本文主要和大家介绍vue学习笔记之v-if和v-show的区别,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
v-if vs v-show
v-if 是“真正的”条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下, v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说, v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件不太可能改变,则使用 v-if 较好。
<template>
<p id="app">
<p v-if="isIf">
if
</p>
<p v-show="ifShow">
show
</p>
<button @click="toggleShow">toggle</button>
</p>
</template>
<script>
export default {
name: 'app',
data() {
return {
isIf : true,
ifShow : true,
loginType : "username"
}
},
methods: {
toggleShow : function(){
this.ifShow = this.ifShow ? false : true;
this.isIf = this.isIf ? false : true;
}
}
}
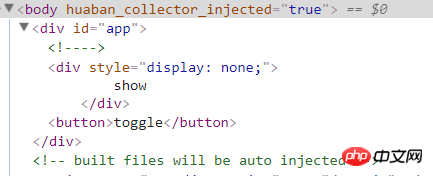
</script>看chrom控制台能更明显的看出来


对比可以看出v-if直接从代码中删除了,v-show只是通过display来切换状态,因此建议频繁切换的话用v-show比较好。
相关推荐:
以上是vue之v-if和v-show的区别详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Vue3中的v-if函数:动态控制组件渲染Jun 19, 2023 am 08:31 AM
Vue3中的v-if函数:动态控制组件渲染Jun 19, 2023 am 08:31 AMVue3中的v-if函数:动态控制组件渲染Vue3是目前前端开发中最常用的框架之一,其拥有的父子组件通信、数据双向绑定、响应式更新等特性,被广泛应用于前端开发中。本文将着重介绍Vue3中的v-if函数,探讨其如何动态控制组件的渲染。v-if是Vue3中的一种指令,用于控制组件或元素是否渲染到视图中。当v-if的值为真时,组件或元素将会被渲染到视图中;而当v
 vue中v-if和v-for哪个优先级高Jul 20, 2022 pm 06:02 PM
vue中v-if和v-for哪个优先级高Jul 20, 2022 pm 06:02 PM在vue2中,v-for的优先级高于v-if;在vue3中,v-if的优先级高于v-for。在vue中,永远不要把v-if和v-for同时用在同一个元素上,会带来性能方面的浪费(每次渲染都会先循环再进行条件判断);想要避免出现这种情况,可在外层嵌套template(页面渲染不生成dom节点),在这一层进行v-if判断,然后在内部进行v-for循环。
 如何解决Vue报错:无法正确使用v-show指令Aug 17, 2023 pm 01:45 PM
如何解决Vue报错:无法正确使用v-show指令Aug 17, 2023 pm 01:45 PM如何解决Vue报错:无法正确使用v-show指令Vue是一款流行的JavaScript框架,它提供了一套灵活的指令和组件,使得开发单页面应用变得轻松且高效。其中v-show指令是Vue中常用的一个指令,用于根据条件动态显示或隐藏元素。然而,在使用v-show指令时,有时会遇到一些错误,如无法正确使用v-show指令导致元素不显示。本文将介绍一些常见的错误原因
 Vue3中的v-if函数详解:动态控制组件渲染的应用Jun 18, 2023 pm 02:21 PM
Vue3中的v-if函数详解:动态控制组件渲染的应用Jun 18, 2023 pm 02:21 PMVue3中的v-if函数详解:动态控制组件渲染的应用Vue3是一款流行的前端框架,其中的v-if指令是常用的动态控制组件渲染的方式之一。在Vue3中,v-if函数的应用有着广泛的用途,对于前端开发人员而言,掌握v-if函数的使用方法是非常重要的。什么是v-if函数?v-if是Vue3中的指令之一,它可以根据条件动态控制组件的渲染。当条件为真时,v-if渲染组
 Vue中如何使用v-show与v-if结合实现动态页面渲染Jun 11, 2023 pm 11:27 PM
Vue中如何使用v-show与v-if结合实现动态页面渲染Jun 11, 2023 pm 11:27 PMVue是一种流行的JavaScript框架,用于构建动态Web应用程序。v-show和v-if都是Vue中用于动态渲染视图的指令。它们可以帮助我们在不显示或隐藏DOM元素时更好地控制页面。本文将详细说明如何在Vue中使用v-show和v-if指令结合使用来实现动态页面渲染。Vue中的v-show指令v-show是Vue中一个指令,它根据表达式的值来动态显示
 解决Vue报错:无法正确使用v-show指令进行显示和隐藏Aug 19, 2023 pm 01:31 PM
解决Vue报错:无法正确使用v-show指令进行显示和隐藏Aug 19, 2023 pm 01:31 PM解决Vue报错:无法正确使用v-show指令进行显示和隐藏在Vue开发中,v-show指令是一个用于根据条件是否显示元素的指令。然而,有时我们可能会遇到在使用v-show时出现报错的情况,导致无法正确地进行显示和隐藏。本文将为大家介绍一些解决方法,并提供一些代码示例。指令使用错误在Vue中,v-show指令是一个条件指令,它根据表达式的真假来决定元素是否显示
 Vue中如何使用v-if、v-else-if、v-else实现多重条件渲染Jun 11, 2023 am 09:33 AM
Vue中如何使用v-if、v-else-if、v-else实现多重条件渲染Jun 11, 2023 am 09:33 AMVue是一种流行的JavaScript框架,主要用于构建交互式Web应用程序。在Vue中,我们可以使用v-if、v-else-if和v-else指令实现多重条件渲染。v-if指令用于根据条件渲染DOM元素,只有在条件为真时才会渲染元素。v-else-if和v-else指令则用于在v-if指令中使用多个条件。下面我们将详细介绍如何使用这些指令来实现多重条件渲染
 Vue条件渲染的神器:深入解析v-if、v-show、v-else、v-else-if的运用Sep 15, 2023 pm 12:54 PM
Vue条件渲染的神器:深入解析v-if、v-show、v-else、v-else-if的运用Sep 15, 2023 pm 12:54 PMVue是一款非常流行的前端框架,它提供了丰富的功能来帮助我们构建交互性强的网页应用。其中,条件渲染是Vue的一个重要特性,通过它我们可以根据条件来动态地显示或隐藏某个元素。在Vue中,我们可以使用v-if、v-show、v-else、v-else-if等指令来实现条件渲染,下面我们就来深入解析这些指令的运用,并提供具体的代码示例。首先我们来介绍v-if指令。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





