本文主要介绍了node.js操作MongoDB的实例详解的相关资料,希望通过本能帮助到大家,让大家理解掌握这部分内容,需要的朋友可以参考下,希望能帮助到大家。
node.js操作MongoDB时,需要安装mongodb包
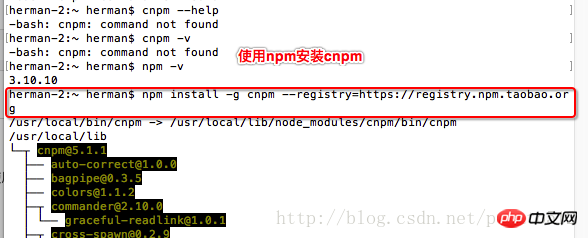
1、使用npm安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
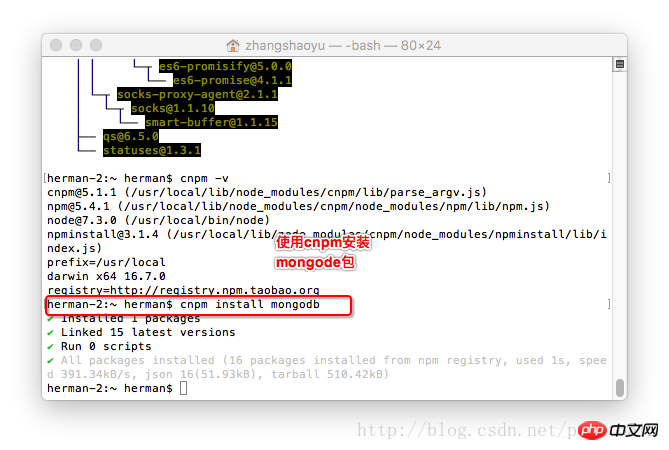
2、使用cnpm安装mongodb包
cnpm install mongodb


node.js操作MongoDB时的四种方式:插入数据、更新数据、删除数据、查找数据。
操作步骤
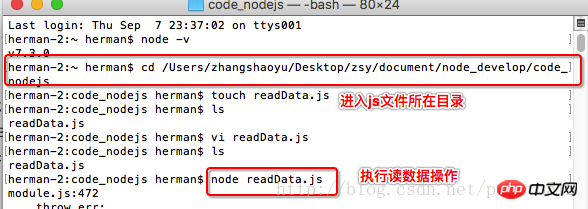
步骤1 创建执行文件xx.js
步骤2 终端调用执行文件 node xx.js
注意:
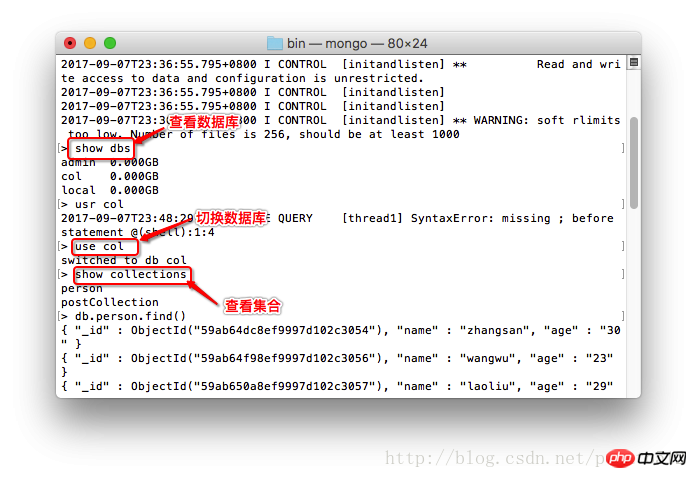
操作前需要启动服务器
同时需要设置操作的数据库、操作的集合





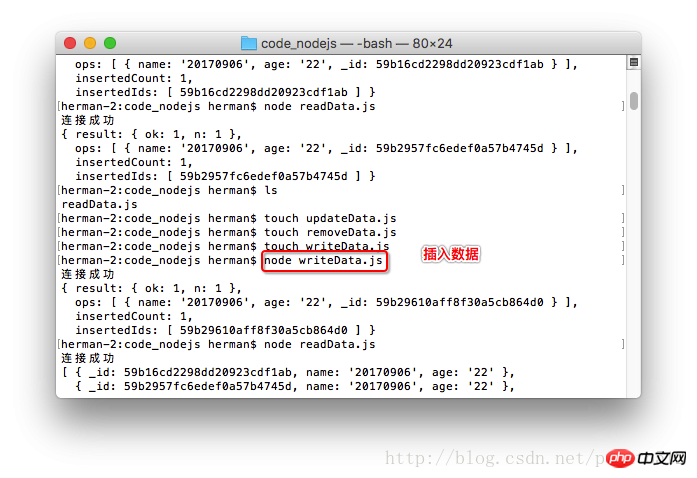
1、插入数据
var MongoClient = require('mongodb').MongoClient;
var DB_CONN_STR = 'mongodb://localhost:27017/col';
var writeData = function(db, callback) {
// 连接到集合
var collection = db.collection('person');
// 插入数据
var data = [{'name':'20170906','age':'22'}];
collection.insert(data, function(error, result) {
if (error) {
console.log('error:' + error);
return;
};
callback(result);
});
}
MongoClient.connect(DB_CONN_STR, function(error, db) {
console.log('连接成功');
writeData(db, function(result) {
console.log(result);
db.close();
})
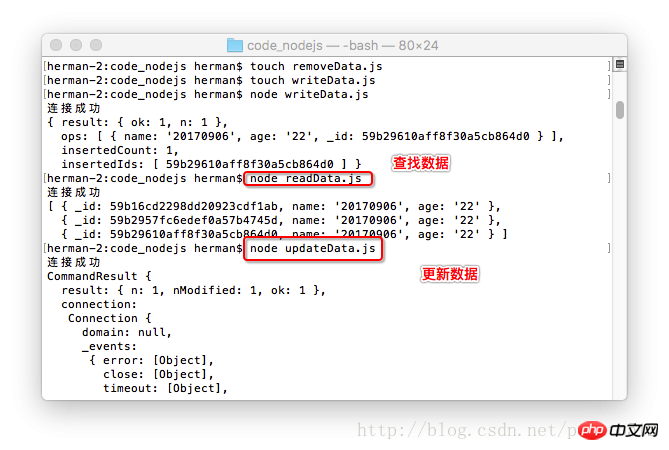
})2、更新数据
var MongoClient = require('mongodb').MongoClient;
var DB_CONN_STR = 'mongodb://localhost:27017/col';
var updateData = function(db, callback) {
// 连接到集合
var collection = db.collection('person');
// 修改数据
var where = {'name':'20170906'};
var update = {$set:{'age':'33'}};
collection.update(where, update, function(error, result) {
if (error) {
console.log('error:' + error);
return;
};
callback(result);
});
}
MongoClient.connect(DB_CONN_STR, function(error, db) {
console.log('连接成功');
updateData(db, function(result) {
console.log(result);
db.close();
})
})3、删除数据
var MongoClient = require('mongodb').MongoClient;
var DB_CONN_STR = 'mongodb://localhost:27017/col';
var removeData = function(db, callback) {
// 连接到集合
var collection = db.collection('person');
// 删除数据
var where = {'age':'22'};
collection.remove(where, function(error, result) {
if (error) {
console.log('error:' + error);
return;
};
callback(result);
});
}
MongoClient.connect(DB_CONN_STR, function(error, db) {
console.log('连接成功');
removeData(db, function(result) {
console.log(result);
db.close();
})
})4、查找数据
var MongoClient = require('mongodb').MongoClient;
var DB_CONN_STR = 'mongodb://localhost:27017/col';
var readData = function(db, callback) {
// 连接到集合
var collection = db.collection('person');
// 查询数据
var where = {'name':'20170906'};
collection.find(where).toArray(function(error, result) {
if (error)
{
console.log('error:' + error);
return;
};
callback(result);
});
}
MongoClient.connect(DB_CONN_STR, function(error, db) {
console.log('连接成功');
readData(db, function(result) {
console.log(result);
db.close();
})
})相关推荐:
以上是node.js操作MongoDB实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





