本文主要为大家带来一篇Vue.js项目模板搭建图文教程。给大家做个参考,希望能帮助到大家。
前言
从今年(2017年)年初起,我们团队开始引入「Vue.js」开发移动端的产品。作为团队的领头人,我的首要任务就是设计 整体的架构 。一个良好的架构必定是具备丰富的开发经验后才能搭建出来的。虽然我有多年的前端开发经验,但就「Vue.js」来说,仍然是个新手。所幸「Vue.js」有一个配套工具「Vue-CLI」,它提供了一些比较成熟的项目模板,很大程度上降低了上手的难度。然而,很多具体的问题还是要自己思考和解决的。
项目划分
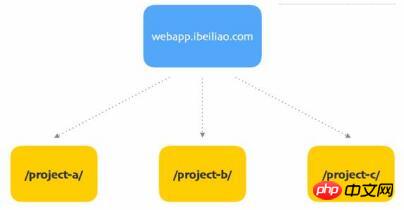
我们公司的H5产品大部分是嵌套在手机客户端里面的页面。每个项目的功能都比较独立,而且规模不大。这样一来,既可以让这些小项目各自为政,也可以把它们集中放到一个大项目中管理。各自的优缺点如下:

项目模板考虑到我们团队刚开始使用「Vue.js」,需要逐步摸索出合适的架构。如果做成一个大项目,一旦架构要调整,很可能会伤筋动骨。所以最终的选择是 划分成多个小项目 。
虽然划分成多个小项目了,但是这些小项目也要保持一致的架构和公共代码。说白了,就是要根据业务情况搭建自己的项目模板,所有具体的项目都在这个模板的基础上开发。下面就介绍一下我们团队的项目模板的搭建过程。
初始化
项目模板本身也是一个项目,所以也通过「Vue-CLI」来初始化(项目名为「webapp-public」):
vue init webpack webapp-public
这里选用的是「webpack」模板,因为功能比较齐全。初始化的过程中要注意:
安装「Vue-Router」以支持单页应用;
安装「ESLint」以统一编码规范。
SASS
安装「SASS」的支持比较简单,先通过命令行安装相关依赖:
npm install node-sass --save-devnpm install sass-loader --save-dev
装好后,只要指定style标签的「lang」属性为「scss」,就可以用该语言来编写样式代码了:
<style lang="scss" scoped></style><style src="style.scss" lang="scss"></style>
REM布局
如今移动端的页面为了适应不同尺寸的手机屏幕,大多都在样式代码中使用rem作为尺寸单位。然而,设计师给的设计稿还是以px为单位的。这就需要把px转换为rem,这个转换可以在脑子里面转,也可以通过工具去转,比如「PostCSS」的插件「 postcss-px2rem 」。
初始化项目的时候,「PostCSS」就已经装上了,所以直接安装「postcss-px2rem」即可:
npm install postcss-px2rem --save-dev
装好后还要修改项目根目录下的「.postcssrc.js」,增加「postcss-px2rem」的配置:
"plugins": {
"autoprefixer": {},
"postcss-px2rem": { "remUnit": 100 }
}
「px值/remUnit」即为转换出来的rem值,可以根据自身需要修改「remUnit」的值。
然而,有些特殊的px值是不需要转换成rem值的,这时候可以通过特殊注释禁止「postcss-px2rem」去处理这个值。例如:
/* 不同dpr下的细线 */
.g-dpr-1 .g-border-1px {
border-width: 1px !important; /*no*/
}
.g-dpr-2 .g-border-1px {
border-width: 0.5px !important; /*no*/
}
Vuex
在单页应用开发中,负责管理状态的「Vuex」也是必备的。安装也非常简单:
npm install vuex --save
然而,真正使用的时候,在一些 低版本系统的浏览器 中,可能会出现这样的异常:
Error: [vuex] vuex requires a Promise polyfill in this browser.
这是因为浏览器不支持「Promise」,这时候就需要一个「polyfill」。我们可以直接用「babel-polyfill」:
npm install babel-polyfill --save
「babel-polyfill」会在 全局作用域 添加ES6新增的对象和方法,项目中的其他代码并不需要显式地引入(import或者require)它,这就意味着「Webpack」不会把它识别为项目的依赖。所以还要修改「/build/webpack.base.conf.js」,在打包入口处增加「babel-polyfill」:
entry: {
app: ['babel-polyfill', './src/main.js']
}
另外要提一下的是,使用「Vue-CLI」初始化项目的时候默认安装了「 babel-plugin-transform-runtime 」,而它的作用跟「babel-polyfill」是重复的,所以可以移除前者。修改根目录下的「.babelrc」,移除这一行:
"plugins": ["transform-runtime"]
然后删除依赖即可:
npm uninstall babel-plugin-transform-runtime --save-dev
访问路径
每个小项目真正在服务器(不管是测试、预发布还是生产环境的服务器)上运行的时候,是通过一级子目录去区分的。

这就意味着,项目中的所有路径都要加上一层目录(比如原访问路径为「http://localhost:8080/home」,现在就得改成「http://localhost:8080/project-a/home」)。千万别以为这是很简单的事情,实际上要改的地方是很多的。
首先要改的是「Vue-Router」的 基路径 配置:
new Router({
base: '/project-a/', // 基路径
mode: 'history',
routes: [
{ path: '/', component: Home }
]
});
设置基路径后,跟路由相关的所有路径都是相对基路径,而不是根目录。
然后是开发服务器的 资源发布路径 (/config/index.js):
dev: { assetsPublicPath: '/project-a/' }
对应地还要修改「/build/dev-server.js」的两处地方,不然访问的时候就会404:
require('connect-history-api-fallback')({
// 默认为"/index.html",因为资源发布路径改了,所以这里也要对应上
index: '/project-a/index.html'
})
// 运行项目后默认打开的页面地址
var uri = 'http://localhost:' + port + '/project-a/'
最后还要修改 Webpack热更新的检测路径 。先修改「/build/dev-server.js」:
require('webpack-hot-middleware')(compiler, {
log: false,
path: '/project-a/__webpack_hmr'
})
然后修改「/build/dev-client.js」:
require('webpack-hot-middleware/client?path=__webpack_hmr&dynamicPublicPath=true&noInfo=true&reload=true')
顺带一提,上面的这堆参数完全是用源代码调试的结果,官网文档并没有详细说明。
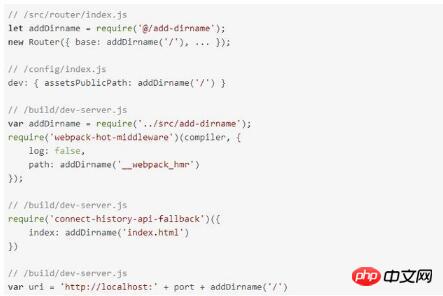
全部改完之后可以发现,跟目录有关的代码有5处,具体项目使用的时候岂不是要改5次?非常麻烦。这种情况下,把这部分逻辑写成一个公共函数去调用是最好的选择。新建文件「 /src/add-dirname.js 」:
const DIR_NAME = '/project-a/';
module.exports = function(path) {
return (DIR_NAME + path).replace(/\/{2,}/g, '/');
};
然后把刚才涉及添加一级子目录的代码全部改成调用该函数来实现:

这样一来,如果要修改一级子目录,只需要修改常量「DIR_NAME」的值就可以了。
公共代码
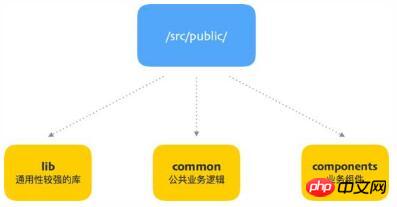
我们的公共代码分为三种:
通用性较强的库 :包括团队成员编写的一些通用库、无法通过npm安装的通用库等,跟业务无关;
业务逻辑库 :跟业务有关,但是跟表现层无关的公共代码;
业务组件库 :表现层的组件。
它们都位于「/src/public」:

在每一种公共代码的文件夹内,具体某一个库或者组件的目录结构如下:
/src/public/components/img-box
img-box.vue
1.1
这里要特别提一下的是 版本号 这一层文件夹。如果对库或者组件的修改会造成以前的调用代码不兼容,就不应该修改原文件,而是新建一个版本号文件夹,把新的代码以及其余的资源文件都放到这个新文件夹中。这样做的好处是,具体的项目要更新公共代码时,直接把项目模板的「/src/public」覆盖过去就行,不用担心不兼容。
构建
「webpack」这个项目模板已经配置好构建的逻辑。通过一个命令就可以执行构建:
npm run build
根据默认配置,代码会被发布到项目根目录下的「dist」文件夹内。然而,这样简单粗暴的发布方式并不能满足实际需求:
资源文件(图片、CSS、JS等)要发布到 CDN服务器 ;
HTML中要通过完整的URL引用资源文件(因为资源文件在CDN的域上);
不用的环境(测试、预发布、生产)使用不同的域访问。
先解决区分环境的问题,我们在构建命令中新增一个参数以表示环境:
npm run build <test|pre|prod>
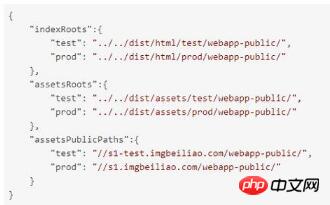
然后在根目录下新建一个配置文件「conf.json」(简单起见,只写了两种环境的配置):

文件内容表示的分别是不同环境下的HTML文件发布路径、资源发布路径以及资源访问路径。
接下来就要把这些配置接入到「Webpack」的打包配置中。修改「/config/index.js」,先在开头加上:
var env = process.argv[2]; // 环境参数(从0开始的第二个)
var conf = require('../conf');
// 找出对应环境的配置conf.indexRoot = conf.indexRoots[env];
conf.assetsRoot = conf.assetsRoots[env];
conf.assetsPublicPath = conf.assetsPublicPaths[env];
然后修改构建部分的代码:
build: {
index: path.resolve(__dirname, conf.indexRoot + 'index.html'),
assetsRoot: path.resolve(__dirname, conf.assetsRoot),
assetsPublicPath: conf.assetsPublicPath
}
此时运行构建命令,就可以把项目发布到「conf.json」指定的路径中。
小结
至此,项目模板搭建完毕。其实最重要的一点就是 可配置化 ,否则,开发具体项目的人初始化一个项目还要改十几个地方,效率就很低了。
项目模板的使用
项目模板已经搭建好了,但是怎么用呢?有两种常用场景:
初始化新项目 :克隆或拉取项目模板项目,复制该项目的所有文件(除了「.git」文件夹)到新项目的文件夹,修改配置后进行后续开发。
更新公共代码 :克隆或拉取项目模板项目,复制要更新的代码到目标项目的对应路径。
两种场景都离不开「克隆或拉取」、「复制和粘贴」,这种做法一是麻烦,二是逼格太低。所以后来我用Node.js写了一个命令行工具「webapp-cli」来完成这两项工作。
初始化项目的命令为:
webapp init [projectPath]
例如:
webapp init test
更新特定文件的命令为:
webapp update <fileGlobs> [projectPath]
例如:
webapp update /src/public/** test
这个工具并没有改变操作方式,只是由人工操作变成程序代劳。
相关推荐:
以上是Vue.js项目模板如何大家图文分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





