jQuery实现鼠标滚轮控制图片缩放
- 小云云原创
- 2018-01-29 10:24:452801浏览
本文主要介绍了jQuery实现的鼠标滚轮控制图片缩放功能,结合完整实例形式分析了jQuery基于鼠标滚轮mousewheel事件进行页面元素属性动态操作的相关实现技巧,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了jQuery实现的鼠标滚轮控制图片缩放功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 鼠标滚轮控制图片缩放</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function() {
function zoomImg(o) {
var zoom = parseInt(o.style.zoom, 10) || 100;
zoom += event.wheelDelta / 2; //可适合修改
if (zoom > 0) o.style.zoom = zoom + '%';
}
$(document).ready(function() {
$("img").bind("mousewheel",
function() {
zoomImg(this);
return false;
});
});
})
</script>
</head>
<body>
<center>
<img src="1.jpg"/>
</center>
</body>
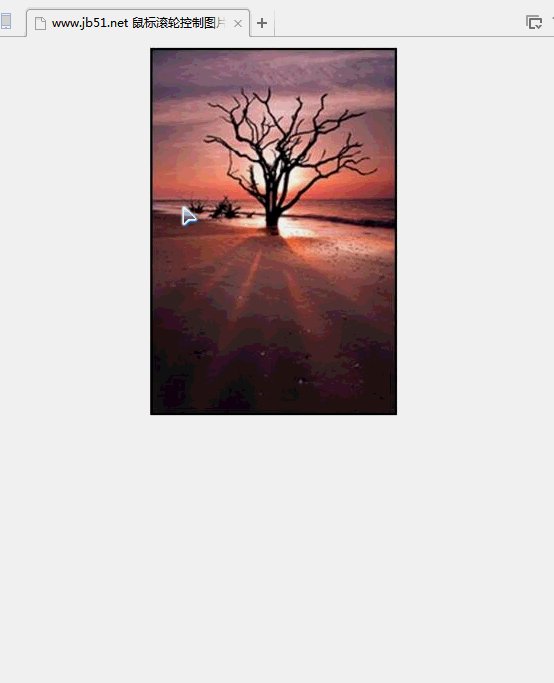
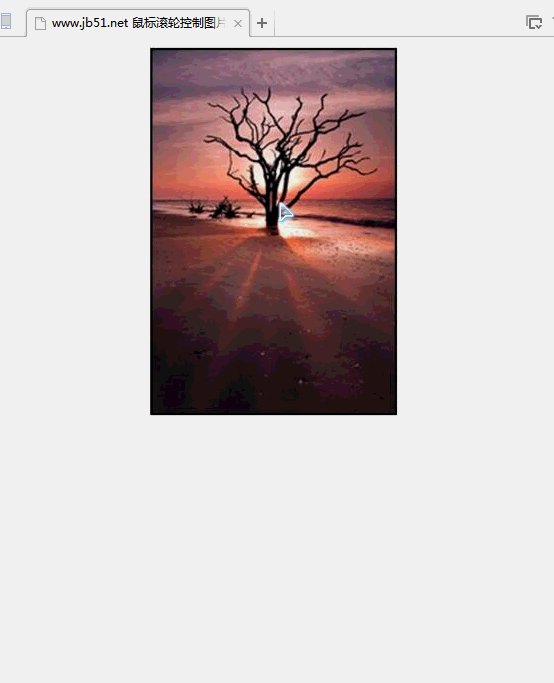
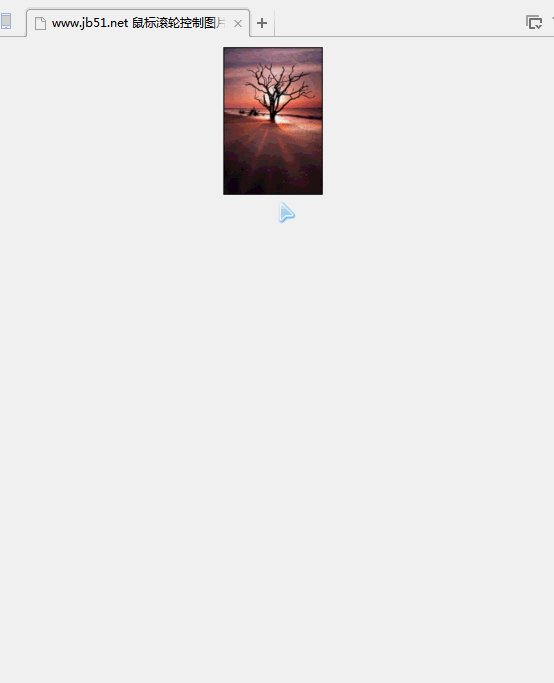
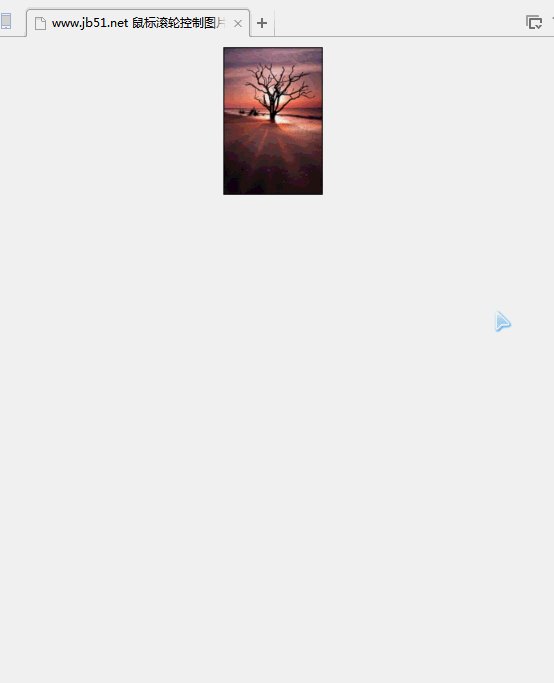
</html>运行效果:

相关推荐:
PHP图片处理之使用imagecopyresampled函数实现图片缩放例子
以上是jQuery实现鼠标滚轮控制图片缩放的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

