Https页面使用百度分享实例详解
- 小云云原创
- 2018-02-09 11:10:332426浏览
开启全站 https 访问以来,分享代码一直不能用,启用了小绿标就成了灰标。唉,为了这个小绿标也是费尽了心,百度广告基本撤下了,百度站内搜索也基本费了,分享功能就是一摆设。有些研友问我,为啥不能分享呢?其实我不是不想分享,只是能力有限,无法解决这个问题。今天正好有空,准备解决一下这个分享的问题。
解决方法
解决方法来源于细语呢喃,注意网站可能被墙,需要代理,代码共享于 Gihhub。
总的解决思路是把百度的分享代码改成本地代码,这样就不用每次再经过 http 途径调用百度分享代码了。代码可以在 github 上下载。
解压后把 static 丢到站点根目录下即可。
相关文件下载地址:
http://bdimg.share.baidu.com/改为 /Github地址:https://github.com/hrwhisper/baiduShare
或者直接点击这里下载
下载解压得到static文件夹

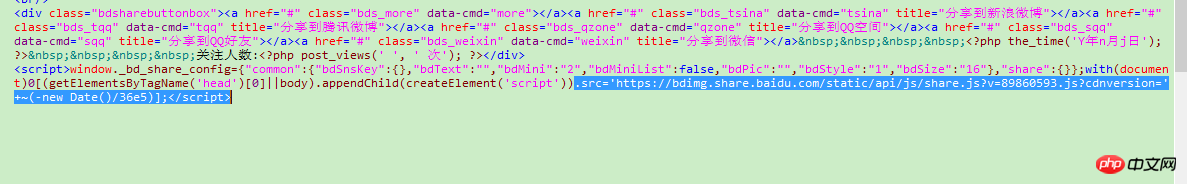
然后修改我们引用的js即可

修改成:
.src='https://www.xxx.cn/inc/uploads/online/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];
域名请修改成你自己的。ok,问题解决。百分分享又出现了!
相关推荐:
移动端使用百度分享代码_html/css_WEB-ITnose
以上是Https页面使用百度分享实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

