微信小程序的媒体组件实例分析
- 小云云原创
- 2018-02-08 10:53:382133浏览
本文主要和大家介绍了微信小程序媒体组件的相关资料,包括视频,音乐,图片,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
先来看看效果图:

1、图片Image
<!--
scaleToFill:不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
widthFix:宽度不变,高度自动变化,保持原图宽高比不变
aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来。
也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
aspectFit: 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
-->
<image style='width: 100%; height:150px' src='../img/models.jpg' mode='scaleToFill'></image>
<image style='width: 200px; height:200px' src='../img/models.jpg' mode='widthFix'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFill'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFit'></image>图片显示,可根据 mode属性设置不同的显示模式。
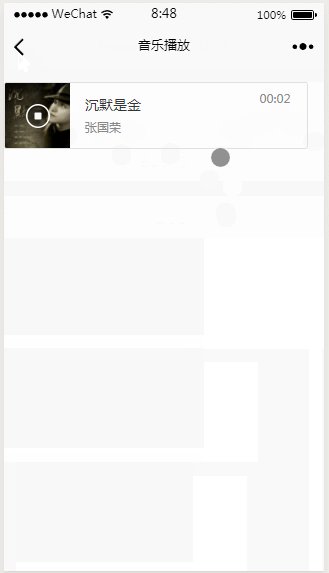
2、音乐播放 audio
<!--
简单的实现音乐播放
src:播放音频的资源地址
poster:封面图片地址
controls:是否显示默认控件
name:歌曲名称
author:歌曲作者
-->
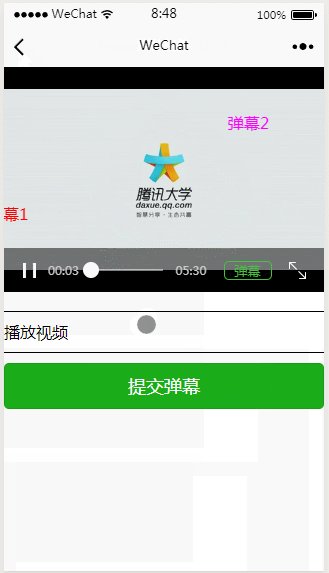
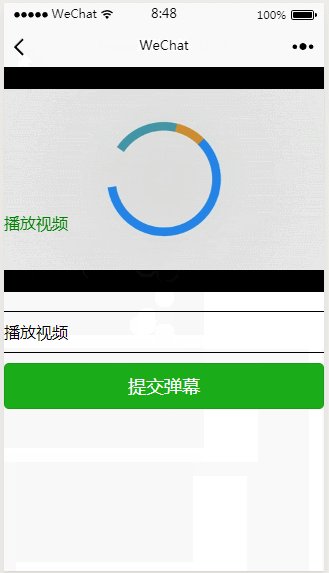
<audio src="{{url}}" poster="{{poster}}" controls="true" author="{{author}}" name="{{name}}"></audio>3、视频播放 video
<!--
播放视频
src:视频资源链接
danmu-list:弹幕列表
danmu-btn:是否显示弹幕按钮
enable-danmu:是否展示弹幕,只在初始化有效
loop:是否循环播放
muted 是否静音播放
-->
<video id='videocontext' src="{{src}}" danmu-btn='true' danmu-list='{{danmuList}}' enable-danmu='true' loop='false' muted='false'></video>
<input class='text_danmu' bindblur='bindInputBlur' type='text'></input>
<button bindtap='bindSendDanmu' type='primary'>提交弹幕</button>控件使用都和H5的差不多,代码少,功能强大;
相关推荐:
以上是微信小程序的媒体组件实例分析的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

