本文主要给大家介绍了关于Three.js利用顶点绘制立方体的方法,文中通过示例代码介绍的非常详细,需要的朋友可以参考借鉴,下面来一起看看吧。希望能帮助到大家。
前言
之前我们在学些WebGL基础的时候每天都是在一直研究顶点位置,法向量,绘制下标什么的。虽然复杂,但是毕竟原生,性能没得说。
three.js也给我们提供了相关的接口供我们使用原生的方法绘制模型,下面话不多说了,来一起看看详细的介绍吧。
下面是我的个人一个案例。
首先,我创建了一个空白的形状:
//立方体 var cubeGeometry = new THREE.Geometry();
立方体的形状如下:
// 创建一个立方体 // v6----- v5 // /| /| // v1------v0| // | | | | // | |v7---|-|v4 // |/ |/ // v2------v3
然后添加了立方体的顶点,一共8个
//创建立方体的顶点 var vertices = [ new THREE.Vector3(10, 10, 10), //v0 new THREE.Vector3(-10, 10, 10), //v1 new THREE.Vector3(-10, -10, 10), //v2 new THREE.Vector3(10, -10, 10), //v3 new THREE.Vector3(10, -10, -10), //v4 new THREE.Vector3(10, 10, -10), //v5 new THREE.Vector3(-10, 10, -10), //v6 new THREE.Vector3(-10, -10, -10) //v7 ]; cubeGeometry.vertices = vertices;
接着通过顶点的坐标生成了立方体的面
//创建立方的面 var faces=[ new THREE.Face3(0,1,2), new THREE.Face3(0,2,3), new THREE.Face3(0,3,4), new THREE.Face3(0,4,5), new THREE.Face3(1,6,7), new THREE.Face3(1,7,2), new THREE.Face3(6,5,4), new THREE.Face3(6,4,7), new THREE.Face3(5,6,1), new THREE.Face3(5,1,0), new THREE.Face3(3,2,7), new THREE.Face3(3,7,4) ]; cubeGeometry.faces = faces;
在这里需要注意:
(1)面是由三个顶点组成的一个三角形面,也是WebGL的实现面的方式。如果需要一个长方形,那就需要由两个三角形组合而成。
(2)如果要绘制的面是朝向相机的,那这个面的顶点的书写方式是逆时针绘制的,比如图上模型的第一个面的添加里面书写的是(0,1,2)。
(3)如果能使模型有灯光的效果,还需要设置法向量,让three.js自动生成即可,如下
//生成法向量 cubeGeometry.computeFaceNormals();
当前的这些步骤只是生成了形状,还需要和以前一样设置一个纹理,再通过THTEE.Mesh()方法生成网格
var cubeMaterial = new THREE.MeshLambertMaterial({color: 0x00ffff});
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
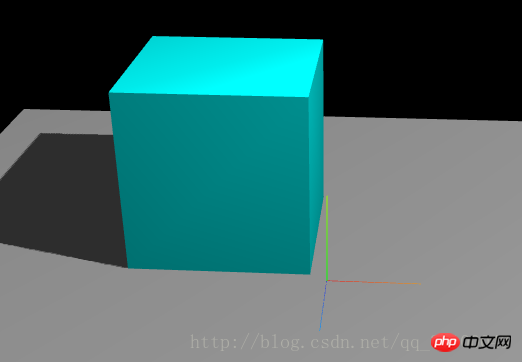
这样就实现了一个立方体的绘制:

全部代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="build/three.js"></script>
<script src="examples/js/controls/OrbitControls.js"></script>
<script src="examples/js/libs/stats.min.js"></script>
<script src="examples/js/libs/dat.gui.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize(window.innerWidth, window.innerHeight);
//告诉渲染器需要阴影效果
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 40, 100);
camera.lookAt(new THREE.Vector3(0, 0, 0));
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
//初始化dat.GUI简化试验流程
var gui;
function initGui() {
//声明一个保存需求修改的相关数据的对象
gui = {
lightY: 30, //灯光y轴的位置
cubeX: 25, //立方体的x轴位置
cubeY: 10, //立方体的x轴位置
cubeZ: -5 //立方体的z轴的位置
};
var datGui = new dat.GUI();
//将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值)
datGui.add(gui, "lightY", 0, 100);
datGui.add(gui, "cubeX", -30, 30);
datGui.add(gui, "cubeY", -30, 30);
datGui.add(gui, "cubeZ", -30, 30);
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x444444));
light = new THREE.PointLight(0xffffff);
light.position.set(15, 30, 10);
//告诉平行光需要开启阴影投射
light.castShadow = true;
scene.add(light);
}
var cube;
function initModel() {
//辅助工具
var helper = new THREE.AxisHelper(10);
scene.add(helper);
// 创建一个立方体
// v6----- v5
// /| /|
// v1------v0|
// | | | |
// | |v7---|-|v4
// |/ |/
// v2------v3
//立方体
var cubeGeometry = new THREE.Geometry();
//创建立方体的顶点
var vertices = [
new THREE.Vector3(10, 10, 10), //v0
new THREE.Vector3(-10, 10, 10), //v1
new THREE.Vector3(-10, -10, 10), //v2
new THREE.Vector3(10, -10, 10), //v3
new THREE.Vector3(10, -10, -10), //v4
new THREE.Vector3(10, 10, -10), //v5
new THREE.Vector3(-10, 10, -10), //v6
new THREE.Vector3(-10, -10, -10) //v7
];
cubeGeometry.vertices = vertices;
//创建立方的面
var faces=[
new THREE.Face3(0,1,2),
new THREE.Face3(0,2,3),
new THREE.Face3(0,3,4),
new THREE.Face3(0,4,5),
new THREE.Face3(1,6,7),
new THREE.Face3(1,7,2),
new THREE.Face3(6,5,4),
new THREE.Face3(6,4,7),
new THREE.Face3(5,6,1),
new THREE.Face3(5,1,0),
new THREE.Face3(3,2,7),
new THREE.Face3(3,7,4)
];
cubeGeometry.faces = faces;
//生成法向量
cubeGeometry.computeFaceNormals();
var cubeMaterial = new THREE.MeshLambertMaterial({color: 0x00ffff});
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = 25;
cube.position.y = 5;
cube.position.z = -5;
//告诉立方体需要投射阴影
cube.castShadow = true;
scene.add(cube);
//底部平面
var planeGeometry = new THREE.PlaneGeometry(100, 100);
var planeMaterial = new THREE.MeshLambertMaterial({color: 0xaaaaaa});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.y = -0;
//告诉底部平面需要接收阴影
plane.receiveShadow = true;
scene.add(plane);
}
//初始化性能插件
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放
var controls;
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement);
// 如果使用animate方法时,将此函数删除
//controls.addEventListener( 'change', render );
// 使动画循环使用时阻尼或自转 意思是否有惯性
controls.enableDamping = true;
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
//controls.dampingFactor = 0.25;
//是否可以缩放
controls.enableZoom = true;
//是否自动旋转
controls.autoRotate = false;
//设置相机距离原点的最远距离
controls.minDistance = 50;
//设置相机距离原点的最远距离
controls.maxDistance = 200;
//是否开启右键拖拽
controls.enablePan = true;
}
function render() {
renderer.render(scene, camera);
}
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
//更新控制器
render();
//更新性能插件
stats.update();
//更新相关位置
light.position.y = gui.lightY;
cube.position.x = gui.cubeX;
cube.position.y = gui.cubeY;
cube.position.z = gui.cubeZ;
controls.update();
requestAnimationFrame(animate);
}
function draw() {
initGui();
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
animate();
window.onresize = onWindowResize;
}
</script>
</html>
相关推荐:
以上是Three.js利用顶点绘制立方体方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





