Web缓存可以分为这几种:浏览器缓存、CDN缓存、服务器缓存、数据库数据缓存 。因为可能会直接使用副本免于重新发送请求或者仅仅确认资源没变无需重新传输资源实体,Web缓存可以减少延迟加快网页打开速度、重复利用资源减少网络带宽消耗、降低请求次数或者减少传输内容从而减轻服务器压力。
这篇文章主要讨论和前端密切相关的浏览器HTTP缓存机制。浏览器HTTP缓存可以分为强缓存和协商缓存。强缓存和协商缓存最大也是最根本的区别是:强缓存命中的话不会发请求到服务器(比如chrome中的200 from memory cache),协商缓存一定会发请求到服务器,通过资源的请求首部字段验证资源是否命中协商缓存,如果协商缓存命中,服务器会将这个请求返回,但是不会返回这个资源的实体,而是通知客户端可以从缓存中加载这个资源(304 not modified)。
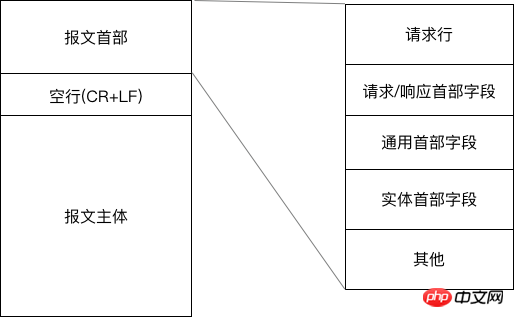
浏览器HTTP缓存由HTTP报文的首部字段决定

控制强缓存的字段按优先级介绍
1.Pragma
Pragma是HTTP/1.1之前版本遗留的通用首部字段,仅作为于HTTP/1.0的向后兼容而使用。虽然它是一个通用首部,但是它在响应报文中时的行为没有规范,依赖于浏览器的实现。RFC中该字段只有no-cache一个可选值,会通知浏览器不直接使用缓存,要求向服务器发请求校验新鲜度。因为它优先级最高,当存在时一定不会命中强缓存。
2.Cache-Control
Cache-Control是一个通用首部字段,也是HTTP/1.1控制浏览器缓存的主流字段。和浏览器缓存相关的是如下几个响应指令:
| 指令 | 参数 | 说明 |
|---|---|---|
| private | 无 | 表明响应只能被单个用户缓存,不能作为共享缓存(即代理服务器不能缓存它) |
| public | 可省略 | 表明响应可以被任何对象(包括:发送请求的客户端,代理服务器,等等)缓存 |
| no-cache | 可省略 | 缓存前必需确认其有效性 |
| no-store | 无 | 不缓存请求或响应的任何内容 |
| max-age=[s] | 必需 | 响应的最大值 |
max-age(单位为s)设置缓存的存在时间,相对于发送请求的时间。只有响应报文首部设置
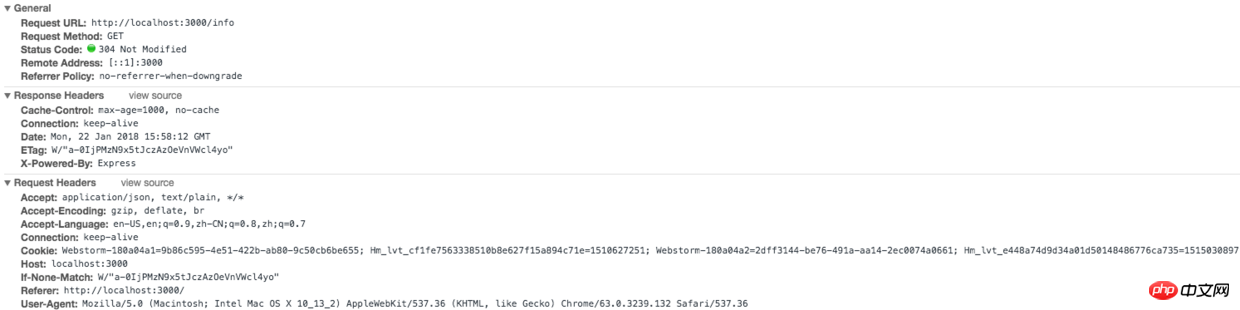
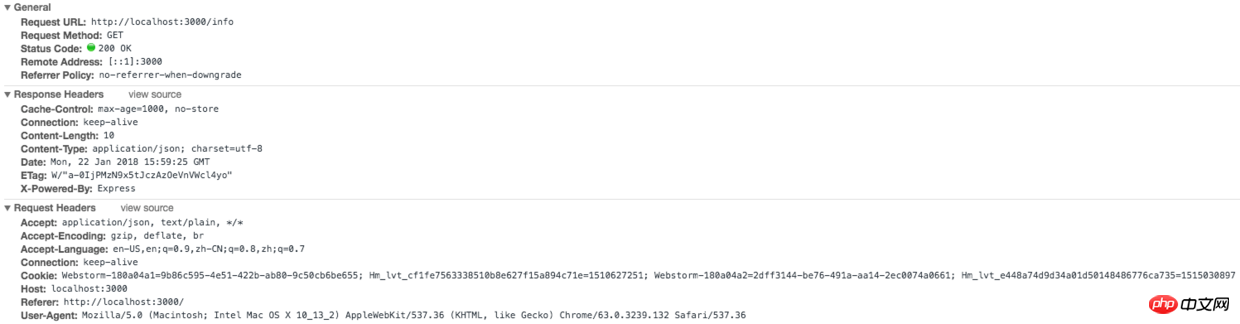
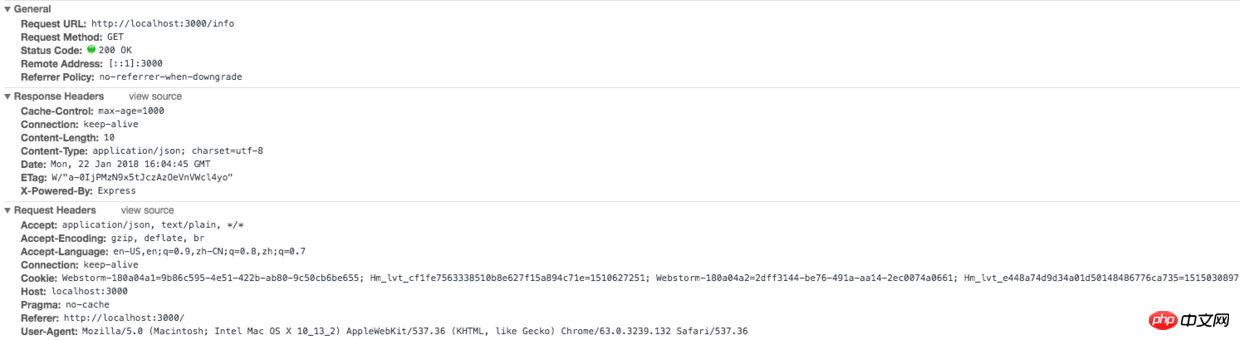
Cache-Control为非0的max-age或者设置了大于请求日期的Expires(下文会讲)才有可能命中强缓存。当满足这个条件,同时响应报文首部中Cache-Control不存在no-cache、no-store且请求报文首部不存在Pragma字段,才会真正命中强缓存。以下所有图片均为刷新(command+R)的截图。



no-cache 表示请求必须先与服务器确认缓存的有效性,如果有效才能使用缓存(
协商缓存),无论是响应报文首部还是请求报文首部出现这个字段均一定不会命中强缓存。Chrome硬性重新加载(Command+shift+R)会在请求的首部加上Pragma:no-cache和Cache-Control:no-cache。no-store 表示禁止浏览器以及所有中间缓存存储任何版本的返回响应,一定不会出现强缓存和协商缓存,适合个人隐私数据或者经济类数据。
public 表明响应可以被浏览器、CDN等等缓存。
private 响应只作为私有的缓存,不能被CDN等缓存。如果要求HTTP认证,响应会自动设置为
private。
3.Expires
Expires是一个响应首部字段,它指定了一个日期/时间,在这个时间/日期之前,HTTP缓存被认为是有效的。无效的日期比如0,表示这个资源已经过期了。如果同时设置了Cache-Control响应首部字段的max-age,则Expires会被忽略。它也是HTTP/1.1之前版本遗留的通用首部字段,仅作为于HTTP/1.0的向后兼容而使用。
控制协商缓存的字段
1.Last-Modified/If-Modified-Since
If-Modified-Since是一个请求首部字段,并且只能用在GET或者HEAD请求中。Last-Modified是一个响应首部字段,包含服务器认定的资源作出修改的日期及时间。当带着If-Modified-Since头访问服务器请求资源时,服务器会检查Last-Modified,如果Last-Modified的时间早于或等于If-Modified-Since则会返回一个不带主体的304响应,否则将重新返回资源。
If-Modified-Since:, : : GMT
Last-Modified:, : : GMT
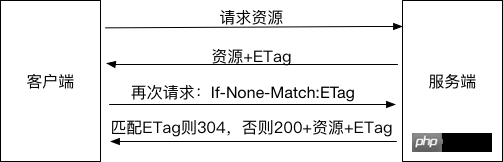
2.ETag/If-None-Match
ETag是一个响应首部字段,它是根据实体内容生成的一段hash字符串,标识资源的状态,由服务端产生。If-None-Match是一个条件式的请求首部。如果请求资源时在请求首部加上这个字段,值为之前服务器端返回的资源上的ETag,则当且仅当服务器上没有任何资源的ETag属性值与这个首部中列出的时候,服务器才会返回带有所请求资源实体的200响应,否则服务器会返回不带实体的304响应。ETag优先级比Last-Modified高,同时存在时会以ETag为准。
If-None-Match:
If-None-Match:, , …
If-None-Match: *

ETag属性之间的比较采用的是弱比较算法,即两个文件除了每个比特都相同外,内容一致也可以认为是相同的。例如,如果两个页面仅仅在页脚的生成时间有所不同,就可以认为二者是相同的。
因为ETag的特性,所以相较于Last-Modified有一些优势:
1. 某些情况下服务器无法获取资源的最后修改时间 2. 资源的最后修改时间变了但是内容没变,使用ETag可以正确缓存 3. 如果资源修改非常频繁,在秒以下的时间进行修改,Last-Modified只能精确到秒
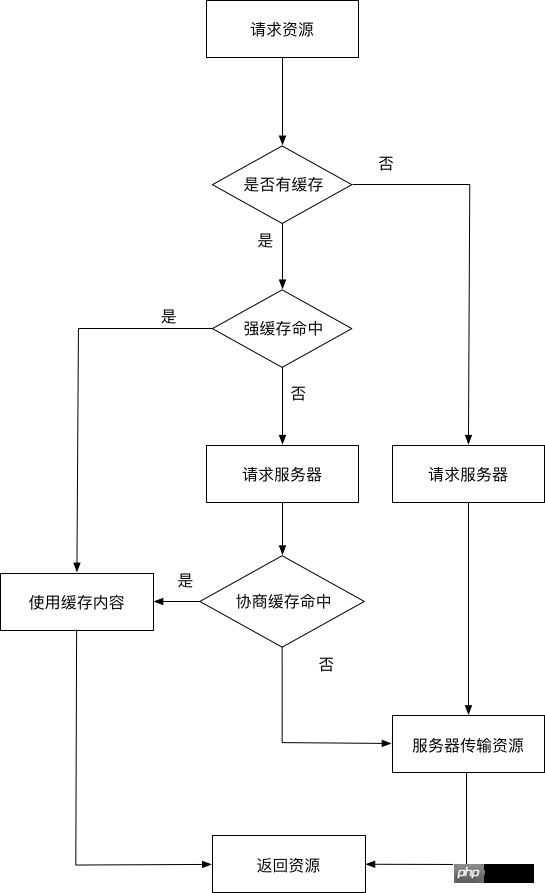
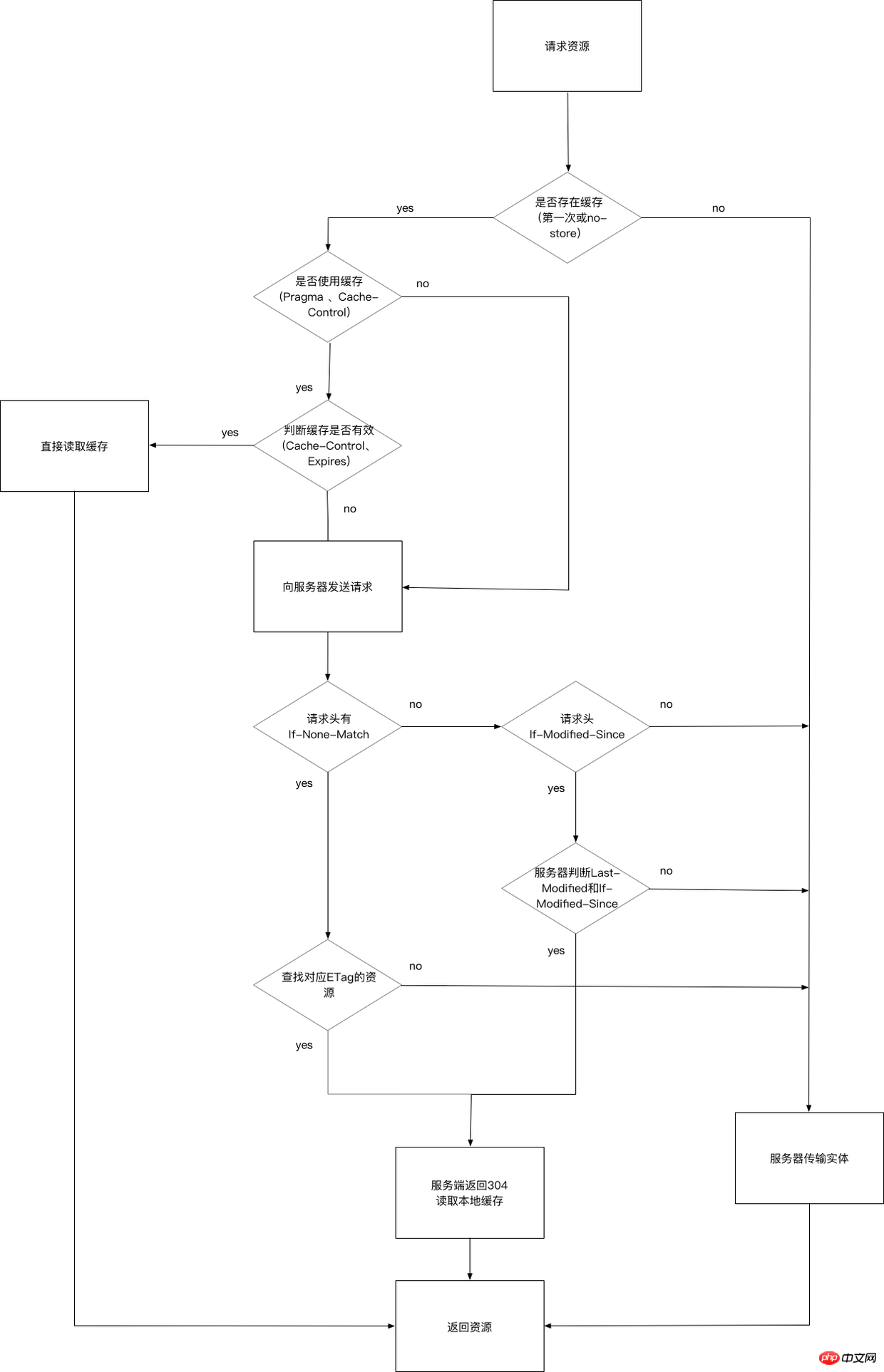
整体流程

相关推荐:
以上是浏览器缓存机制详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何防止与会议有关的跨站点脚本(XSS)攻击?Apr 23, 2025 am 12:16 AM
您如何防止与会议有关的跨站点脚本(XSS)攻击?Apr 23, 2025 am 12:16 AM要保护应用免受与会话相关的XSS攻击,需采取以下措施:1.设置HttpOnly和Secure标志保护会话cookie。2.对所有用户输入进行输出编码。3.实施内容安全策略(CSP)限制脚本来源。通过这些策略,可以有效防护会话相关的XSS攻击,确保用户数据安全。
 您如何优化PHP会话性能?Apr 23, 2025 am 12:13 AM
您如何优化PHP会话性能?Apr 23, 2025 am 12:13 AM优化PHP会话性能的方法包括:1.延迟会话启动,2.使用数据库存储会话,3.压缩会话数据,4.管理会话生命周期,5.实现会话共享。这些策略能显着提升应用在高并发环境下的效率。
 什么是session.gc_maxlifetime配置设置?Apr 23, 2025 am 12:10 AM
什么是session.gc_maxlifetime配置设置?Apr 23, 2025 am 12:10 AMthesession.gc_maxlifetimesettinginphpdeterminesthelifespanofsessiondata,setInSeconds.1)它'sconfiguredinphp.iniorviaini_set().2)abalanceIsiseededeedeedeedeedeedeedto to to avoidperformance andununununununexpectedLogOgouts.3)
 您如何在PHP中配置会话名?Apr 23, 2025 am 12:08 AM
您如何在PHP中配置会话名?Apr 23, 2025 am 12:08 AM在PHP中,可以使用session_name()函数配置会话名称。具体步骤如下:1.使用session_name()函数设置会话名称,例如session_name("my_session")。2.在设置会话名称后,调用session_start()启动会话。配置会话名称可以避免多应用间的会话数据冲突,并增强安全性,但需注意会话名称的唯一性、安全性、长度和设置时机。
 您应该多久再生一次会话ID?Apr 23, 2025 am 12:03 AM
您应该多久再生一次会话ID?Apr 23, 2025 am 12:03 AM会话ID应在登录时、敏感操作前和每30分钟定期重新生成。1.登录时重新生成会话ID可防会话固定攻击。2.敏感操作前重新生成提高安全性。3.定期重新生成降低长期利用风险,但需权衡用户体验。
 如何在PHP中设置会话cookie参数?Apr 22, 2025 pm 05:33 PM
如何在PHP中设置会话cookie参数?Apr 22, 2025 pm 05:33 PM在PHP中设置会话cookie参数可以通过session_set_cookie_params()函数实现。1)使用该函数设置参数,如过期时间、路径、域名、安全标志等;2)调用session_start()使参数生效;3)根据需求动态调整参数,如用户登录状态;4)注意设置secure和httponly标志以提升安全性。
 在PHP中使用会议的主要目的是什么?Apr 22, 2025 pm 05:25 PM
在PHP中使用会议的主要目的是什么?Apr 22, 2025 pm 05:25 PM在PHP中使用会话的主要目的是维护用户在不同页面之间的状态。1)会话通过session_start()函数启动,创建唯一会话ID并存储在用户cookie中。2)会话数据保存在服务器上,允许在不同请求间传递数据,如登录状态和购物车内容。
 您如何在子域中分享会议?Apr 22, 2025 pm 05:21 PM
您如何在子域中分享会议?Apr 22, 2025 pm 05:21 PM如何在子域名间共享会话?通过设置通用域名的会话cookie实现。1.在服务器端设置会话cookie的域为.example.com。2.选择合适的会话存储方式,如内存、数据库或分布式缓存。3.通过cookie传递会话ID,服务器根据ID检索和更新会话数据。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版






