本文主要和大家介绍CSS使用position:sticky 实现粘性布局的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
简介
前面写了一篇文章讲解了position常用的几个属性:《CSS基础篇-- position属性讲解》
一般都知道下面几个常用的:
{
position: static;
position: relative;
position: absolute;
position: fixed;
}在https://developer.mozilla.org/zh-CN/docs/Web/CSS/position还说了下面这三个值:
/* 全局值 */ position: inherit; position: initial; position: unset;
估计大部分都没有用过position:sticky吧。这个属性值还在试验阶段。怎样描述它呢?
初窥 position:sticky
sticky 英文字面意思是粘,粘贴,所以姑且称之为粘性定位。下面就来了解下这个处于实验性的取值的具体功能及实用场景。
这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。
什么是结合两种定位功能于一体呢?
元素先按照普通文档流定位,然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。
而后,元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
sticky:对象在常态时遵循常规流。它就像是relative和fixed的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。
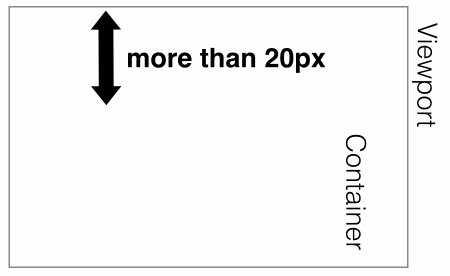
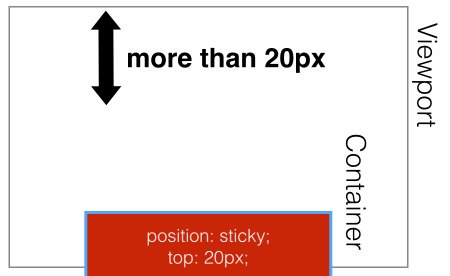
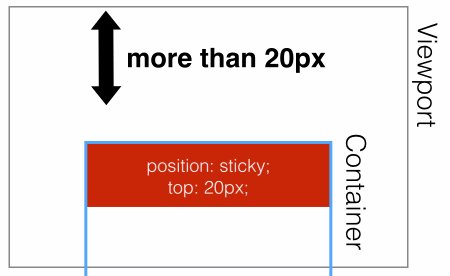
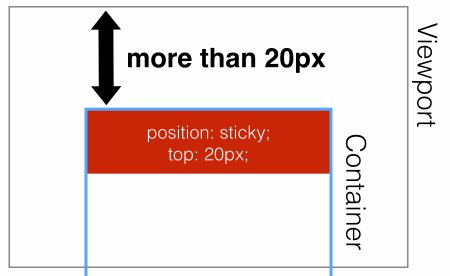
常用场景:当元素距离页面视口(Viewport,也就是fixed定位的参照)顶部距离大于 0px 时,元素以 relative 定位表现,而当元素距离页面视口小于 0px 时,元素表现为 fixed 定位,也就会固定在顶部。
代码:
{
position: -webkit-sticky;
position: sticky;
top: 0;
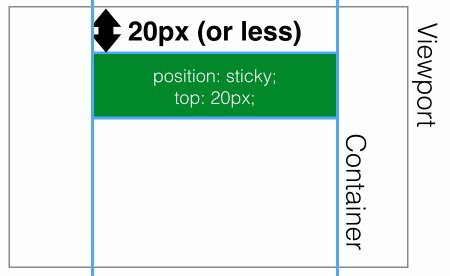
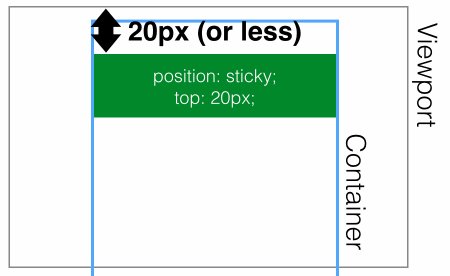
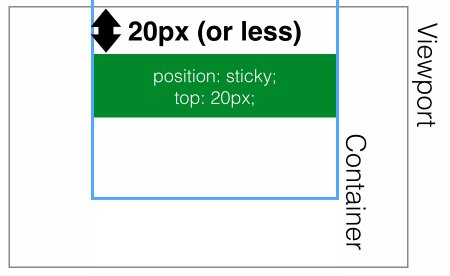
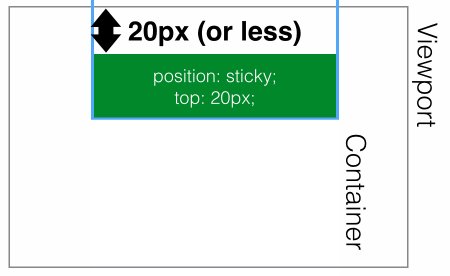
}如下图表现方式:
距离页面顶部大于20px,表现为 position:relative;

距离页面顶部小于20px,表现为 position:fixed;

运用 position:sticky 实现头部导航栏固定
html代码:
<p class="con">
<p class="samecon">
<h2>标题一</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题二</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题三</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题四</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五六</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
</p>CSS代码:
.samecon h2{
position: -webkit-sticky;
position: sticky;
top: 0;
background:#ccc;
padding:10px 0;
}同理,也可以实现侧边导航栏的超出固定。
生效规则
须指定
top, right, bottom 或 left四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。并且
top和bottom同时设置时,top生效的优先级高,left和right同时设置时,left的优先级高。设定为
position:sticky元素的任意父节点的overflow属性必须是visible,否则position:sticky 不会生效。这里需要解释一下:如果
position:sticky元素的任意父节点定位设置为overflow:hidden,则父容器无法进行滚动,所以position:sticky元素也不会有滚动然后固定的情况。如果
position:sticky元素的任意父节点定位设置为position:relative | absolute | fixed,则元素相对父元素进行定位,而不会相对viewprot定位。达到设定的阀值。这个还算好理解,也就是设定了
position:sticky的元素表现为relative还是fixed是根据元素是否达到设定了的阈值决定的。兼容性

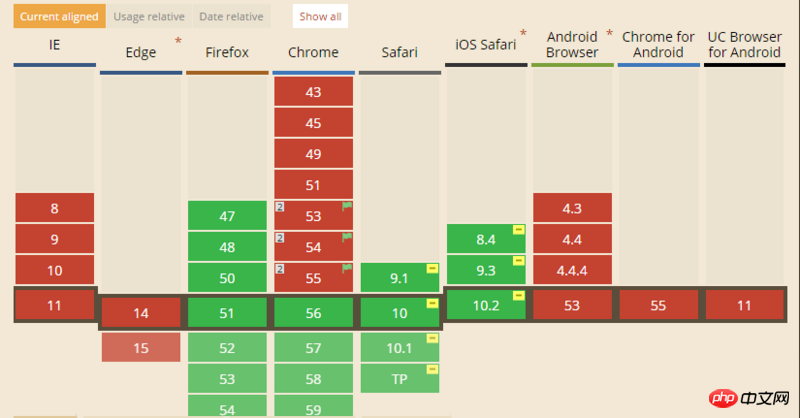
这个属性的兼容性还不是很好,目前仍是一个试验性的属性,并不是W3C推荐的标准。
相关推荐:
使用Sticky组件实现带sticky效果的tab导航和滚动导航的方法_javascript技巧
以上是CSS使用position:sticky实现粘性布局实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5中position属性的灵活运用技巧Dec 27, 2023 pm 01:05 PM
H5中position属性的灵活运用技巧Dec 27, 2023 pm 01:05 PMH5中如何灵活运用position属性在H5开发中,经常会涉及到元素的定位和布局问题。这时候,CSS的position属性就会发挥作用。position属性可以控制元素在页面中的定位方式,包括相对定位(relative)、绝对定位(absolute)、固定定位(fixed)和粘附定位(sticky)。本文将详细介绍在H5开发中如何灵活运用position属性
 html怎样把div放在底部Mar 02, 2021 pm 05:44 PM
html怎样把div放在底部Mar 02, 2021 pm 05:44 PMhtml把div放在底部的方法:1、使用position属性将div标签相对于浏览器窗口进行定位,语法“div{position:fixed;}”;2、设置到底部距离为0来把div永远放置于页面底部,语法“div{bottom:0;}”。
 CSS 布局属性优化技巧:position sticky 和 flexboxOct 20, 2023 pm 03:15 PM
CSS 布局属性优化技巧:position sticky 和 flexboxOct 20, 2023 pm 03:15 PMCSS布局属性优化技巧:positionsticky和flexbox在网页开发中,布局是一个非常重要的方面。良好的布局结构可以提高用户体验,使页面更加美观和易于导航。而CSS布局属性则是实现这一目标的关键。在本文中,我将介绍两种常用的CSS布局属性优化技巧:positionsticky和flexbox,并提供具体的代码示例。一、positions
 h5如何使用positionDec 26, 2023 pm 01:39 PM
h5如何使用positionDec 26, 2023 pm 01:39 PM在H5中使用position属性可以通过CSS来控制元素的定位方式:1、相对定位relative,语法为“style="position: relative;”;2、绝对定位absolute,语法为“style="position: absolute;”;3、固定定位fixed,语法为“style="position: fixed;”等等。
 position有哪些属性Oct 10, 2023 am 11:18 AM
position有哪些属性Oct 10, 2023 am 11:18 AMposition属性取值有static、relative、absolute、fixed和sticky等。详细介绍:1、static是position属性的默认值,表示元素按照正常的文档流进行布局,不进行特殊的定位,元素的位置由其在HTML文档中的先后顺序决定,无法通过top、right、bottom和left属性进行调整;2、relative是相对定位等等。
 CSS 层叠属性解读:z-index 和 positionOct 20, 2023 pm 07:19 PM
CSS 层叠属性解读:z-index 和 positionOct 20, 2023 pm 07:19 PMCSS层叠属性解读:z-index和position在CSS中,布局和样式的设计是非常重要的。而在设计中,经常需要对元素进行层叠和定位。两个重要的CSS属性,即z-index和position,可以帮助我们实现这些需求。本文将深入探讨这两个属性并提供具体的代码示例。一、z-index属性z-index属性用于定义元素在垂直方向上的堆叠顺序。元素的层叠
 CSS中sticky定位属性的用法和效果展示Dec 27, 2023 pm 12:08 PM
CSS中sticky定位属性的用法和效果展示Dec 27, 2023 pm 12:08 PMCSS中的position属性应用实例:sticky定位的使用方法和效果在前端开发中,我们经常使用CSS的position属性来控制元素的定位。其中,position属性有四个值可选:static、relative、absolute和fixed。而在这些常见的位置属性之外,还有一种特殊的定位方式,即sticky定位。本文将探讨sticky定位的使用方法和效果
 HTML布局技巧:如何使用position属性进行浮动元素控制Oct 21, 2023 am 09:22 AM
HTML布局技巧:如何使用position属性进行浮动元素控制Oct 21, 2023 am 09:22 AMHTML布局技巧:如何使用position属性进行浮动元素控制在网页设计中,布局是非常重要的一环。通过合理的布局可以使网页更加美观、易读,提升用户体验。而在实现布局过程中,浮动元素的控制是其中一个关键点。HTML提供了position属性,通过这个属性我们可以实现对浮动元素的控制。本文将介绍如何使用position属性进行浮动元素的布局,并提供一些具体的代码


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





