下面小编就为大家带来一篇JavaScript+CSS相册特效实例代码。小编觉得挺不错的,现在就分享JavaScript+css的源码给大家,也给大家做个参考。对JavaScript和css制作相册感兴趣一起跟随小编过来看看吧

嗯 就是这样一个例子,视频学到的一个特效,实际用处并不大,但是可以帮助理解JS语言和熟悉CSS3样式。
设计:
观察一张图片的变化,发现:
1、图片缩放(随机,并且不是同时运动)
1、从大到小
2、从小到大,透明度从1到0(在第一步运动完成后立马开始)
2、图片旋转(随机,并且不是同时运动的。需要在全部运动走完以后开始)
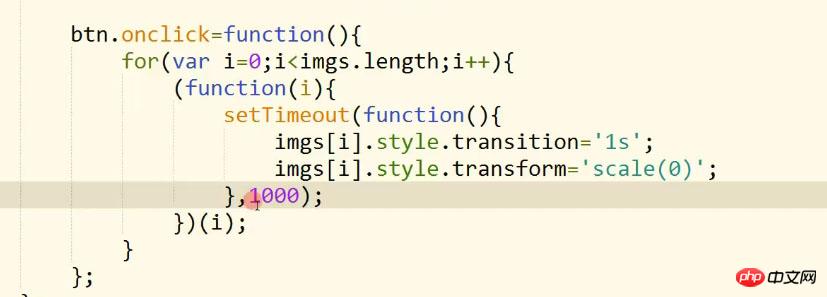
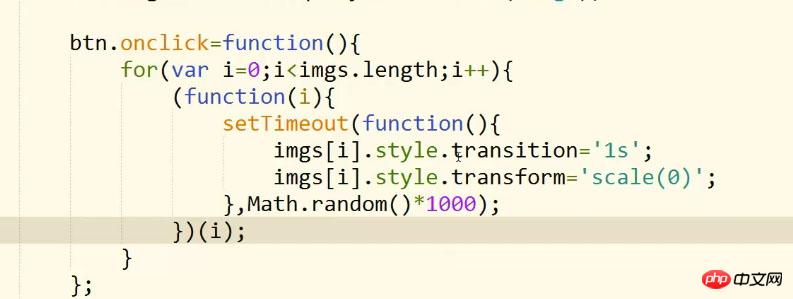
3. 因为每张图片是随机开始变换的,所以起始时间是不同的,这里可设置一个延迟器setTimeout,时间用random随机生成即可。
4. 中间需要用到自执行函数,因为setTimeout无视for循环的i,所以每次延时器运行的时候i可能都出错,用自执行函数保存i的每一次值。
5. 转换期间按钮的p是不能点击的,需要标记和判断。
6.运动共有两个,缩放和旋转,注意缩放全部结束才能开始旋转,这里也要处理好。
笔记:
scale是缩放
transition 过渡,延迟
子函数修改父亲的值,就是闭包

自执行函数 这里主要用来保存i的每一次值
如果直接加定时器,就不管外面循环,1s后才执行,这时的i都不知道到哪里了,可能越界

Math.random()产生的值是setTimeout的一个参数,延迟的时间
setTimeout延迟时间也与电脑卡影响
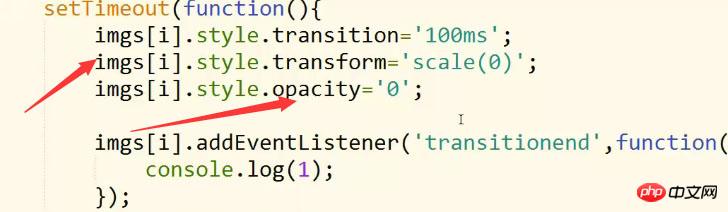
transitionend只要过渡了就会执行,它是根据 样式来计算的

缩放和透明都会触发transitionend
call()改变this指向的对象
然后就直接实现了,在加载页面的时候就运行这个特效。
补上中间查到的一些资料:
1.CSS3 opacity 属性:
| 值 | 描述 |
|---|---|
| value | 指定不透明度。从0.0(完全透明)到1.0(完全不透明) |
| inherit | Opacity属性的值应该从父元素继承 |
2.HTML DOM scale() 方法:
参数
| 参数 | 描述 |
|---|---|
| sx, sy | 水平和垂直的缩放因子。 |
描述
scale() 方法为画布的当前变换矩阵添加一个缩放变换。缩放通过独立的水平和垂直缩放因子来完成。例如,传递一个值 2.0 和 0.5 将会导致绘图路径宽度变为原来的两倍,而高度变为原来的 1/2。指定一个负的 sx 值,会导致 X 坐标沿 Y 轴对折,而指定一个负的 sy 会导致 Y 坐标沿着 X 轴对折。
这里我直接一个参数就是同时缩小高度和宽度
3.
p是块标签,现在这种情况此p的标签会被里面图片高度自己撑起来,img标签都是默认向左漂浮的,刚好每行10个每个80px
margin: 0 auto是margin: 0 auto 0 auto的简写,也就是左右自动居中,至于为什么没有紧挨着上面的p,这个应该是上面那个margin: 80px auto,已经设置了跟下面的p外边距80px距离
btn的高度没有设置,靠font撑的
剩下就是代码了,注释很详细,回调函数很多。。:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*图片容器整体样式,左右居中 视角景深800px */
#imgWrap{
width: 800px;
height: 400px;
margin: 80px auto;
perspective: 800px;
}
/*左对齐,高宽*数量=整体p*/
#imgWrap img{
float: left;
width: 80px;
height: 80px;
}
#btn{
width: 100px;
/*height: 40px 这里不定义就是跟font大小一样*/
background: rgb(0,100,0);
padding: 0 20px;
/*font-size 和 line-height 中可能的值。*/
font: 16px/40px "微软雅黑";
color: #fff;
margin: 0 auto;
border-radius: 5px;
box-shadow: 2px 2px 5px #000;
cursor: pointer;
}
</style>
<script>
/*
* 1、图片缩放(随机,并且不是同时运动)
* 1、从大到小
* 2、从小到大,透明度从1到0(在第一步运动完成后立马开始)
*
* 2、图片旋转(随机,并且不是同时运动的。需要在全部运动走完以后开始)
*/
window.onload=function(){
var btn=document.getElementById("btn");
// 选择所有元素
var imgs=document.querySelectorAll("img");
var endNum=0; //它代表图片运动完成的数量
var canClick=true; //它代表用户能否再次点击
btn.onclick=function(){
if(!canClick){
return; //以下的代码不要走了
}
canClick=false;
for(var i=0;i<imgs.length;i++){
(function(i){
setTimeout(function(){
/*imgs[i].style.transition='100ms';
imgs[i].style.transform='scale(0)';
imgs[i].style.opacity='0';
imgs[i].addEventListener('transitionend',function(){
console.log(1);
});*/
motion(imgs[i],'50ms',function(){
this.style.transform='scale(0)';
},function(){
motion(this,'1s',function(){
this.style.transform='scale(1)';
this.style.opacity='0';
},function(){
//在这里表示图片缩放的运动已经全部完成了,接着走第二个运动
endNum++;
if(endNum==imgs.length){
//所有的运动都完成了
//console.log('所有的运动都完成了')
rotate();
//endNum=0;
}
});
});
},Math.random()*1000);
})(i);
}
};
//旋转功能
function rotate(){
for(var i=0;i<imgs.length;i++){
//给运动来一下初始化
imgs[i].style.transition='';
/*imgs[i].style.opacity=1;*/
imgs[i].style.transform='rotateY(0deg) translateZ(-'+Math.random()*500+'px)';
//运动来了,自执行函数
(function(i){
setTimeout(function(){
motion(imgs[i],'2s',function(){
this.style.opacity=1;
this.style.transform='rotateY(-360deg) translateZ(0)';
},function(){
endNum--; //因为在上次运动结束的时候,endNum的值已经加到了50了
//console.log(endNum);
if(endNum==0){
//所有的运动都完成了
canClick=true;
//endNum=0
}
});
},Math.random()*1000);
})(i);
}
}
//运动函数
function motion(obj,timer,doFn,callBack){
//motion(运动对象,运动时间(字符串+单位),运动属性(函数),运动结束后的回调函数)
obj.style.transition=timer;
doFn.call(obj);//改变对象
var end=true; //用来知道过渡有没有完成一次
//结束事件处理函数
function endFn(){
if(end){
//callBack&&callBack.call(obj);
if(callBack){
callBack.call(obj);
}
end=false; //改成false,下次就不会走这个if了
}
obj.removeEventListener('transitionend',endFn); //结束后就把这个事件取消掉,要不它会一直带在身上
}
obj.addEventListener('transitionend',endFn);
}
};
</script>
</head>
<body>
<p id="imgWrap">
<img src="images/1.jpg" alt="" />
<img src="images/2.jpg" alt="" />
<img src="images/3.jpg" alt="" />
<img src="images/4.jpg" alt="" />
<img src="images/5.jpg" alt="" />
<img src="images/6.jpg" alt="" />
<img src="images/7.jpg" alt="" />
<img src="images/8.jpg" alt="" />
<img src="images/9.jpg" alt="" />
<img src="images/10.jpg" alt="" />
<img src="images/11.jpg" alt="" />
<img src="images/12.jpg" alt="" />
<img src="images/13.jpg" alt="" />
<img src="images/14.jpg" alt="" />
<img src="images/15.jpg" alt="" />
<img src="images/16.jpg" alt="" />
<img src="images/17.jpg" alt="" />
<img src="images/18.jpg" alt="" />
<img src="images/19.jpg" alt="" />
<img src="images/20.jpg" alt="" />
<img src="images/21.jpg" alt="" />
<img src="images/22.jpg" alt="" />
<img src="images/23.jpg" alt="" />
<img src="images/24.jpg" alt="" />
<img src="images/25.jpg" alt="" />
<img src="images/26.jpg" alt="" />
<img src="images/27.jpg" alt="" />
<img src="images/28.jpg" alt="" />
<img src="images/29.jpg" alt="" />
<img src="images/30.jpg" alt="" />
<img src="images/31.jpg" alt="" />
<img src="images/32.jpg" alt="" />
<img src="images/33.jpg" alt="" />
<img src="images/34.jpg" alt="" />
<img src="images/35.jpg" alt="" />
<img src="images/36.jpg" alt="" />
<img src="images/37.jpg" alt="" />
<img src="images/38.jpg" alt="" />
<img src="images/39.jpg" alt="" />
<img src="images/40.jpg" alt="" />
<img src="images/41.jpg" alt="" />
<img src="images/42.jpg" alt="" />
<img src="images/43.jpg" alt="" />
<img src="images/44.jpg" alt="" />
<img src="images/45.jpg" alt="" />
<img src="images/46.jpg" alt="" />
<img src="images/47.jpg" alt="" />
<img src="images/48.jpg" alt="" />
<img src="images/49.jpg" alt="" />
<img src="images/50.jpg" alt="" />
</p>
<p id="btn">点击查看效果</p>
</body>
</html>以上就是本篇文章的所有内容,希望对大家学习提供到帮助!!
相关推荐:
JavaScript实现向select下拉框中添加和删除元素实例分享
以上是JavaScript+CSS相册特效实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





