item7还不存在,所以为了效果,我们还要给它再绑定一次事件.<br></span>
自定义事件(DOM的事件模拟又称“伪DOM自定义事件”)
js原生自定义事件分三个阶段(创造、初始化、触发)
摘自 https://developer.mozilla.org...
(1). 创造
<span style="font-size: 14px;">var event = document.createEvent(type);<br>type:是一个字符串,表示要创建的事件类型。事件类型可能包括是一个字符串,表示要创建的事件类型。<br>事件类型可能包括"UIEvents", "MouseEvents", "MutationEvents", 或者 "HTMLEvents"<br></span>
(2) 初始化
<span style="font-size: 14px;">event.initEvent('build', true, true);<br>于初始化通过DocumentEvent接口创建的Event的值。支持三个参数:initEvent(eventName, canBubble,preventDefault)<br>分别表示事件名称,是否可以冒泡,是否阻止事件的默认操作<br></span>
(3). 触发
<span style="font-size: 14px;">elem.dispatchEvent(event);<br>参数event表示事件对象,是createEvent()方法返回的创建的Event对象<br></span>
监听方法
<span style="font-size: 14px;">elem.addEventListener('build', function (e) {<br>// e.target matches elem<br>}, false);<br></span>
jq自定义dom事件
(1). trigger()
<span style="font-size: 14px;">常用模拟<br> 模拟方法操作<br> $("#btn").trigger("click");<br> 或者 <br> $("#btn").click();<br></span>
<span style="font-size: 14px;">自定义事件<br> $("#btn").on("myClick", function () {<br> $("#test").append("<p>我的自定义事件。</p>");<br> }); <br> $("btn").trigger("myClick");<br></span>
<span style="font-size: 14px;">传递数据<br> trigger(tpye[,datea]);<br> 第一个参数是要触发的事件类型,<br> 第二个单数是要传递给事件处理函数的附加数据,以数组形式传递。<br> 通常可以通过传递一个参数给回调函数来区别这次事件是代码触发的还是用户触发的<br> $("#btn").bind("clickCustomize", function (event, message1, message2) { //获取数据<br> $("#test").append("p" + message1 + message2 + "</p>");<br> });<br> $("#btn").trigger("clickCustomize",["我的自定义","事件"]); //传递两个数据<br> $(“#btn”).trigger(“clickCustomize”,["我的自定义","事件"]); //传递两个数据<br></span>
(2). triggerHandler();(阻止默认事件)
<span style="font-size: 14px;">triggerHandler("lickCustomize");<br></span>
DOM自定义事件优势与劣势:
(1)、优势:
<span style="font-size: 14px;">1、自定义事件完全由我们控制触发时机,这就意味着实现了一种 JavaScript 的解耦。我们可以把多个关联但逻辑复杂的操作利用自定义事件的机制灵活地控制好<br>2、既然绑定也可以解绑,如果不需要了,直接移除绑定事件<br></span>
(2)、劣势
<span style="font-size: 14px;">1、兼容性差,要自己hack(jq除外)<br></span>
相关推荐:
以上是JavaScript事件解析的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...
 在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM在JavaScript中如何获取原型链上函数的参数在JavaScript编程中,理解和操作原型链上的函数参数是常见且重要的任�...
 微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js动态style位移失效的原因分析在使用Vue.js...
 在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM
在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM在Tampermonkey中如何对多个链接进行并发GET请求并依次判断返回结果?在Tampermonkey脚本中,我们经常需要对多个链...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






