yii gridview时间段筛选功能实例详解
- 小云云原创
- 2018-01-26 13:34:161723浏览
yii gridview功能强大,但是时间筛选比较麻烦,与数据库的存储格式有关,本文的时间格式是date类型,本文主要为大家详细介绍了yii gridview实现时间段筛选功能,一个输入框,自动提交功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
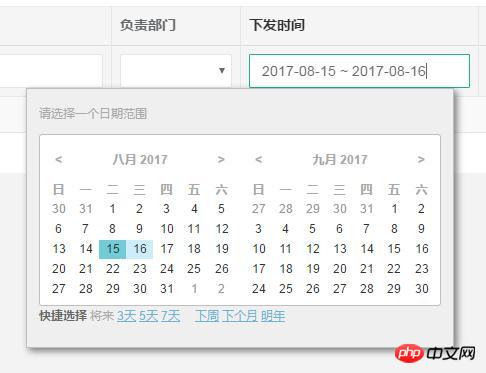
那么问题来了,yii只提供关于时间的text搜索格式,就是只能查找精确日期比如2017-8-10。万能的客户说这样不行,我要搜索时间段!我只要一个输入框!我要自动提交!


注意要点:
1.首先要在gridview中引入相关js,实现双日期,这里选择了jquery.daterangepicker.js,简单大方(缺点:不能选择年份,需要手动点击,我这里不会大幅度跨年份,可用)
2.要在searchmodel里面对数据进行处理,进行时间查询
3.坑:选择日期后,输入框没有光标,需要二次点击,然后回车才能实现数据刷新,与原装gridview体验相差较大
4.梯:在检测到输入日期数据后,使用jq模拟回车提交动作,完美实现了类似gridview的原装体验,丝般顺滑
view中
<?php
//use yii\web\View;
use kartik\grid\GridView;
use yii\bootstrap\Html;
use common\helps\ArrayHelper;
use yii\helpers\Url;
//引入时间段js,这里使用了jquery.daterangepicker.js
$this->registerCssFile('/plugins/datep/css/daterangepicker.css');
$this->registerJsFile('/plugins/datep/js/moment.min.js');
$this->registerJsFile('/plugins/datep/js/jquery.daterangepicker.js');
$this->registerJsFile('/plugins/datep/js/demo.js');
?>
<body class="gray-bg">
<p class="wrapper wrapper-content animated fadeInRight">
<p class="row">
<p class="col-sm-12">
<p class="ibox float-e-margins">
<?= backend\widgets\TitleBack::widget(['title'=>'记录管理']) ?>
<p class="ibox-content">
<?php
echo GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
['class' => 'yii\grid\CheckboxColumn'],
'title',
[
'label'=>'下发时间',
'attribute'=>'issued',
'value' => function ($data) {
return ArrayHelper::get_date_time($data->issued);
},
],
]
]);
?>
</p>
</p>
</p>
</p>
</p>
</p>
</p>
</body>demo.js放在最后说,先说PatentDataBdSearch 对输入框发送过来的数据进行处理,时间段查询数据库
//时间段筛选
if($this->issued){
$time= explode('~', $this->issued);
$query->andFilterWhere(['between', 'patent_data.issued', $time[0],$time[1]]);
}demo.js 实现数据检测,模拟回车操作
$(function(){
/*
define a new language named "custom" 插件设置
*/
$.dateRangePickerLanguages['custom'] =
{
'selected': 'Choosed:',
'days': 'Days',
'apply': 'Close',
'week-1' : 'Mon',
'week-2' : 'Tue',
'week-3' : 'Wed',
'week-4' : 'Thu',
'week-5' : 'Fri',
'week-6' : 'Sat',
'week-7' : 'Sun',
'month-name': ['January','February','March','April','May','June','July','August','September','October','November','December'],
'shortcuts' : 'Shortcuts',
'past': 'Past',
'7days' : '7days',
'14days' : '14days',
'30days' : '30days',
'previous' : 'Previous',
'prev-week' : 'Week',
'prev-month' : 'Month',
'prev-quarter' : 'Quarter',
'prev-year' : 'Year',
'less-than' : 'Date range should longer than %d days',
'more-than' : 'Date range should less than %d days',
'default-more' : 'Please select a date range longer than %d days',
'default-less' : 'Please select a date range less than %d days',
'default-range' : 'Please select a date range between %d and %d days',
'default-default': 'This is costom language'
};
//下面设置称自己的输入框选择器
$("input[name='PatentDataBdSearch[issued]']").dateRangePicker(
{
//时间段的类型设置,这里是输入框时间段以~分隔,选择时间后自动消失弹出框
separator : ' ~ ',
autoClose: true
}).bind('datepicker-change',function(e,r)
{
try
{
console.log(r);
//重要:如果检测有输入值了,就在输入框显示光标,或者模拟回车事件,自动提交,像gridview原生功能
//不添加下面的代码,将无法自动提交,
var issued=$("input[name='PatentDataBdSearch[issued]']").val();
console.log(issued);
if(issued){
//输入之后显示光标
//$("input[name='PatentDataBdSearch[issued]']").focus();
//模拟回车操作,输入后自动提交,刷新数据,一定要设置时间计数器,否则将无法提交
setTimeout(function(){
e = jQuery.Event("keydown");
e.keyCode = 13; //enter key
jQuery("input[name='PatentDataBdSearch[issued]']").trigger(e);
},100);
}
}catch(e){}
});
});相关推荐;
以上是yii gridview时间段筛选功能实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

