这次给大家带来怎样让移动端的网页内容自适应,移动端的网页内容自适应的注意事项有哪些,下面就是实战案例,一起来看一下。
终于完成了手头的项目,失踪人口又回归啦!在做项目的过程中,遇到很多值得思考的点,速速道来。 第一个遇到的就是网页大小自适应的问题。
目前比较常用的方法有:
• 首先要让页面大小铺满屏幕又不能溢出。只需要在html93f0f5c25f18dab9d176bd4f6de5d30e标签内加入viewport(如下),参数分别表示:页面宽度= 屏幕宽度,最大和最小伸缩比都是1,不允许用户拉缩。
<meta name="viewport" content="width=device-width,maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
• 百分比自适应:把长度单位转换为百分比来表示,这样在不同的宽度下,元素的长宽也会随之变化。
优点:宽度之间无缝衔接, 操作起来也相对比较方便。
缺点:字体大小需要另外一套自适应方法来调整;当屏幕宽度大于700px后,继续按照百分比元素会偏大,这个时候调整起来会比较麻烦。
•rem、em自适应 :用媒体查询的方法,确定在不同屏幕宽度下,改变100db36a723c770d327fc0aef2ce13b1或6c04bd5ca3fcae76e30b72ad730ca86d的fontsize。再用rem, em替代 px作为单位实现自适应。
优点:可以根据不同屏幕宽度来设置,可以完美解决上面说的屏幕偏大时的比例问题。字体的大小也不存在问题。
缺点:根据宽度区间来设置,无法实现无缝变换。
--------------------------------------------------------------------------------
这些兼容方法各有优缺点,都不算完美,怎样才能把优点结合在一起,同时避免缺点呢?
在参考淘宝网的自适应方法时,偶然发现页面100db36a723c770d327fc0aef2ce13b1的fontsize会根据屏幕的宽度自动调整,而且屏幕宽度和所设字体大小的商是一定的。
于是猜想它是用JS获取屏幕宽度后,按照固定比例缩小后作为rem的单位长度实现自适应。
这不就是优点全有滴解决方法吗!?请容许我激动一下下(☆_☆)
--------------------------------------------------------------------------------
JS代码写起来非常简单,而且完美解决了用rem来设置无法达到无缝衔接的问题。
但移动端测试后问题就出现了,移动端safari在html加载完毕之前将JS以迅雷不及掩耳盗铃之势执行了,在页面没有按照viewport设置好宽度前,JS就读取了错误的宽度,导致元素变成原来的两倍大0^0, 需要用setTimeout()解决问题。
--------------------------------------------------------------------------------
最终代码
Zepto(function($){
var win = window,
doc = document;
function setFontSize() {
var winWidth = $(window).width();
// 640宽度以上进行限制
var size = (winWidth / 640) * 100;
doc.documentElement.style.fontSize = (size < 100 ? size : 100) + 'px' ;
};
//防止在html未加载完毕时执行,保证获取正确的页宽
setTimeout(function(){
// 初始化
setFontSize();
}, 200);
});最后补充用rem做自适应过程中发现的一个坑--当html设置较大的fontsize时,块元素内的行内元素margin、padding会出现额外的值,解决办法是把外面包的块元素fontsize设置为0。
相信看了这些案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上是怎样让移动端的网页内容自适应的详细内容。更多信息请关注PHP中文网其他相关文章!
 网页打不开是什么原因Jun 26, 2023 am 11:49 AM
网页打不开是什么原因Jun 26, 2023 am 11:49 AM网页打不开的原因有:1、电脑的本地连接被禁用;2、拨号上网帐号与密码输入不正确;3、路由器故障或路由器设置出现问题;4、由DNS错误导致的IE打不开网页;5、hosts文件被修改导致的IE打不开网页;6、IP地址设置错误或者获取失败导致IE打不开网页。
 如何在iPhone上启用“敏感内容警告”并了解其功能Sep 22, 2023 pm 12:41 PM
如何在iPhone上启用“敏感内容警告”并了解其功能Sep 22, 2023 pm 12:41 PM特别是在过去十年中,移动设备已成为与朋友和家人分享内容的主要方式。易于访问、易于使用的界面以及实时捕获图像和视频的能力使其成为制作和共享内容的绝佳选择。但是,恶意用户很容易滥用这些工具来转发不需要的敏感内容,这些内容可能不适合查看并未经您的同意。为了防止此类情况发生,iOS17中引入了带有“敏感内容警告”的新功能。让我们来看看它以及如何在iPhone上使用它。新的“敏感内容警告”是什么,它是如何工作的?如上所述,敏感内容警告是一项新的隐私和安全功能,旨在帮助防止用户查看敏感内容,包括iPhone
 Microsoft Edge浏览器打开是360导航怎么改-更改打开是360导航的方法Mar 04, 2024 pm 01:50 PM
Microsoft Edge浏览器打开是360导航怎么改-更改打开是360导航的方法Mar 04, 2024 pm 01:50 PM怎么更改MicrosoftEdge浏览器打开是360导航的页面呢?其实很简单,那么现在小编就和大家一起分享关于更改MicrosoftEdge浏览器打开是360导航页面的方法,有需要的朋友可以来看看哦,希望可以帮助到大家。打开MicrosoftEdge浏览器。我们看到是下图这种页面。点击右上角的三点图标。点击“设置”。在设置页面的左侧栏里点击“启动时”。点击右侧栏里的图中示意的三点(不要能点击“打开新标签页”),然后点击编辑,将网址改成“0”(或其他无意义的数字)。然后点击“保存”。接下来,选择“
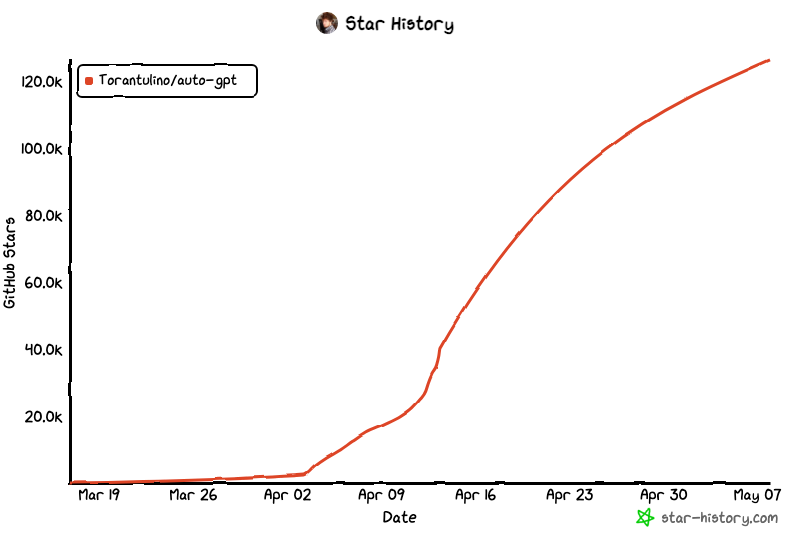
 拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM
拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM1、引言ChatGPT在当下已经风靡一时,作为自然语言处理模型的佼佼者,ChatGPT的优势在于其能够生成流畅、连贯的对话,同时还能够理解上下文并根据上下文进行回答。针对不同的应用场景可以进行快速定制,例如,在客服、教育、娱乐等领域中,ChatGPT可以作为智能助手为用户提供便捷的服务和娱乐体验。从GPT-3到GPT-4,我们可以看到在高级推理,输入设置,微调行为和理解更长的上下文信息等方面,ChatGPT在不断的优化训练中已经取得了显著的进展。但是针对于这种交互式的GPT模型,我们更希望看到能
 Cheat Engine如何设置中文?Cheat Engine设置中文方法Mar 13, 2024 pm 04:49 PM
Cheat Engine如何设置中文?Cheat Engine设置中文方法Mar 13, 2024 pm 04:49 PMCheatEngine是一款游戏编辑器,能够对游戏的内存进行编辑修改。但是它的默认语言是非中文的,对于很多小伙伴来说比较不方便,那么CheatEngine怎么设置中文呢?今天小编就给大家详细介绍一下CheatEngine设置中文的方法,希望可以帮助到你。 设置方法一 1、双击打开软件,点击左上角的“edit”。 2、接着点击下方选项列表中的“settings”。 3、在打开的窗口界面中,点击左侧栏中的“languages”
 Microsoft Edge在哪设置显示下载按钮-Microsoft Edge设置显示下载按钮的方法Mar 06, 2024 am 11:49 AM
Microsoft Edge在哪设置显示下载按钮-Microsoft Edge设置显示下载按钮的方法Mar 06, 2024 am 11:49 AM大家知道MicrosoftEdge在哪设置显示下载按钮吗?下文小编就带来了MicrosoftEdge设置显示下载按钮的方法,希望对大家能够有所帮助,一起跟着小编来学习一下吧!第一步:首先打开MicrosoftEdge浏览器,单击右上角【...】标识,如下图所示。第二步:然后在弹出菜单中,单击【设置】,如下图所示。第三步:接着单击界面左侧【外观】,如下图所示。第四步:最后单击【显示下载按钮】右侧按钮,由灰变蓝即可,如下图所示。上面就是小编为大家带来的MicrosoftEdge在哪设置显示下载按钮的
 如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PM
如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PMChatGPT是一个超强的AI应用程序,OpenAI已经发布的GPT-4引起了更广泛的关注。ChatGPT是由OpenAI开发的专门从事对话的AI聊天机器人,其主要目标是使AI系统更自然地进行互动。大家可能都已经尝试过ChatGPT,今天讲一讲与这个全新工具互动的不同方法。本文总结了6个可以使ChatGPT成为日常助手(甚至超越日常助手)的工具!1.【GoogleChromeExtension】在任何地方使用ChatGPT想在任何地方轻松地使用ChatGPT吗?那么你可以使用Chrome插件(h
 win10网络被禁用了怎么打开网页Jun 29, 2023 pm 05:37 PM
win10网络被禁用了怎么打开网页Jun 29, 2023 pm 05:37 PMwin10网络被禁用了怎么打开网页?使用win10系统的时候,发现网络被禁用了,就没有办法使用电脑,这种情况应该如何解决。很多小伙伴不知道怎么操作,小编下面整理了windows10网络被禁用了恢复教程,如果你感兴趣的话,跟着小编一起往下看看吧!win10网络被禁用了怎么打开1、在状态栏右边找到网络连接图标之后,右键点击它,然后选择“打开网络和Internet设置”选项并点击2、打开之后在出现的界面右边,找到并点击打开网络和共享中心3、点击更改适配器设置这个选项,找到被禁用的网络,右键点击它4、选


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





